CSS3參考手冊和CSS3代碼生成工具加速你學習網頁制作
編輯:CSS進階教程
CSS3技術現在越來越成熟,通過CSS3的一些新特性(如box-sizing、邊界半徑、文字陰影、漸變等)創建的效果已經令前端開發者興奮不已。使用CSS3進行前端設計是未來的發展趨勢。因此,如果你是一名前端設計師,就需要掌握這些最新的技術,否則就有可能會被淘汰。
一、參考手冊
1. Idiomatic CSS
編寫統一、符合習慣的CSS的原則,有中文版本。
2. CSS3 Click Chart
示例代碼和CSS3特性支持情況表。
3. CSS3 Selector
CSS3 Selector的官方指導手冊。

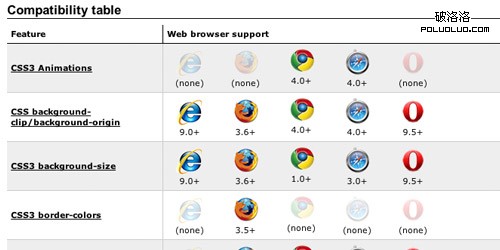
4. HTML5 & CSS3 Support
主流浏覽器對HTML5和CSS3支持情況一覽表。

5. CSS3 - Information and Samples
針對CSS3的各種信息和示例。

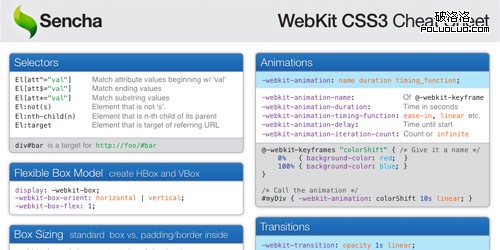
6. Sencha CSS3 Cheat Sheet

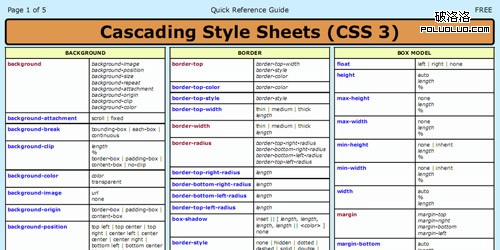
7. Smashing Magazine CSS3 Cheat Sheet

二、CSS代碼生成工具
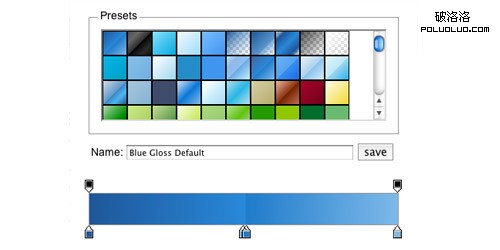
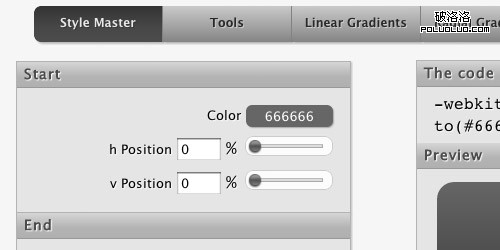
1. Gradient Editor
一個強大的CSS漸變代碼可視化編輯器,類似於Photoshop的漸變設置界面。

2. Gradient
CSS3漸變代碼生成器。

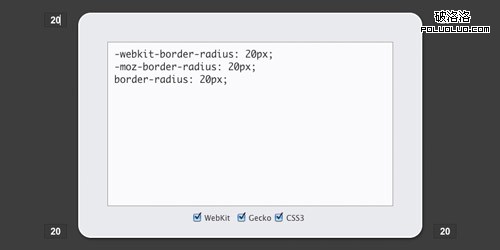
3. Border Radius
邊界半徑(圓角)代碼生成器,通過設置四個角的半徑數字,即可自動生成代碼,且能夠直接預覽到效果。

4. CSS3 Generator
通過可視化形式設置各種屬性,包括文字陰影、輪廓、邊界、漸變、過渡等,並能夠自動生成代碼。

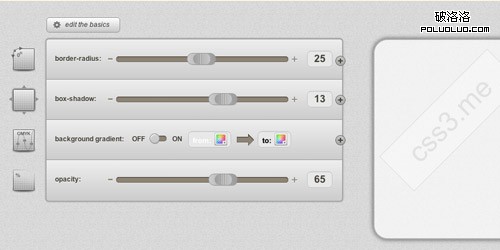
5. CSS3
針對邊界半徑、box陰影、背景漸變和不透明度的CSS3代碼生成器。

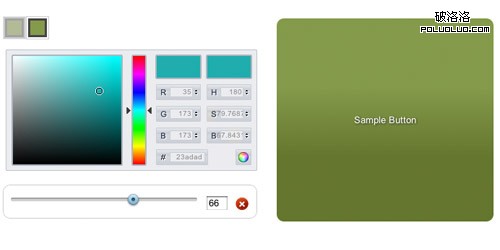
6. LayerStyles
如果你熟悉Adobe Photoshop,你會發現這個工具非常好用。

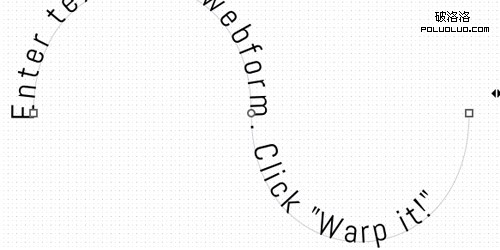
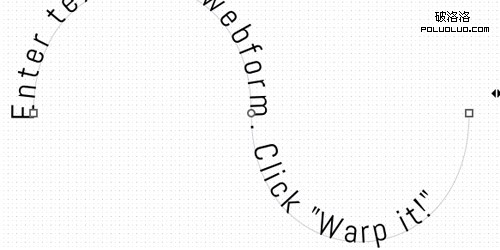
7. CSSWarp
自動生成路徑文本的CSS代碼。

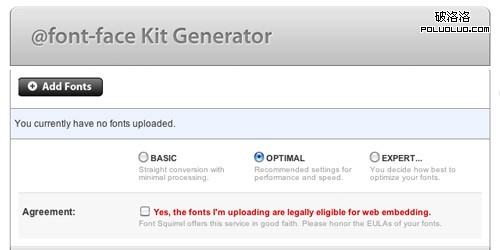
8. Font Squirrel
生成woff、svg、eot和ttf格式的字體,並在CSS中使用。

9. CSS3 Maker
強大的CSS3代碼生成器。

10. CSS3 Tool
各種CSS3代碼生成工具集合。

小編推薦
熱門推薦