無論是在web頁面還是手機應用,信息往往無法在一個頁面全部展示,這就需要用到一些可以擴展頁面信息的交互模式:分頁(Pagination)和加載(Continuous Scrolling)。分頁和加載都是非常常見的交互模式,我們每天都會遇到,也正是因為太常見,我們甚至感覺不到它們的存在,浏覽到頁面的底部時,看到分頁就順手點一下,自動加載了就繼續閱讀。但正是這小小的一點,也會帶給用戶很不同的微妙感受。 下面就來聊聊這些小差異帶來的大不同。
分頁
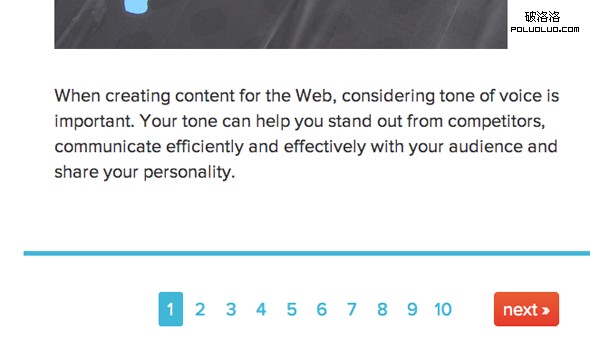
分頁可以將大篇幅的內容分成小塊,顯示在單獨的連續頁面上,便於用戶理解和查找。可以讓用戶清楚的知道,自己所要浏覽的內容到底有多少、已經浏覽到哪個部分、還剩余多少。分頁可以使用戶對所浏覽的內容有清楚的預期。
篇幅較長的文章是一定會用到分頁的。一是給用戶內容多少的預期,二是可以給浏覽者提供一個停頓。如果用戶看一篇文章已經翻了十幾屏,滾動條還是停留在浏覽器中間靠上的位置,那該多絕望。

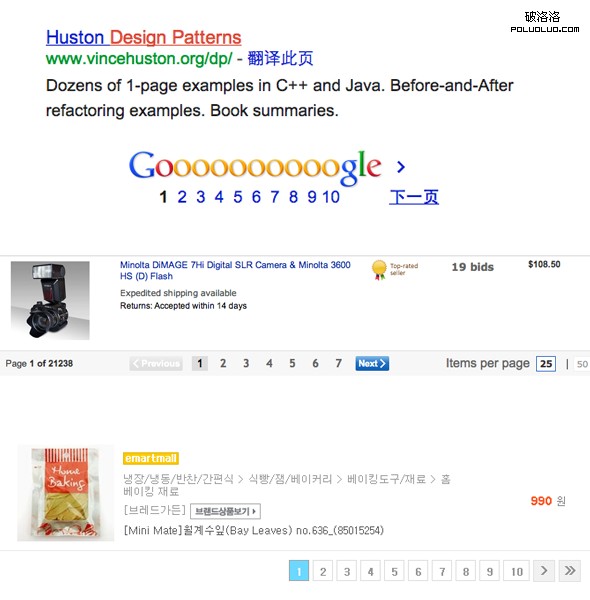
再來看看搜索引擎和電商網站,也一定會看到分頁控件。

在搜索或是查看商品列表時,內容的多少根本無法預期,分頁的第一個作用自然還是告訴用戶要浏覽信息的量。第二,分頁可以讓用戶快速的跳過一些不想看的信息,或是快速跳轉到首頁或尾頁,自主的選擇想要浏覽的內容。第三,分頁非常便於定位和回找,也許在搜索一條裙子時,我已經翻到了第五頁,突然想起第二頁有條好像還不錯,可以直接跳轉快速找到它。
分頁控件實際上是給網站的內容創造了一個自然的停頓,這個停頓運用得好的話,可以讓產品更有節奏感。但是當用戶浏覽完一頁的內容時,就必須停下正在進行的閱讀,通過點擊進行跳轉來獲取更多內容。不可否認,這個停頓會在一定程度上打斷用戶的思路。在遇到分頁時,用戶很有可能會去思考,是繼續浏覽呢?還是離開網站呢?所以遇到分頁時,往往會流失一部分用戶。
連續加載
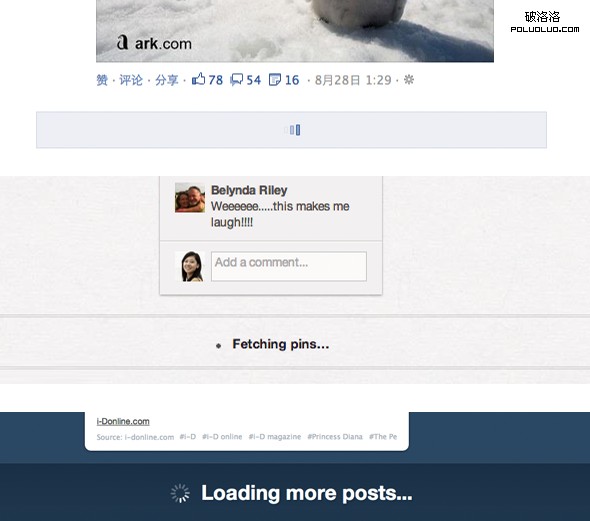
連續加載是一個與分頁相反的交互模式,信息之間沒有明顯的界限或是停頓。當頁面滾動到底部,新的信息就會被自動加載進來。
各種社交網絡就特別喜歡用這種控件,用戶不會被打斷,可以順暢的一直浏覽下去,沉浸其中。

但是由於信息是自動加載的,頁面看起來好像沒有結束,很難預測頁面的內容到底有多少。一味的加載會讓用戶產生迷失感:這一頁的內容到底有多少呢?我已經浏覽了多少內容?我什麼時候才能讀完這一頁呢?對於這種沒有停頓的頁面,用戶想要搜尋之前看到過的信息時,也有些困難。但對於這種以休閒娛樂為主社交型的產品來說,使用不打斷用戶信息流的加載方式,還是非常合適的。
使用分頁控件時,用戶必須通過點擊才能查看到更多的內容,所以說,信息獲取是用戶主動請求的。而使用連續加載時,新的信息是被自動加載進來,用戶是被動的接受。
折中的方式
分頁和加載各有利弊,如今的很多網站也會采取一些折中的方式:分頁加載一起用。
如Quora,會在自動加載4次後出現一個“More”按鈕,在連續的信息流之後,給用戶一個停頓,讓他們去主動的獲取更多信息。

新浪微博也采取了這種折中方式,自動加載兩次後出現分頁。對於大多數用戶,在閒暇時浏覽微博,加載兩次的內容已經能夠滿足他們,對於需要浏覽更多信息的用戶,也讓他們知道自己到底浏覽了多少。

為了使用戶可以快速看到更多圖片,Google圖片搜索也采用連續加載的方式,但在搜索圖片時,用戶也非常需要明確的自己的位置,也很有可能會回去找剛才看到過的圖片,所以Google在同一頁中也會標出頁碼,便於定位和查找。這也是另一種折中的方式。

手機客戶端
在屏幕更小、使用場景更多變的手機端,滑動顯然比精確點擊更簡單更不容易誤操作。手機端產品信息架構相對簡單,用戶浏覽時長相對較短,使用時注意力也相對分散。所以大多數app都會使用連續加載的方式。而且加載也比分頁控件更省空間。

但像搜索引擎這樣的產品,還是保留了分頁的設計。

選擇加載還是分頁只是設計中一個很小的點,但出色的產品都是由無數個這樣的小點組成的。根據產品的特點,選擇最合適它的交互方式,就是交互設計師要做的事。