常常會聽到群裡或論壇裡討論哪個軟件強大、哪個軟件方便等等。其實這個無論是WEB前端開發還是WEB程序的開發,都離不開開發的工具,當然,現在 有不同的系統平台,對應不同系統平台的軟件也有不少,每個人使用的平台、使用的習慣也不同,自然也就有不同的軟件使用。由此也多了一個什麼軟件好用的說 法,但個人覺得,無論什麼軟件,適合自己就好,不需要過分的追求。俗話說:“工谷善其事,先必利其器。”一個用得順手的工具,確實能為我們的開發帶來方 便,更重要的是會讓我們更加享受工具開發過程中所帶來的樂趣。
本人從事網頁重構這一塊,也有一些自己經常使用的工具,今天與大家分享一下網頁教學網所用的工具,給大家做個參考,讓有需要的人可以更有參考和選擇的理由。我相信,每個人的選擇都有他的理由的。以下的只是我的選擇和排序。
NO1、記事本

相信接觸電腦的人沒有人不認識記事本的吧,沒錯,這個就是系統的自帶的記事,不過本人沒用過LINUX和APPLE的系統,不知裡面是否也是自帶了記事本的。這個記事本雖然很簡陋,甚至可以用丑來形容,但是卻是非常合心的小工具。
有時候手頭上沒有任何的其他工具軟件,這時候就可以用記事本來代勞了,直接在裡面手寫代碼。當然,這個只是暫時性的代替,寫代碼還是有更好的工具的。
記事本除了來用可以緊急替代,平時裡還有其他作用的。有時候,我們想從網頁上保存一些文字下來到WORD裡面,直接復制就把HTML和相應的樣式什麼的都一並復制進來了,影響了美觀,當然有經驗的人知道可以采用“選擇性粘貼”,但沒經驗的人是一下子復制進來後就不知怎樣處理了,這時候可以先將復制的東西粘貼在記事本裡,再從記事本裡將文字復制到WORD裡,這樣就完全的將HTML的標簽及樣式完全的去掉了,成了完完全全的純文本了。
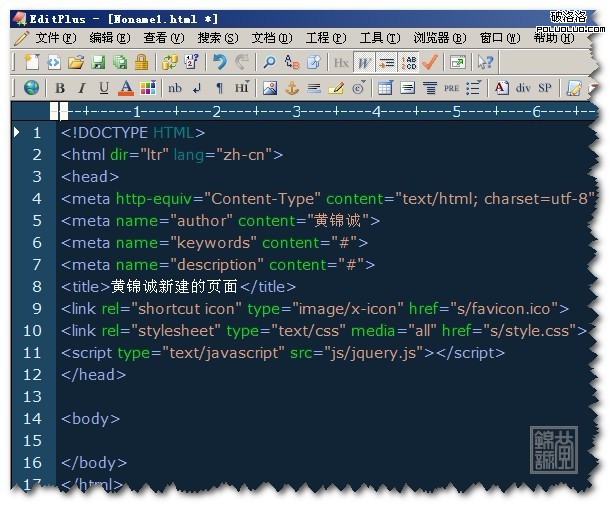
NO2、EditPlus

這個現在是我至愛的一個寫代碼的工具,不僅功能齊全,自定義程度高,程序文件還非常小,可綠色攜帶,配置可以移植,語法、模板都可根據自已的書法習慣來進行自定義,還可以定制自定義的著色等等優點,讓我用上了就愛不離手了。無論是HTML/Javasctipr/CSS,還是/ASP/PHP/C/C++/Perl/JAVA等語言,基本都是通殺的,當然,我也只是基本用前三種語言而已。另外還有可以進行代碼收縮、縮進、查看行數、列數等功能也非常的實用,更重要的有一個基本上是無限次數的撤消或重做的功能,可以上你在任意的時候都可以回到所需要的狀態,一些文件比較等小功能還有待更加深入的挖掘。
當然,這個軟件也是有一些缺點的,例如,沒有可視化功能,當然這個並不是在要可視化裡面編輯,只是想可以實現在可視化裡點擊一下就能快速定位到代碼部分,這樣方便查找(哈哈,這個只是個人的一個想法而已)。還有就是不能智能代碼收縮,只能根據代碼的縮進量來進行判斷,所以有時候收縮代碼不太准確,特別是頁面長、代碼量非常大的時候,有時候要定位某個部分的代碼找起來也比較費時。還有一個就是替換的功能試用了感覺不是那麼智能和准確,明明輸入准確的搜索要替換的條件,且眼睛也都定位到了相應的代碼部分,但軟件就是死活不認(呵呵,可能他也會有睜眼瞎的時候),搜索替換的時候,也非常的迅速,簡直是“迅雷不及掩耳之勢”,一下子全部都替換了還沒反應過來,還要撤消一下看看是否執行了操作。
當然雖然還有這些缺點,但這個工具安裝程序才2M多一點,安裝解壓後也才不過3M左右,實在強大,缺點相對優點已經算是吹毛求疵了,哈哈,本人至愛。
另外本人也根本自己的使用習慣,配了一個著色的方字案和相應的語言文件(包括了HTML和CSS的講法),著色可看上面的圖,具體的語法和模板請自行下載親測。
NO3、FastStone Capture

這個是一個輔助類的小工具,但是這個小工具雖然“麻省雖小,卻也是五髒俱全”,非常的優秀,也可以綠色攜帶。這個小軟件有非常多的功能,有各種各樣方式的截圖,錄制屏幕、屏幕放大鏡、屏幕尺、屏幕取色等等的功能,本人常用的就截圖、屏幕尺、取色等功能,包括本博中的所有截圖,基本上都是出自這個軟件的。屏幕尺和取色工具可以在寫頁面的時候用來進行效果圖的精確的查看和進行取色。非常得心和方便的小工具。
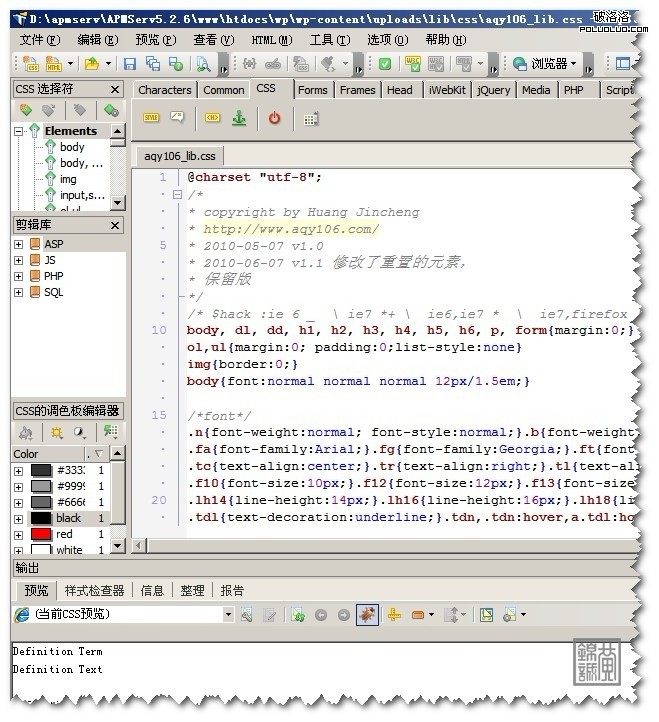
NO4、Topstyle

這是一個寫CSS的工具,有自動提示功能,當不想每個字母都自己來敲的時候,這個工具就可以派上用場了。工具是支持其他語言的,只不過我一直只用來寫CSS。工具還有預覽、針對不同的浏覽器的檢測等其他一大堆的功能,但本人基本不用的,只用一項就已足夠了。
此工具也有一些缺點,就是不支持自動換行,有時候一個類會寫得很長,得拖動橫向的滾動條到右邊去看,很不方便,個人覺得這個很有必要進行優化。希望軟件有做該軟件漢化的人或其他的人看到可以向軟件作者反映進行優化一下。軟件是英文版的,因為本人使用的是漢化版的,所以對中文支持有些問題,部分文字會看不到(當然CSS不可能是中文的,是注釋啦,如果有一天,樣式也能用中文來寫,那個時候就強悍了,呵呵),估計英文版的也會是這樣情況,所以可以諒解、忽視。
NO5、Dreamveaver

這個是一個功能非常強大的開發工具,在使用這麼多的寫代碼的工具中,這個是最完善和強大的了,主流的語言都支持,需要有的功能也基本上全有了,這裡就不再多說,相信開發的人都知道這個軟件的強大了。其中個人最喜歡的就是智能收縮的,不會像EditPlus那邊是根據縮進來進行收縮的,而是完全的做到了根據標簽來進行自動關閉收縮,這個是非常有用的;另外一個,就是可以在視圖編輯裡點擊相應的位置,切換到代碼視圖裡就能快速定位到代碼所在的地方,這個也是非常的好用的;還有一個就是智能的提示功能,會提示你寫的標簽不正確的時候會給出提示,或者代碼變色,讓你很容易的定位到相應出錯的代碼部分gmf有一個就是強大的搜索功能,可以對單文件、多文件、站點文件、目錄文件夾進行查找來替換,這點是我使用過的工具中擁有最強悍的搜索功能的(我在幻想,要是EditPlus也有這四個功能該多強大啊,哈哈)。其他還有數不清的功能大家可以自行繼續深入發掘,哈哈。總的來說,Dreamveaver算是一個比較強大和完善的工具了。無論是新手老手,相應都不會陌生的。
當然,作為一個如此優秀的工具,該怎麼使用也是非常值得一提的。老手當然基本都是用代碼模式的,視圖模式一般只是用來進來點擊定位到代碼位置的,這個不用提了;新手更多時候使用的是視圖或設計模式,因為通過直接點擊和選擇就能實現一些頁面的效果,但這樣是非常不利於學習語言的,只知表面不知其中,個人建議一定要切換到代碼模式裡一個代碼一個代碼的敲(當然有代碼提示已經省掉了我們很多的敲打了),這樣學習起來才會有效果,絕對不要相信那個什麼所謂得的教程或書本來點擊這裡那裡的來“插入”來完成網頁,這完全是誤人子弟的,會讓你走很多彎路,到最後來發現,自己會的只是使用這個軟件而已,而語言還是永遠沒有學會。這是本人親身的體驗,希望各位新同學引以為戒。
NO6、FireWork

其實這個和PhotoShop的功能上都是非常相似的,FireWork本來是出自Macromedia公司的,後來給ADOBE公司收購了,並且和PhotoShop一同出面在Master Collection(開發套裝)中,會讓人產生一些疑惑,為什麼都是同樣的圖片處理軟件,不整合到一個軟件中呢?其實這兩個軟件雖然相似,但功能和側重是有所不同的,ADOBE公司不整合在一起肯定是有他的道理的,具體可以自得去深入了解一下,本文重點不在此。
此工具本人最常用的也就是切圖用來輸出圖片是最方便的,可以很方便的對圖片進行各種規格的輸出,是用得最順手的一個切圖工具。其他的功能基本很少用甚至沒用過,這裡就不再多說了。
NO8、PhotoShop

PhotoShop這個大名鼎鼎的工具真的是讓人如雷貫耳,現在基本上涉及設計的各個行業都在使用,其中的強大自然是不言而喻。PhotoShop可以讓張飛變美女,可以讓各種各樣生活中的不完美在PhotoShop中變得完美,讓各種幻想都可以變成現實,其鬼斧神工之效確實是無人能敵。
當然作為前端開發的我也不可能會錯過這個軟件,但由於本人不擅長設計,所以用得馬馬虎虎,基本上是只用於一些圖片處理和優化輸出等等。具體可以查閱一下我寫過的文章《前端工程師新手必讀》圖片優化部分,裡面的一些觀點也許有錯誤,現在也有在求真當中,各位有需要的自行深入研究。
FireWork和PhotoShop現在雖然同出一家,但裡面的一些區別至今我仍無法搞清楚的。如我的另外一篇文章裡說到的一個觀點:PNG24是否支持透明度?FireWork輸出的PNG24和PhotoShop輸出的PNG24都不透明,而PhotoShop中輸出的PNG24+透明為什麼在FireWork和別的看圖軟件顯示的都是PNG32。這個問題困擾了我很久,問了一些業界的包括做設計的也搞不清楚這個問題,所以打算向ADOBE公司裡咨詢一下。具體本人也在整理這方面的資料,有結果後會再跟大家公布。
另外,ADOBE公司的這些軟件都很強大很優秀,但是也有有一個很大的弱點,就是軟件非常的龐大,一個軟件安裝包至少也有好幾百M,大的上好幾個G,我的ADOBE Master Collection CS5(開發套裝)中,光鏡像文件兩個就有13G了,所以安裝也要花上半天的時間,機器配置不好的話跑起來更卡,特別是切圖寫代碼的時候,開這兩三個軟件就已經開始跑得吃力了,無奈公司裡的電腦只有2G的內存,集顯,有時候跑得那個卡啊。
NO8、Firefox、Chroom、Mathon3



Firefox、Chroom、Mathon3這三個基本成為主要的浏覽器,當然還有萬惡的系統原生IE6在機器上用來測試,利用這些工具配合頁面的開發和調試非常有用,HTML、Javascript、DOM、網絡情況什麼的都不在話下,如果你還沒有加入到WEB標准浏覽器行列中來的話那就趕快來吧。當然測試的話僅僅是除了這些浏覽器是不夠的,反正市面上的主流浏覽器都裝上一個,測試時你會有不同的發現,什麼Safari、Opera、世界之窗、搜狗、360………我都忘了裝了多少個了。另外針對不同的版本IE系統,用虛擬機來裝了不同的系統平台上的不同的版本的原生浏覽器來備測,有時候也是需要的,有時候同一版本的浏覽器在不同的系統平台上也會有不同的表現的,哈哈,在這裡簡直就是一個浏覽器收集之家了。
NO9、MarkMan

一款很有愛的工具,和作者宣傳的口號一樣很有愛,可以進行坐標、尺寸、顏色、文字等標注,支持保存文件二次編輯等非常友好的功能,很方便很喜歡。不過作者辛辛苦苦開發了一年我作品一夜之間就被TX的某個部門山寨了,還鬧得挺大的,作為原創,支持!
軟件已整理收藏了,有需要的朋友也可以下載收藏。
以上是本人經常使用的一些關於WEB前端開發的工具,另外的還有一些其他的工具不太常用的就不介紹了,以上的這些工具其實都有很多的替代方案,不要一味追求新、強大,新且強大的軟件你的機器還不一定跑得起來,所以,我的一個選擇原則:適合、順手就好。