CSS3屬性border-radius繪制多種多樣的圖形
編輯:CSS進階教程
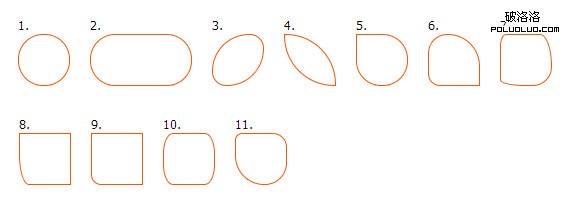
border-radius,國內翻譯成圓角,你可能以為這個屬性就是用來畫圓角,沒錯,但是除此之外,它還可以做點別的事情。radius其實指的是邊框所在圓的半徑,這個CSS3屬性不僅能夠創建圓角,還可以創建橢圓角(如圖下圖第7),把這些角按照不同的順序和大小來展現,能夠繪制成多種多樣的圖形。以下圖例就是通過定義border-radius得到的效果。

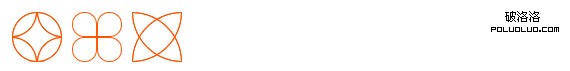
把這些基本的圖形進行組合,還可以描繪成不同的圖案,真的很棒。以下只是簡單的幾個舉例,更多的圖形,自己動手畫吧。僅border-radius就能實現這麼豐富的圖案,如果再加上邊框大小、漸變顏色和陰影等,將會添加更多的質感。

語法和解釋
border-radius可以通過值來定義樣式相同的角,也對每個角分別定義。下面的表格解釋了各個寫法所表示的效果。
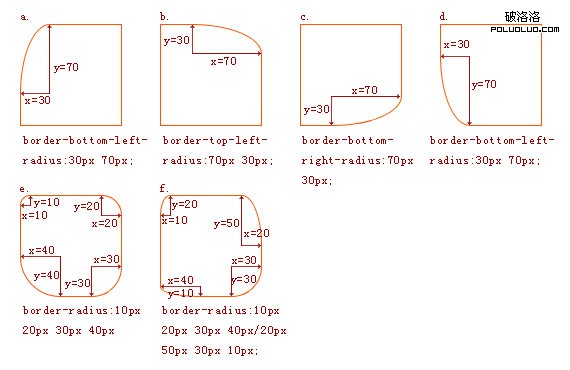
語法 解釋 border-radius:10px 將創建四個大小一樣的圓角,如圖1和2。 border-radius:10px 15px 10px 5px; 四個值分別表示左上角、右上角、右下角、右下角。 border-radius:10px 15px; 第一個值表示左上角、右下角;第二個值表示右上角、左下角。 border-radius:10px 15px 5px; 第一個值表示左上角;第二個值表示右上角、左下角;第三個值表示右下角。 border-bottom-left-radius:20px 10px; 創建不對稱的角–橢圓角。 border-radius:20px/10px; 寫橢圓角的時候,可以用短寫法,創建四個一樣的橢圓角。 border-radius:10px 20px 30px 40px 四個值分別表示四個角的半徑(水平和垂直半徑一樣),如圖11。 border-radius:10px 20px 30px 40px/20px 50px 30px 10px; 斜槓前面的一組四個值分別表示四個角的水平半徑;斜槓後面的一組四個值分別表示四個角的垂直半徑。如圖7。 border-radius:10px 20px 40px/20px 50px; 斜槓前面和後面每一組分別表示的是四個角水平半徑和四個角垂直半徑。兩個值、三個值的順序規則你懂的哈。對於每個角的兩個值,分別代表的是該角的水平方向和垂直方向的半徑。若有四個值,上面表格有解釋。看下面這個圖,或許會清晰些。

邊框大小和外半徑、內半徑的關系
實際的內半徑相當於外半徑減去相應的邊框大小。相減的值中如果至少一個為為負值或零,則內半徑為直角。
不管怎樣,相鄰的兩個邊都會形成流暢的線條。

應用實例
border-radius可以用來制作很生動的效果。可以點擊下面的鏈接查看:
border-radius結合Gradients、Box Shadow寫的Opra Logo with CSS
兼容Firefox老的版本
為了兼容Firefox3.6及以下版本,需要寫上供應商前綴,為-moz-border-radius:5px,對於每個角的語法,則為:-moz-border-radius-topleft:5px;要特別注意這與標准寫法不同。
小編推薦
熱門推薦