WEB響應式設計:響應式Web設計的CSS框架分享
編輯:CSS進階教程
Web布局設計新方式-響應式設計,應用越來越廣泛,在這裡為大家分享10個用於響應式Web設計的CSS框架,讓您的開發工作越來越輕松。
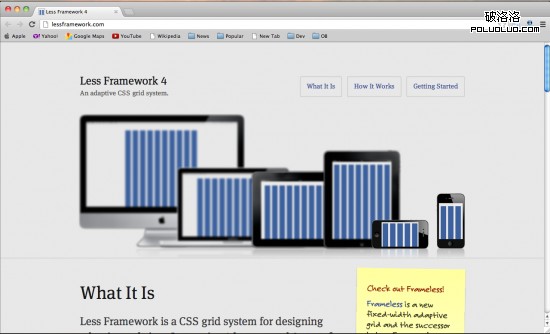
1) Less Framework
Less框架是一個用於設計自適應網站的CSS網格系統,它包含4個布局和3套預設布局,這些都以一個單一網格為基礎。Less框架的目標是更高效地創建多布局網站,並在布局之間保持一致。

2) Inuit CSS
該框架用於使用較少的代碼實現在較小屏幕(平板電腦、手機)上運行的項目,支持IE6+。

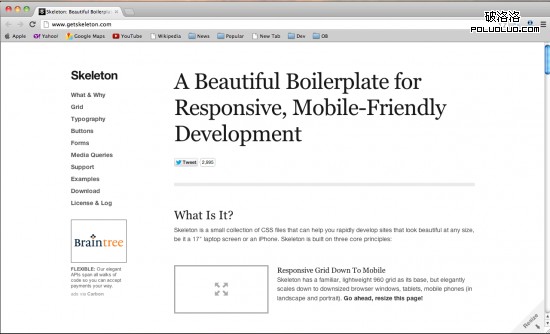
3) Get Skeleton
Skeleton是一系列CSS和JS文件的集合,它可以幫你快速地調整網頁在不同分辨率下的顯示效果,無論是17寸的筆記本電腦還是一個iPhone。Skeleton以輕量級的960網格系統為基礎,可以優雅地等比例縮放桌面、平板、手機上的浏覽尺寸。

4) Amazium

5) Golden Grid System
Golden grid system是為增強網頁兼容性設計的折疊式grid。具有四個特征:列、跨頁、底線、script。

6) 320 and Up
一個輕量級的,易於使用和內容優失響應網頁設計樣板。

7) Blucss
BluCSS是一個使用簡便且易記的CSS framework。當用戶進行下一個項目設計時,不必擔心之前必要設計元素的遺漏。

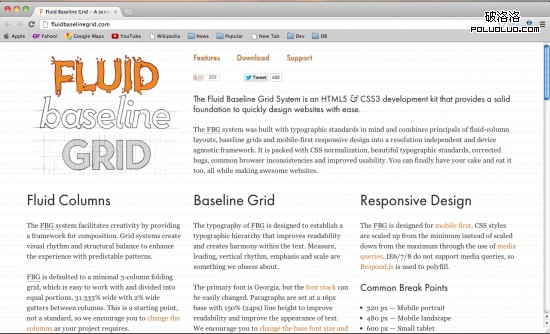
8) Fluid Base Line Grid
Fluid Baseline網格系統是一個HTML5 & CSS3開發工具包,為網站快速設計提供了堅實的基礎。

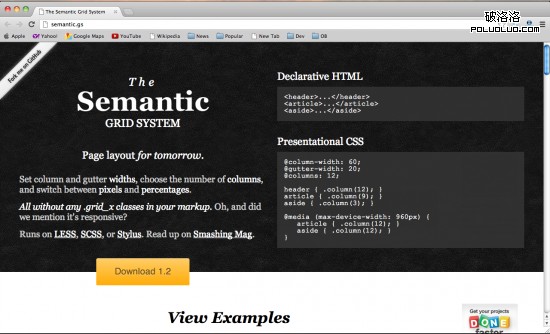
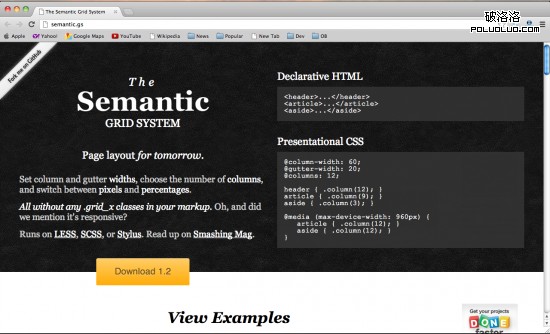
9) Semantic

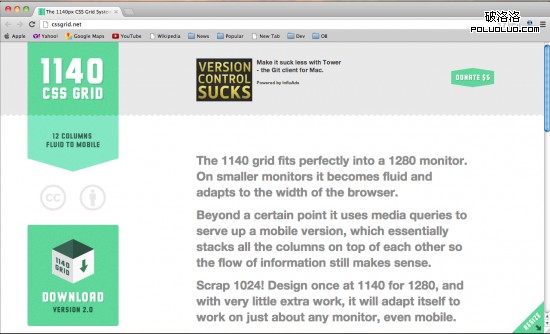
10) CSS Grid

小編推薦
熱門推薦