CSS3 Transform的perspective屬性
編輯:CSS進階教程
以下兩行語句有什麼區別?
如果大家不清楚,請聽我娓娓道來。
CCS3中的Transform是設置界面樣式和動畫的一大利器。而且在Chrome和FF中還支持3D變換。IE9不支持,IE10支持。
只要是3D場景都會涉及視角問題和透視的問題。在Transform中的設置方法比較簡單:
- 只能選擇透視方式,也就是近大遠小的顯示方式。
- 鏡頭方向只能是平行Z軸向屏幕內,也就是從屏幕正前方向裡看。
- 可以調整鏡頭與平面位置:
- a) perspective屬性設置鏡頭到元素平面的距離。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,鏡頭距離元素表面的位置是300像素。
- b) perspective-origin屬性規定了鏡頭在平面上的位置。默認是放在元素的中心。
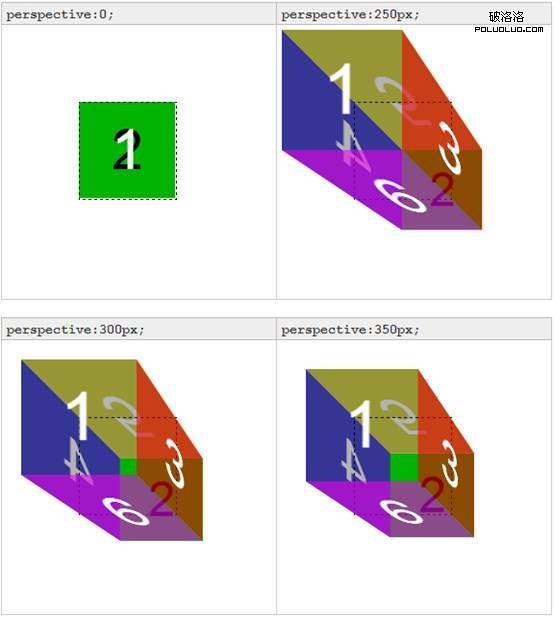
下面用一個正方體(或者說骰子)向大家演示視角不同視角(perspective 以及 )的差別。
鏡頭距離z=0平面的不同距離的效果。

鏡頭在z坐標固定時,x和y坐標(perspective-origin)變化時的差別。

使用CSS3進行3D變換很簡單。
例如:讓一個Div沿Y軸旋轉一個角度:
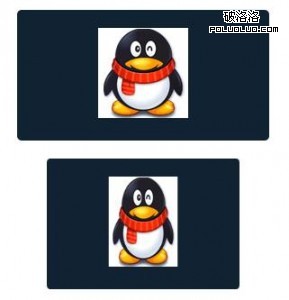
上面的原始的Div和圖片,下面是旋轉後的效果。
<div id="animateTest" >
<img src="http://imgcache.qq.com/ptlogin/head/1_100.gif"
width="100" height="100">
</div>
<div id="animateTest"
style="-webkit-transform: rotateY(40deg);">
<img src="http://imgcache.qq.com/ptlogin/head/1_100.gif"
width="100" height="100">
</div>
第一張圖是原始狀態的DIV,第二張圖是旋轉後的效果。

是不是效果不明顯?這是因為鏡頭離平面太遠了,所以旋轉效果不明顯。現在我們試試perspective屬性。我們設置perspect=400px。
<div id="animateTest"
style="-webkit-transform: perspective(400px) rotateY(40deg);">
<img src="http://imgcache.qq.com/ptlogin/head/1_100.gif"
width="100" height="100">
</div>

怎麼樣現在效果明顯了吧。這就是perspective的用途。
不過在chrome中發現一個問題,那就是perspective一定要在rotateY(或rotateX)的前面。如果代碼寫成下面的情況,perspective的設置會無效。
<div id="animateTest"
style="-webkit-transform: rotateY(40deg) perspective(400px);">
在FireFox中也是這種情況。
在mozilla的文檔上也沒有說明這個情況。現在還不確定是設計如此還是Bug。總之大家用的時候就將prespective放在前面好了。
小編推薦
熱門推薦