
英文原文 http://designshack.net/articles/css/code-a-simple-folded-corner-effect-with-css/
這篇文章中我們將介紹如何制做paper左上角的卷角效果。
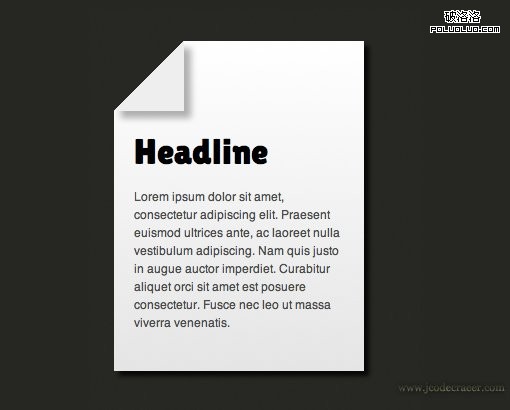
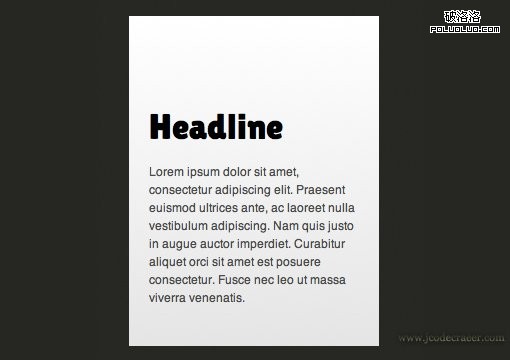
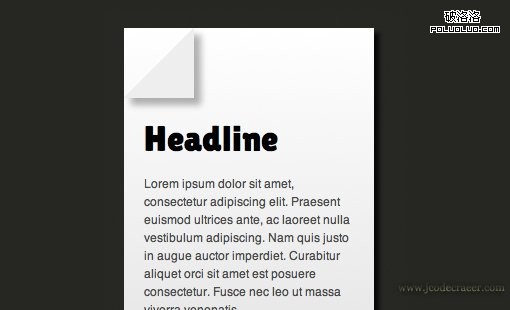
我想讓我的幾句文字以一張有卷角折疊效果的紙為背景,如果直接用一張圖片,很容易實現,但是這裡我要用css來實現。
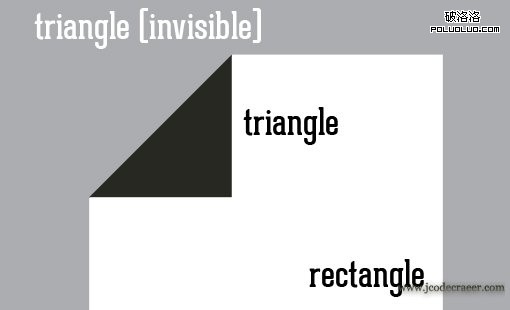
我的這種實現方法並不是非常具有創新意義,但是還是值得拿出來分享的,簡單的來說,除了一個矩形容器以外,我們還需要兩個三角形,如下圖所示:

當我們得到兩個三角形並定位好之後,改變上面的三角形的顏色,使之和整個背景色一樣。你會發現我們已經制作出了折疊的效果了。

html代碼
首先創建一個如下的div,包含一個標題,和一段文字內容。div有兩個class,一個(page)是設定一般的page效果,另外一個(foldtl)設定紙張的卷角效果,foldtl的tl代表top left,另外我們還在最後top right的折疊效果。
<div class="page foldtl"> <h2>Headline</h2> <p>Lorem ipsum dolor sit amet...</p> </div> </div>css部分
css部分,我先做好一張沒有卷角效果的普通紙:設置背景色為醒目舒服的黑色,然後設置紙張的寬度和高度,並填充白色背景。還可以給紙的背景添加一個微妙的漸變效果,你也可以不這麼做,因為css裡面實現這個要用到不是很標准的代碼,以適應不同的浏覽器。如果你認為這樣是不值得的,忽略之。下面是代碼:
body { background: #272822; } .page { background: #fff; width: 250px; height: 330px; margin: 50px; /* Optional Gradient */ background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e5e5e5)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* IE10+ */ background: linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 ); /* IE6-9 */ }現在我們得到了紙的輪廓效果了,該來美化一下我們的字體了。h2標簽設置為較大的黑色字體Lilita One,並且遠離上邊界,給左上角的折疊效果留下一定空間。段落裡面的字體:設置一定的padding,顏色為灰色,並且和標題相隔一段合適的距離。
.page h2 { padding: 85px 0 0 20px; font: 400 35px/1.5 'Lilita One', Helvetica, sans-serif; } .page p { padding: 10px 20px; font: 12px/1.5 Helvetica, sans-serif; color: #4b4b4b; }如果沒出什麼情況上面的代碼應該會顯示出下面的效果,不是那麼耐看,但是為我們後面打下了一個基礎。

css三角形部分:
在繼續開工之前,我們需要學會如何用css制作三角形。
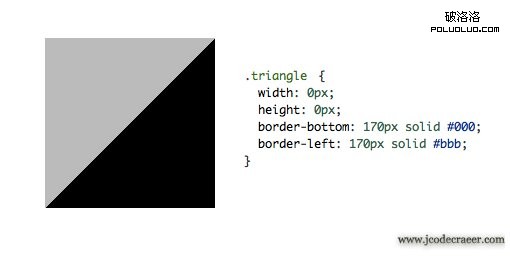
創建一個class為“triangle”的空div
寬度和高度設置為0
給下邊框和左邊框一個很厚的寬度,但是要是不同的顏色
效果和css代碼如下圖:

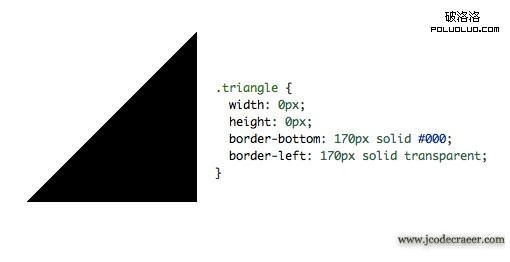
就如你看到的,矩形被對角線分割成了兩個顏色不同的三角形。假如我們讓其中的一個邊框變成透明會出現什麼情況呢?

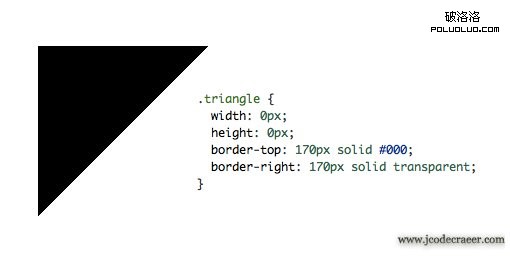
這樣我們就能得到一個三角形了,而且還可以換一個border設置成透明,那樣就能得到一個指向不同的三角形。

至於是上邊界 下邊界 左邊界 右邊界你自己試試就知道了。
將紙卷起來:
將我們剛剛學到的三角形制作用到我們的紙上。需要三個步驟:
1.foldtl(上面提到過) div的css樣式。
2.添加一個三角形,用偽元素:before
3.添加另一個三角形,用偽元素:after
下面來講解著三個步驟:
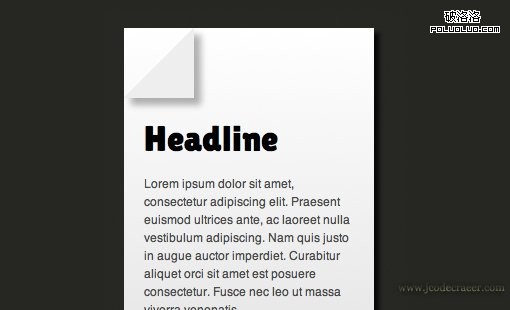
就如你看到的,我只是給div應用了相對定位(為了三角形中使用絕對定位),然後再添加一個盒子陰影效果。順便說一句,這個項目中不使用陰影的話會簡單很多,我只是為了告訴你,這樣做確實可行,只需注意給陰影一個足夠的偏移,一面擋住折疊的效果。
現在該制作第一個三角形了。這是一個偽元素,絕對定位,並且x和y的值都為0,其他的就和我們學到的制作三角形的css一樣了。
如圖:

裁剪:
裁剪其實就是在左上角再做一個和黑色背景顏色相同的三角形,方法基本和第一個三角形一樣。
.foldtl:after { content: ""; position: absolute; top: 0%; left: 0%; width: 0px; height: 0px; border-top: 69px solid #272822; border-right: 69px solid transparent; }現在我們的整個效果就出來了: