2012年湧現出眾多獨特的,令人印象深刻的 CSS 網站作品,要從中挑選出年度應用CSS 的最佳網站列表一個嚴峻的挑戰,因為 CSS 涵蓋了媒體查詢(CSS3 Media Queries)、CSS動畫和3D轉換等眾多特性。我根據過去 CSS 典型的應用場景挑選了其中的優秀作品組成一個列表,如果你有收藏更好的作品,歡迎留言向大家分享。
1. Beercamp
這個啤酒節的活動網站充分應用了 3D CSS Transform 技術,充滿立體感的旋轉和折疊效果。

2. Spelltower
Spelltower 不僅是一個令人上瘾的游戲,它也有一個網站,充滿樂趣和個性。
使用的俏皮動畫和過渡效果,讓你想抓住一個 iPhone 並啟動游戲。

3. Envy Labs
Envy Labs 的其中一個標語是“我們創造的樂趣”。采用CSS3 Transform 和 Transition 呈現一個很有趣的旋轉木馬!

4. Fine Goods
這個可愛的網站組合使用各種 CSS 屬性實現個性的設計。價格標簽會旋轉變換和動畫,抽屜形式的導航個性十足,甚至會讓你大吃一驚。

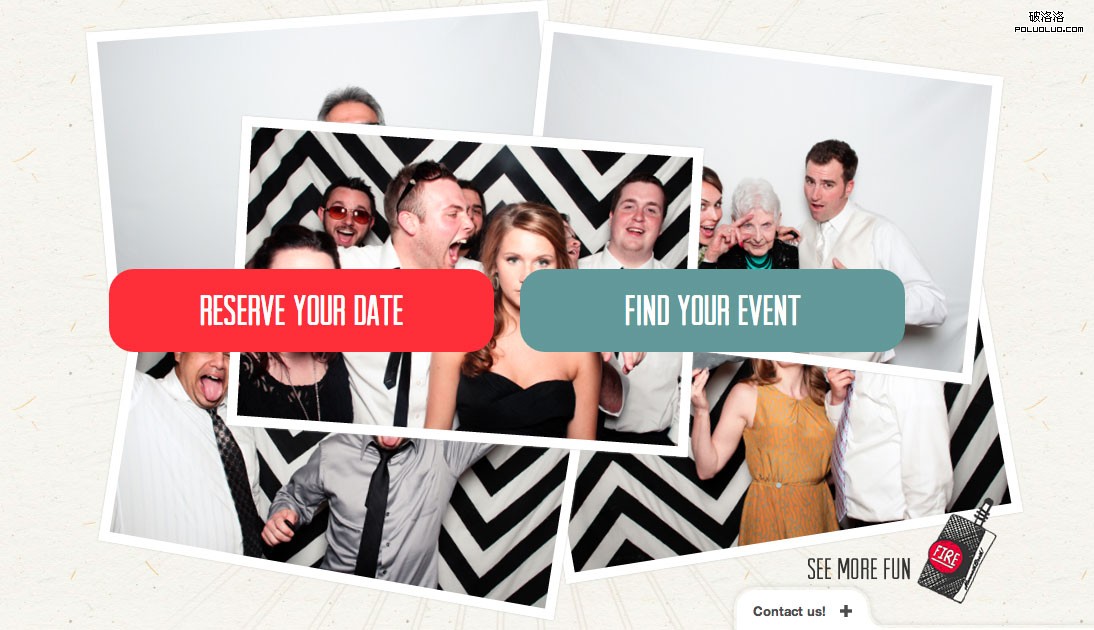
5. Mammoth Booth
微妙的動畫,外加一些打孔的插圖,轉換和邊框陰影讓圖片帶給人們真實照片的感覺。

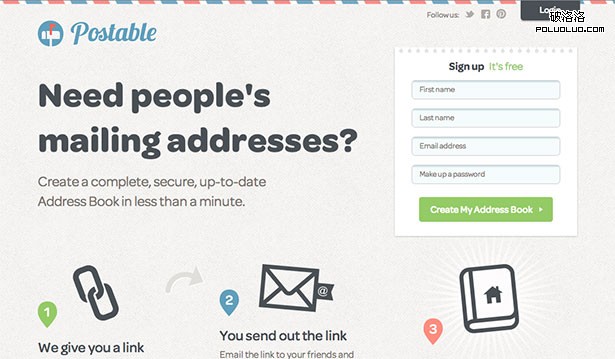
6. Postable
由 Kevin Kneifel 開發的 Web 應用程序,充滿特色。聰明的懸停和過渡相結合,有趣插圖讓網站能夠吸引用戶。

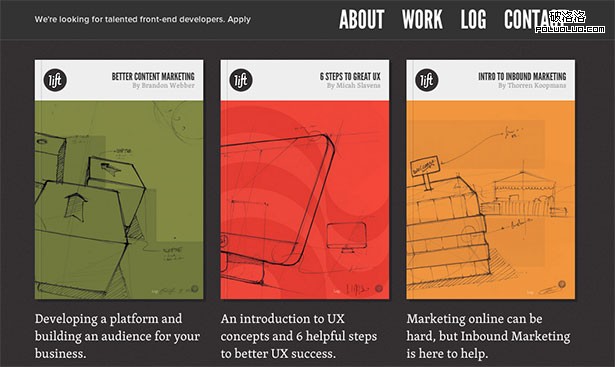
7. Lift Interactive
這個網站在互動方面做了非常了不起的工作,保持良好的設計和使用各種效果兼顧得很好。
我最喜歡的是書本上的3D轉換效果,鼠標懸停的時候增添了一絲的驚喜。

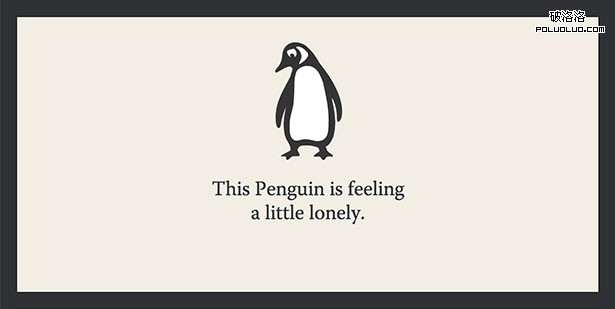
8. Impress a Penguin
很可愛的企鵝,創新的設計帶給用戶良好的故事閱讀體驗。

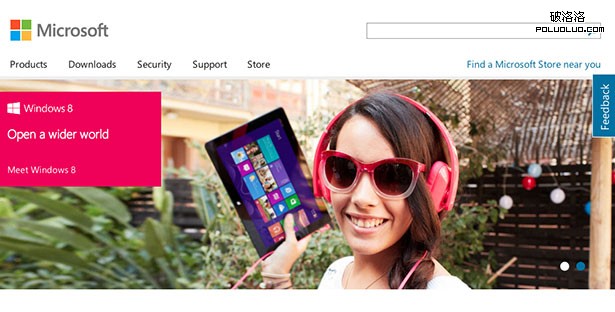
9. Microsoft
Paravel 為微軟設計了一個全新的主頁,這個網站最大的特色在於響應式設計。

10. Stuff & Nonsense
這個太搞了,極具創意的響應式設計!縮小浏覽器窗口浏覽試試,有驚喜哦!

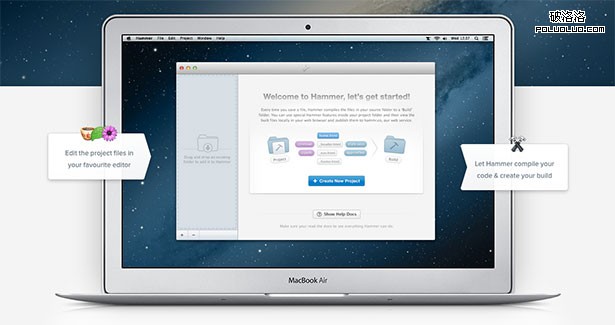
11. Hammer
使用了讓人耳目一新的鼠標懸停過渡效果,和圖片傳送帶形成互動。

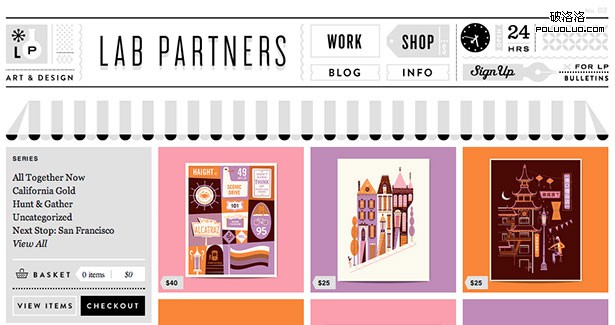
12. Lab Partners
精心策劃的布局,使用非典型的旋圖片傳送帶效果。
該網站是用於時尚藝術與設計工作室的,通過他們所選擇的顏色和對細節的關注向訪客傳達了一個強烈的信息。

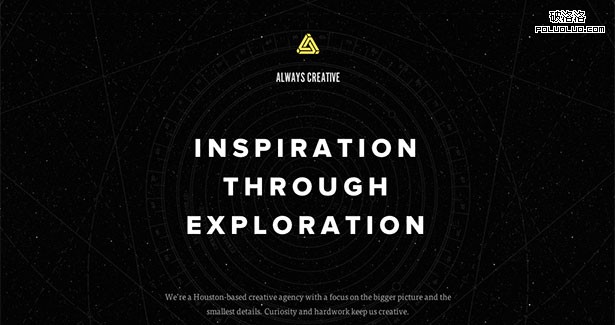
13. Always Creative
總部設在休斯頓的一個創意機構的網站,他們添加了一點點的變焦旋轉效果以及很多微妙的動畫。

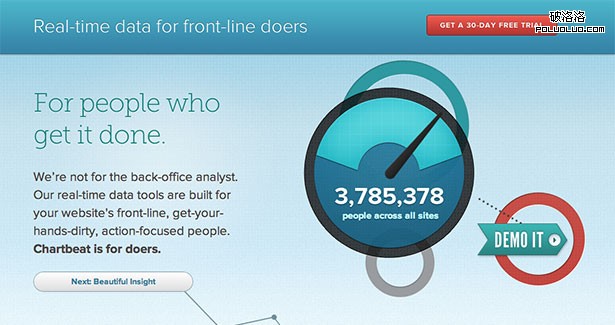
14. Chartbeat
讓你在其網站上從選擇顏色和類型開始,微妙的觸摸動畫和轉換,滾動的產品描述能夠讓你充滿好奇。

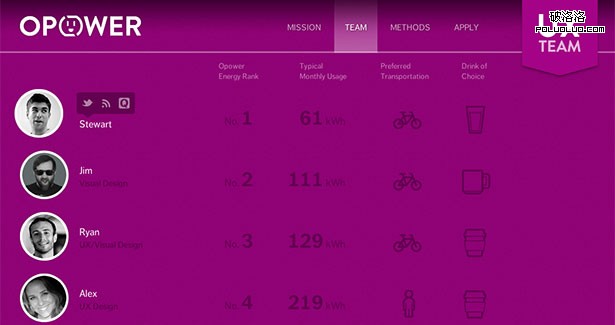
15. OPower UX
這個創意的網頁顯示出一個充滿個性的團隊,使用各種時尚的元素和簡單的圖標頁面告訴你其團隊成員信息。

16. Circles Conference
使用各種形式的圓形元素技巧,加入強力的配色,體現了會議的相關的各種信息的網站,讓人充滿期待。

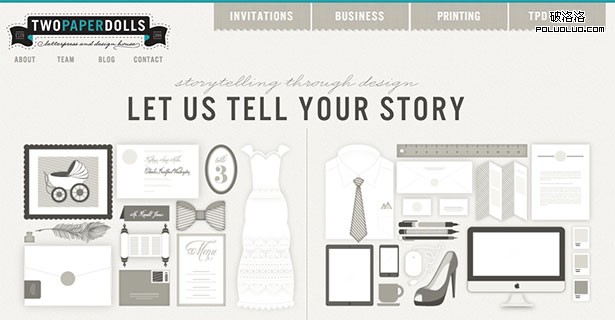
17. Two Paperdolls
這個優雅的網站在首頁提供了兩個入口途徑,在鼠標懸停的時候給圖像著色(默認是灰白風格)。

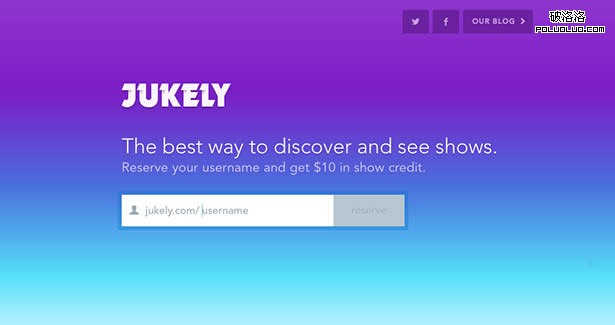
18. Jukely
這是網頁只是一個即將發布的服務的著陸頁(Landing Page),但它很有特色。
為每個元素設置的動畫和漸變頁面背景融合在一起,讓人訂閱的時候充滿了驚奇和喜悅。

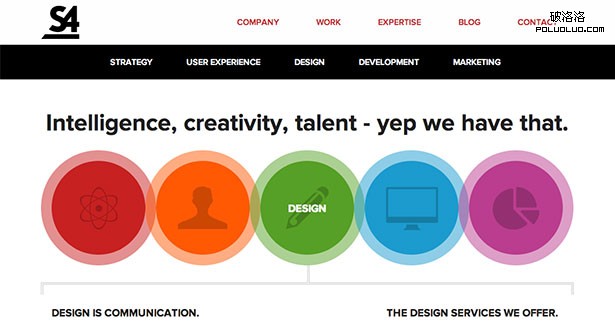
19. Station Four
有趣的導航設計,它采用大圓形形象的呈現主要鏈接。導航使用雙層圓環設計,並增加了一些熱點動畫。
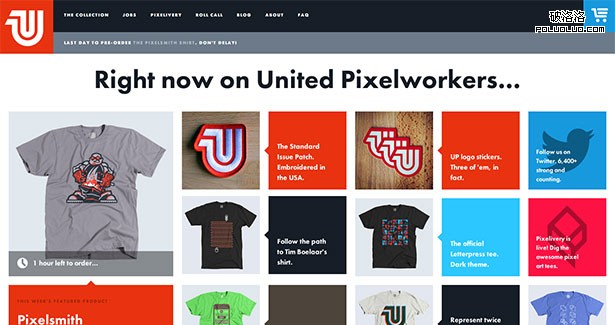
20. United Pixelworkers
這個網站今年進行了兩個版本的更新,使用了奇妙的響應布局和頁面排版,讓你挑選襯衫的過程充滿樂趣。