一、現象描述
真正意義上的inline-block水平呈現的元素間,換行顯示或空格分隔的情況下會有間距,很簡單的個例子:
<input /> <input type="submit" />
間距就來了~~
我們使用CSS更改非inline-block水平元素為inline-block水平,也會有該問題:
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
<div class="space">
<a href="##">惆怅</a>
<a href="##">淡定</a>
<a href="##">熱血</a>
</div>

您可以狠狠地點擊這裡:inline-block元素間間距demo
這種表現是符合規范的應該有的表現(如果有人認為是bug就太()ay ()oy 了)。
不過,這類間距有時會對我們布局,或是兼容性處理產生影響,需要去掉它,該怎麼辦呢?以下展示N種方法(歡迎補充)!
二、方法之移除空格
元素間留白間距出現的原因就是標簽段之間的空格,因此,去掉HTML中的空格,自然間距就木有了。考慮到代碼可讀性,顯然連成一行的寫法是不可取的,我們可以:
<div class="space">
<a href="##">
惆怅</a><a href="##">
淡定</a><a href="##">
熱血</a>
</div>
或者是:
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">熱血</a>
</div>
或者是借助HTML注釋:
<div class="space">
<a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">熱血</a>
</div>
等。
三、使用margin負值
.space a {
display: inline-block;
margin-right: -3px;
}
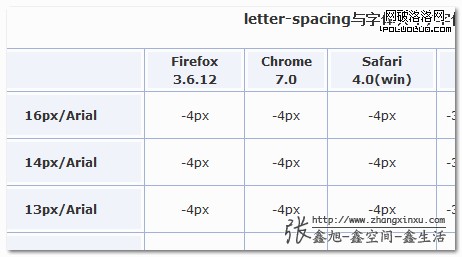
margin負值的大小與上下文的字體和文字大小相關,其中,間距對應大小值可以參見我之前“基於display:inline-block的列表布局”一文part 6的統計表格:
例如,對於12像素大小的上下文,Arial字體的margin負值為-3像素,Tahoma和Verdana就是-4像素,而Geneva為-6像素。
由於外部環境的不確定性,以及最後一個元素多出的父margin值等問題,這個方法不適合大規模使用。
四、讓閉合標簽吃膠囊
如下處理:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">熱血</a>
</div>
注意,為了向下兼容IE6/IE7等喝蒙牛長大的浏覽器,最後一個列表的標簽的結束(閉合)標簽不能丟。
在HTML5中,我們直接:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">熱血
</div>
好吧,雖然感覺上有點怪怪的,但是,這是OK的。
您可以狠狠地點擊這裡:無閉合標簽去除inline-block元素間距demo

五、使用font-size:0
類似下面的代碼:
.space {
font-size: 0;
}
.space a {
font-size: 12px;
}
這個方法,基本上可以解決大部分浏覽器下inline-block元素之間的間距(IE7等浏覽器有時候會有1像素的間距)。不過有個浏覽器,就是Chrome, 其默認有最小字體大小限制,因為,考慮到兼容性,我們還需要添加:
類似下面的代碼:
.space {
font-size: 0;
-webkit-text-size-adjust:none;
}
您可以狠狠地點擊這裡(去年制作的一個簡單demo):font-size:0清除換行符間隙demo
補充:根據小杜在評論中中的說法,目前Chrome浏覽器已經取消了最小字體限制。因此,上面的-webkit-text-size-adjust:none;代碼估計時日不多了。
六、使用letter-spacing
類似下面的代碼:
.space {
letter-spacing: -3px;
}
.space a {
letter-spacing: 0;
}
根據我去年的測試,該方法可以搞定基本上所有浏覽器,包括吃“東鞋”、“西毒(膠囊)”、“南地(溝油)”、“北鈣(三鹿)”的IE6/IE7浏覽器,不過Opera浏覽器下有蛋疼的問題:最小間距1像素,然後,letter-spacing再小就還原了。
七、使用word-spacing
類似下面代碼:
.space {
word-spacing: -6px;
}
.space a {
word-spacing: 0;
}
一個是字符間距(letter-spacing)一個是單詞間距(word-spacing),大同小異。據我測試,word-spacing的負值只要大到一定程度,其兼容性上的差異就可以被忽略。因為,貌似,word-spacing即使負值很大,也不會發生重疊。
您可以狠狠地點擊這裡:word-spacing與元素間距去除demo
與上面demo一樣的效果,這裡就不截圖展示了。如果您使用Chrome浏覽器,可能看到的是間距依舊存在。確實是有該問題,原因我是不清楚,不過我知道,可以添加display: table;或display:inline-table;讓Chrome浏覽器也變得乖巧。
.space {
display: inline-table;
word-spacing: -6px;
}
八、其他成品方法
下面展示的是YUI 3 CSS Grids 使用letter-spacing和word-spacing去除格柵單元見間隔方法(注意,其針對的是block水平的元素,因此對IE8-浏覽器做了hack處理):
.yui3-g {
letter-spacing: -0.31em; /* webkit */
*letter-spacing: normal; /* IE < 8 重置 */
word-spacing: -0.43em; /* IE < 8 && gecko */
}
.yui3-u {
display: inline-block;
zoom: 1; *display: inline; /* IE < 8: 偽造 inline-block */
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
}
以下是一個名叫RayM的人提供的方法:
li {
display:inline-block;
background: orange;
padding:10px;
word-spacing:0;
}
ul {
width:100%;
display:table; /* 調教webkit*/
word-spacing:-1em;
}
.nav li { *display:inline;}
也就是上面一系列CSS方法的組組合合。
九、結語
其他去除間距的方法肯定還有,歡迎大家通過評論方式進行補充。上文部分方法可能有測試不周全之處,因此,部分細節上可能會有纰漏,歡迎指正。
參考文章:Fighting the Space Between Inline Block Elements