HTML注釋代碼引起的IE6浮動的bug
編輯:CSS進階教程
在IE6裡面DIV 與DIV之間或者是SPAN與SPAN標簽之間由於浮動 並且在這些標簽之間有一些HTML注釋代碼,這樣在IE6裡面浏覽的時候就會出現最後一個浮動的元素裡面的字符會被復制出去並顯示在元素的外面

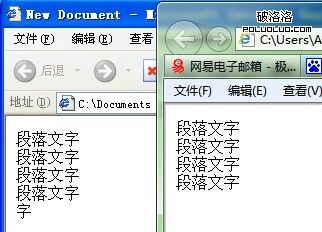
效果圖
這一段是代碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> HTML注釋代碼引起的IE6浮動的bug——poluoluo.com </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
div {
width:100%; float:left;
}
</style>
</head>
<body>
<div>
<div>我是中國人</div>
<div>我是中國人</div>
<!--我是中國人-->
<div>我是中國人</div>
<div>我是中國人</div>
</div>
</body>
</html>
解決方案
1刪除注釋
2將注釋放在最前面或者是元素的後面
3使用CSS HACK 在樣式裡面添加_position:relative;
4去除文字所在元素寬度
小編推薦
熱門推薦