用這個標題,是因為前一段時間組裡有一個開放式討論:怎樣才算一個好重構?
其實,"好"與"壞"向來都是相對的,因為每個人眼中看待"好"與"壞"的標准不一樣,不如從自身的角度考慮一下:如何做一個好重構?
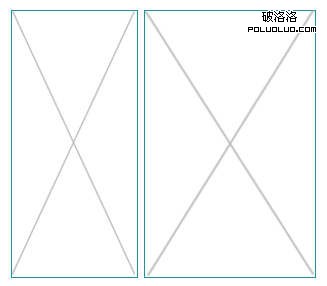
先來看一個平時我們遇到的最多的兩欄布局:

基本的html代碼:

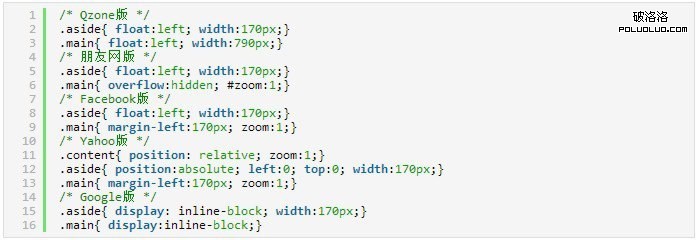
來看具體的CSS代碼實現(忽略margin):

很明顯在保持同樣html結構的情況下,實現兩欄布局可以有多種CSS方案實現(左欄定寬),主要方向是用浮動或不用浮動,右欄定寬或者不定寬:
Qzone、朋友網、Facebook都給左欄浮動,唯一不同的是右欄的寫法,Qzone給右欄定寬並且浮動,而朋友網和Facebook則並沒有給右欄定寬也未浮動,而是利用了創建BFC並且為低版本IE觸發hasLayout的原理讓右欄自適應寬度。
Yahoo和Google兩欄都未用浮動,唯一不同的是Yahoo用了絕對定位的方法,而谷歌用了inline-block,Google已經宣布旗下一些產品放棄對IE8 的支持,所以Google可以大膽的使用inline-block去實現布局,不用去為其他低版本浏覽器寫一大堆的hack。
這其中有最好的方案麼?上面每一種方案都有各自的優劣,可能適合於某種項目背景,同樣選用的方案可能和用戶群體也有關系。雖然無論選用哪一種方案,從用戶層面來講,無法感知到,但我們不能因此去隨意的使用一種方案。
為了項目後期的易維護性和易用性,必須要選擇一種最佳的方案,而我們如果連基本的BFC、hasLayout這些知識都不了解便會顯得力不從心。同時要明確自己的定位:我們不僅僅是一個"切圖仔"或"美工",我們不能忽視一些障礙用戶群體,我們必須去使項目的代碼變得更優雅、更易用。雖然重構的基本崗位職責是:PSD轉html + css + js,但要知道僅僅做到這些還不算一個好重構,更好的溝通能力,更多的分享、思考和總結,如何正確的去關注一些前端的動態,這都是我們需要做的,當然最重要的還需要我們有一個樂觀的態度和幸福的心態,下面本人將詳細闡述到底如何做一個好重構,當然這只是鄙人的個人觀點,還請各位拍磚。
從專業角度:
明確的自身定位

目前國內將前端分為重構和JS開發的並不多,雖然PS是重構必用的一個軟件,但要知道重構不是"切圖仔",切圖只是重構工作內容的一部分。我們沒有理由因為自己是重構,而不去學習其他技術,因為你知道你不會干一輩子的重構,JS不能丟,同樣的對前端新技術要熟知。重構頁面時應該把大部分的時間花在頁面模塊的抽離、性能優化、易維護性、易用性的探索上,而應該花最少的時間去代碼實現。也許你寫出來的頁面有百萬級的用戶在使用,這裡可能有障礙用戶,所以你要考慮各種用戶的感受與體驗,而不僅僅是局限於代碼的完成度上。
注重前端基礎技能

前端的基礎知識就像一個房子的地基,如果地基打不好,一旦遇到一點地震可能就會倒。同時也像一個城堡的各扇門,哪邊的門造的不好,敵人的槍火就可以馬上攻破,所以打好基礎是前端學習更多知識的基石。CSS屬性的特性、html標簽的語義化、JS的基礎知識、W3C的規范(塊格式化上下文、層疊上下文、框模型等),這些可以多花點時間去學習和鞏固,做到能正確合理的使用某個前端技術方案。
正確對待前沿技術

互聯網發展日新月異,前端技術更新也很快,當我們在學css2時,css3已經風靡全球,當我們在學css3時,css4已經被提上了日程。前端的路上永遠學無止境,所以在某項新技術誕生時,就需要我們正確的去審視。
在做好自己本職工作的同時,保持一顆學習的熱情,新技術可以嘗試使用,但請先一定了解為什麼要用這個新技術?使用這個技術能為我們帶來什麼改進?在前端技術上,永遠沒有最好的技術方案,只有最合適的技術方案。最新的不一定是最好的,舊的也不一定是差的,切忌盲目跟風學習新技術,要知道自己正在學的是否能夠學以致用。(筆者注:其實更多的時候並不是某項新技術,技術早就誕生,只是一個新的前端解決方案或標准被推動出來了,如CSS3其實在03年就誕生了)
更好的溝通能力

我們每天可能要和開發、產品、設計、交互、測試等不同的人打交道,所以這就需要我們有一個更好的溝通協調能力,注重一個更好的溝通技巧,減少溝通上的成本。"一切以用戶的價值為依歸",這也正是互聯網行業所需要的一種理念,在與其他同事溝通時除了真誠待人以外,還需要多為用戶去考慮:我們真的需要這麼做麼?
有選擇的參加技術論壇

如果自己呆在一個小公司,前端人也不是很多,沒有一個很好的氛圍,那麼這時我們就只能通過兩種方式來拓寬人脈:網絡和論壇。網絡如QQ群、藍色理想等,而面對面的論壇無疑是最真實的一種拓寬人脈的方式。其實現在國內大的環境下,前端類的技術論壇我自己都數不過來,這時有選擇的參加一個論壇顯得尤為重要,而不該不管自己懂不懂、免費還是收費什麼論壇都去參加,其實適合自己的是最重要的。
關注浏覽器廠商

10年前,IE統治了大半個地球,如今,其他的各大浏覽器廠商已擠進全球化份額爭奪戰,最離不開前端的就是浏覽器,關注浏覽器廠商的動作與格局可以讓你擁有前瞻性的視角。一些浏覽器廠商的開發者庫:微軟的MSDN,火狐的MDN,谷歌的開發者庫,歐朋的開發者庫。另外可以關注下各浏覽器廠商的推廣活動,火狐中國會在每一次推出新版本時有體驗活動,微軟的最新的IE10推出時國內也有推廣活動,可以了解這些新版本浏覽器的特性以及對css3\html5的支持性如何。
更多的承擔和分享
在平時更多的去承擔一些額外的工作,譬如在重構團隊的協作規范、編碼規范上提出自己的一些合理化建議,輸出一些利於其他同事更快、更高效提升的文檔。平時在自己工作遇到了一些好的工作方法或者對一些新技術的研究可以拿出來和大家分享。重構的團隊氛圍很重要,誰都不希望呆在一個整天只管自己寫代碼的團隊,那樣不管對於個人還是團隊都是不利的。
更多的思考與總結
思考指的是"意識流",具體是我們在重構過程中的想法和理念,怎麼想決定了我們怎麼做。
作為重構,很多人拿到設計稿之後就是開始埋頭切圖,用各種"奇技淫巧"實現各種需求,我們甚至不會在拿到設計稿之後仔細的做一下分析:如何做一個合理的架構、如何抽取合適的模塊、如何用更優雅的方式和輕量的代碼實現頁面中的需求。
也許是目前大的環境下在催促著我們不斷的向前跑:各種前端論壇大多數都在講某個技術,糾結於某一技術細節的實現,講爛掉的性能優化,可很少有人去講該如何合理的選擇一個前端解決方案,如何解決重構中遇到的一系列不同場景中的問題,以及最重要的我們自己的職業生涯思考:我們是准備寫一輩子代碼麼?
總結也叫"review",是復習、回顧的意思,review對於重構來講,顯得尤為重要,定期的項目回顧能夠發現項目中存在的問題從而規避以後再次出現。
當然項目回顧是一方面,更重要的是代碼層面的review,不定期的review可以促使我們在一些代碼的細節把控方面做的更優雅,review除了可以提高代碼的品質外,還能加強團隊的協作精神,以及提高團隊的整體技術能力。顯然這是一件非常有意義的事。團隊成員可以在一起review大家的代碼,發現每個人身上的不足和亮點,不然我們真的是只管埋頭自己代碼的苦逼代碼仔了。
從生活角度:
保持閱讀的熱情

網絡的信息是碎片化的,在我們沒有很好的梳理碎片能力的時候,一本實物書籍對於慰藉我們的心靈顯得尤為重要。有時生活、工作會讓人壓的喘不過氣來,這時,我們需要去尋找一種方式去釋放壓力,嗯,閱讀是一種很好的方式。
堅持一項運動愛好

平時工作太忙時,切記一定要改變自己的工作方法,梳理好需求的優先級,預留出一定的時間來放松自己,這個放松一定要讓自己的筋骨活動開,可以是去打打羽毛球,或者去跑步,再或者去健身。只有讓自己的身體變得強大起來,才有更多的能量值去砍怪升級。
保持樂觀的生活態度

善於捕捉生活中的一些細小的幸福顆粒,我們就會經常活在快樂中。上次在騰訊健康加油站聽了一次關於生活的分享,其中提到"生活就像炖雞湯,有時需要加點調料和沾料",的確,這些沾料就是發現生活中的細小幸福,做一個樂觀、豁達、開朗的前端人士。調節好工作和生活的平衡,讓自己不要再活的那麼累。
-------------------------------------
嗯,做個好重構真的挺不容易的,無論是從專業角度還是從生活角度,缺一不可,保持一個樂觀、熱情、積極的心,不斷學習,讓自己活得簡單、快樂,此足矣。
其實,你不僅是在重構代碼,也是在重構人生!