CSS 中的 z-index 屬性用於設置節點的堆疊順序, 擁有更高堆疊順序的節點將顯示在堆疊順序較低的節點前面, 這是我們對 z-index 屬性普遍的認識. 與此同時, 我們總是對堆疊順序捉摸不透, 將 z-index 的值設得很大也未必能將節點顯示在最前面. 本文將通過一些例子對 z-index 的使用方法進行分析, 並且為各位帶入 z-index 層級樹的概念.
這個星期我們團隊做了一次內部的技術分享, 南瓜小米粥為我們分享了他對 CSS z-index 的理解和引入層級樹這個概念. 這個分享的現場效果很好, 所以我也將 z-index 和層級樹話題搬到博客來談一談.
本文談及多個影響節點顯示層級的規則, 其中用到的所有例子全部羅列在《position 屬性和 z-index 屬性對頁面節點層級影響的例子》中.
順序規則
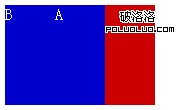
如果不對節點設定 position 屬性, 位於文檔流後面的節點會遮蓋前面的節點.
<div id="a">A</div> <div id="b">B</div>

定位規則
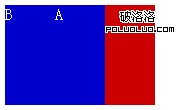
如果將 position 設為 static, 位於文檔流後面的節點依然會遮蓋前面的節點浮動, 所以position:static不會影響節點的遮蓋關系.
<div id="a" style="position:static;">A</div> <div id="b">B</div>

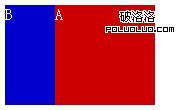
如果將 position 設為 relative (相對定位), absolute (絕對定位) 或者 fixed (固定定位), 這樣的節點會覆蓋沒有設置 position 屬性或者屬性值為 static 的節點, 說明前者比後者的默認層級高.
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

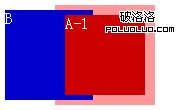
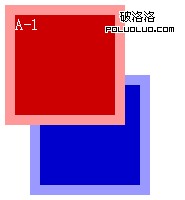
在沒有 z-index 屬性干擾的情況下, 根據這順序規則和定位規則, 我們可以做出更加復雜的結構. 這裡我們對 A 和 B 都不設定 position, 但對 A 的子節點 A-1 設定position:relative. 根據順序規則, B 會覆蓋 A, 又根據定位規則 A' 會覆蓋 B.
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>

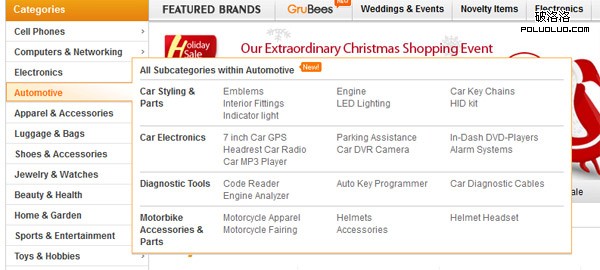
上面互相覆蓋在什麼時候用到這樣的實現? 看起來偏門, 其實很常用, 比如說, 電子商務網站側欄的類目展示列表就可以用這個技巧來實現.
下圖是某網站的類目展示區域, 二級類目的懸浮層覆蓋一級類目列表外框, 而一級類目的節點覆蓋二級類目的懸浮層. 如果使用 CSS 實現展示效果, 一級類目的外框相當於上面例子中的 A, 一級類目的節點相當於 A-1, 二級類目的懸浮層相當於 B.

參與規則
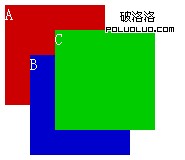
我們嘗試不用 position 屬性, 但為節點加上 z-index 屬性. 發現 z-index 對節點沒起作用.
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

W3C 對 z-index 屬性的描述中提到 在 z-index 屬性僅在節點的 position 屬性為 relative, absolute 或者 fixed 時生效.
The z-index property specifies the stack order of an element. Only works on positioned elements(position: absolute;, position: relative; or position: fixed;).
<div id="a" style="z-index:2;">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

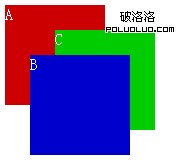
默認值規則
如果所有節點都定義了 position:relative. z-index 為 0 的節點與沒有定義 z-index 在同一層級內沒有高低之分; 但 z-index 大於等於 1 的節點會遮蓋沒有定義 z-index 的節點; z-index 的值為負數的節點將被沒有定義 z-index 的節點覆蓋.
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

通過檢查我們還發現, 當 position 設為 relative, absolute 或者 fixed, 而沒有設置 z-index 時, IE8 以上和 W3C 浏覽器 (下文我們統稱為 W3C 浏覽器) 的 z-index 默認值是 auto, 但 IE6 和 IE7 是 0.
從父規則
如果 A, B 節點都定義了 position:relative, A 節點的 z-index 比 B 節點大, 那麼 A 的子節點必定覆蓋在 B 的子節點前面.
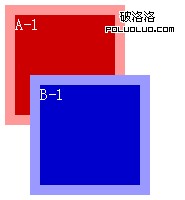
<div id="a" style="position:relative;z-index:1;"> <div id="a-1">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1">B-1</div> </div>

如果所有節點都定義了 position:relative, A 節點的 z-index 和 B 節點一樣大, 但因為順序規則, B 節點覆蓋在 A 節點前面. 就算 A 的子節點 z-index 值比 B 的子節點大, B 的子節點還是會覆蓋在 A 的子節點前面.
<div id="a" style="position:relative;z-index:0;"> <div id="a-1" style="position:relative;z-index:2;">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1" style="position:relative;z-index:1;">B-1</div> </div>

很多人將 z-index 設得很大, 9999 什麼的都出來了, 如果不考慮父節點的影響, 設得再大也沒用, 那是無法逾越的層級.
層級樹規則
可能你會覺得在 DOM 結構中的兄弟節點會拎出來進行比較並確定層級, 其實不然.
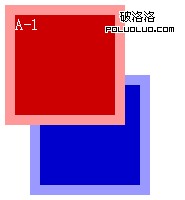
<div id="a" style="position:relative;z-index:2;"> <div id="a-1" style="position:relative;z-index:0;">A-1</div> </div> <div id="b"> <div id="b-1" style="position:relative;z-index:1;">B-1</div> </div>

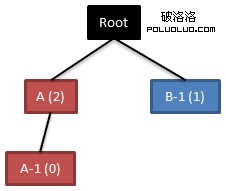
我們認為同時將 position 設為 relative, absolute 或者 fixed, 並且 z-index 經過整數賦值的節點, 會被放置到一個與 DOM 不一樣的層級樹裡面, 並且在層級樹中通過對比 z-index 決定顯示的層級. 上面的例子如果用層級樹來表示的話, 應該如下圖所示.

圖中雖然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因為在層級樹裡 A (z-index:2) 和 B-1 在一個層級, 而 A 的值比 B-1 大, 根據從父規則, A-1 顯示在 B-1 前面.
參與規則 2
前面提到的參與規則認為只要節點的 position 屬性為 relative, absolute 或者 fixed, 即可參與層級比較, 其實不准確. 如果所有節點都定義了 position:relative, 並且將 z-index 設為整數值, 根據從父規則, 父節點的層級決定了子節點所在層級.
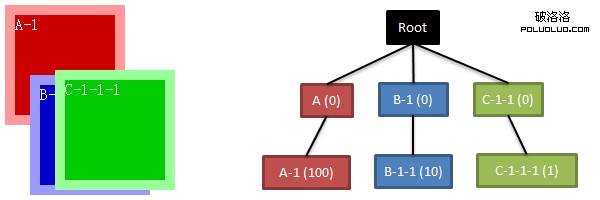
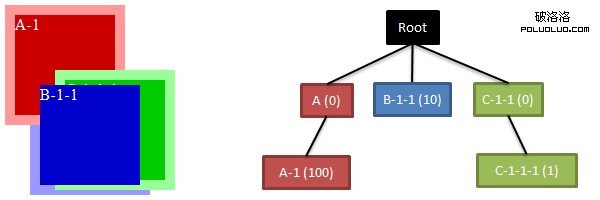
<div id="a" style="position:relative;z-index:0;"> <div id="a-1" style="position:relative;z-index:100;">A-1</div> </div> <div id="b"> <div id="b-1" style="position:relative;z-index:0;"> <div id="b-1-1" style="position:relative;z-index:10;">B-1-1</div> </div> </div> <div id="c" style="position:relative;z-index:0;"> <div id="c-1"> <div id="c-1-1"> <div id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</div> </div> </div> </div>
例子中 A, B-1, C-1-1 作為父節點, z-index 的值相同, 根據順序規則, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根據從父規則, 無論子節點的 z-index 值是什麼, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前.

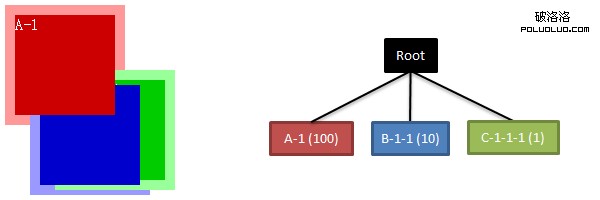
如果我們將所有父節點的 z-index 屬性去除, 詭異的事情發生了. IE6 和 IE7 浏覽器顯示效果不變, 而 W3C 浏覽器的子節點不再從父, 而是根據自身的 z-index 確定層級.
<div id="a" style="position:relative;"> <div id="a-1" style="position:relative;z-index:100;">A-1</div> </div> <div id="b"> <div id="b-1" style="position:relative;"> <div id="b-1-1" style="position:relative;z-index:10;">B-1-1</div> </div> </div> <div id="c" style="position:relative;"> <div id="c-1"> <div id="c-1-1"> <div id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</div> </div> </div> </div>
根據默認值規則, IE6 / IE7 和 W3C 浏覽器上的元素存在 z-index 默認值的區別. 我們相信, 僅當 position 設為 relative, absolute 或者 fixed, 並且 z-index 賦整數值時, 節點被放置到層級樹; 而 z-index 為默認值時, 只在 document 兄弟節點間比較層級. 在 W3C 浏覽器中, A, B-1 和 C-1-1 的 z-index 均為 auto, 不參與層級比較.

而在 IE6 和 IE7 中, 因為 z-index 的默認值是 0, 所以也參與了層級比較.

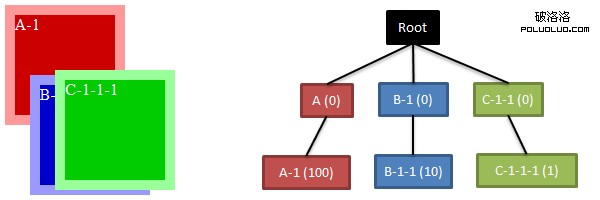
設置了 position 而沒有 z-index 的節點雖然不參與層級樹的比較, 但還會在 DOM 中與兄弟節點進行層級比較.
<div id="a" style="position:relative;"> <div id="a-1" style="position:relative;z-index:100;">A-1</div> </div> <div id="b"> <div id="b-1"> <div id="b-1-1" style="position:relative;z-index:10;">B-1-1</div> </div> </div> <div id="c" style="position:relative;"> <div id="c-1"> <div id="c-1-1"> <div id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</div> </div> </div> </div>
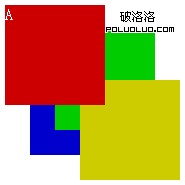
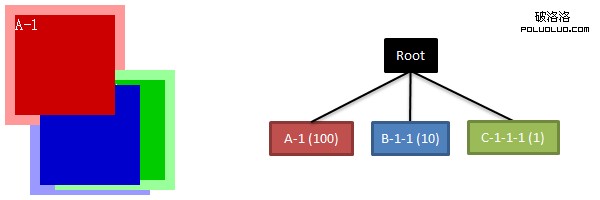
我們對上個例子改造一下, 將 B-1 的 position 屬性刪除後, W3C 浏覽器顯示如下圖. 根據定位規則, A 和 C-1-1 會顯示在 B-1 的前面; 而根據順序規則, C-1-1 又顯示在 A 前面.

在 IE6 和 IE7 中, 因為 A 和 C-1-1 設置了position:relative, 而且 z-index 的默認值為 0, 所以也參與層級樹比較, 所以有如下效果.

總結
浏覽器節點顯示層級是一個費力的活, 今天你覺得 A 區塊會永遠置頂, 但明天因為需求變動, 突然出現 B 元素需要置頂. 一層一層往上堆砌, 某天回頭一看, 發現很多區塊交錯在一起, 而且他們的值一個比一個大, 根本搞不清頭緒. 我覺得在操刀干活之前, 最好先將 position, z-index 和層級的關系搞搞清楚, 以免後患無窮.
另外, 非情非得已, 切勿用 JavaScript 計算 z-index, 並將某個節點的 z-index 設置成所有節點中層級最高.
因為篇幅太長, 本文僅從節點屬性角度進行討論, 沒有涉及 select 和 iframe 等特殊頁面節點考慮, 如果有機會下次再為大家分享.