大家都知道現在各個浏覽器都支持CSS3的自定義字體(@font-face),包括IE6都支持,只是各自對字體文件格式的支持不太一樣。那麼對於網站中用到的各種icon,我們就可以嘗試使用font來實現,本文將詳細講解這種用法。
為什麼要將icon做成字體?
在很多網站項目中,我們常常會用到各種透明小圖標,然後網站要兼容各個浏覽器,也可能會有多個尺寸,甚至還要考慮換膚等需求。那麼我們就要將這些小圖標輸出為多種尺寸、顏色和文件格式,比如png8 alpha透明或者png8 index透明等。
比如,twitter用到的各種小icon:

這種情況下,使用字體來實現圖標就有很多優勢:
- 字體文件小,一般20-50kb;
- 容易編輯和維護,尺寸和顏色可以用css來控制;
- 透明完全兼容IE6;
如何將icon變成字體?
最關鍵的是要將設計稿中的icon(要有矢量路徑,位圖沒法轉化)完美還原成字體,這並不是很麻煩。
我們要用到一些字體編輯軟件,比如FontCreator、FontLab等,這裡我們用FontLab來演示。
還原步驟很簡單:
PSD–>eps–>FontLab,即將PSD轉換為illustrator的eps格式,然後將某個字符復制到FontLab中即可。
具體步驟:
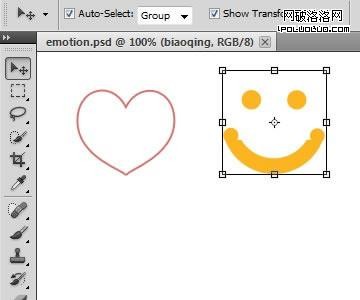
打開設計稿psd,將其保存為Photoshop eps格式,我們這裡以Qzone中說說發表框的表情icon為例:

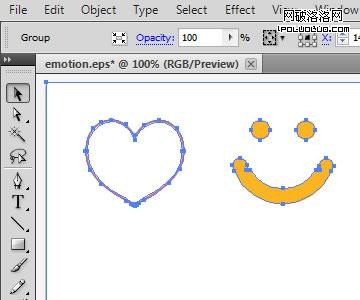
在illustrator中打開保存的eps文件:

取消分組,然後點選某個icon,復制。
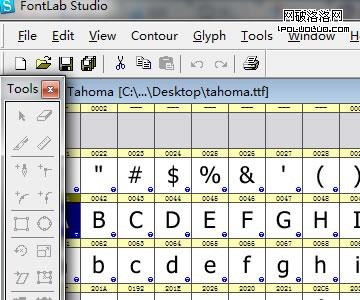
打開FontLab,隨便打開一款字體文件,比如tahoma.ttf:

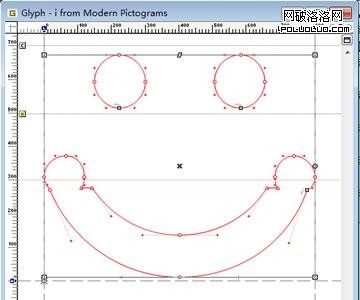
然後雙擊某個字符,將原有圖形刪除,粘貼剛才復制的icon對象:

調整圖形大小,一個icon就完成還原了。
就是這麼簡單。所有icon還原完之後,生成字體文件就可以了。
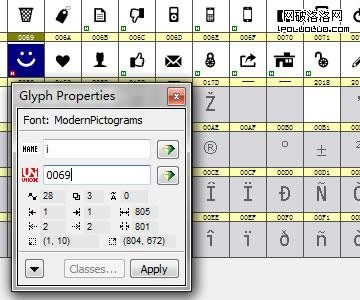
查看字體對應字符,可以在字體列表中,在某個字體上右鍵查看屬性(快捷鍵Alt+Enter),查看該字體對應的字符:

可以看到字體對應的字符是i,unicode編碼是0069。
字體格式的浏覽器支持:
目前,各個浏覽器對字體格式的支持是最大的區別:
- webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,iOS 4.2以下只支持SVG字體;
- Chrome:除webkit支持的以外,從Chrome 6開始,開始支持woff格式;
- Firefox:支持.ttf和.otf,從Firefox 3.6開始支持woff格式;
- Opera:支持.ttf、.otf、.svg。
尚不支持woffOpera 11開始支持WOFF(多謝Apostle提醒~~); - IE:只支持eot格式,IE9開始支持woff。
注:以上資料來自於:webfonts.info
注:woff是最新的web開放字體格式(web open font format),w3c推薦,主要優勢是針對浏覽器進行優化,字體文件小。詳情可查看wiki:
在CSS中使用icon字體:
先使用font-face聲明字體:
@font-face {
font-family: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}
然後,在icon元素上使用該字體就好了:
1 2 3
.icon{font-family:"emotion" Tahoma;
...
}
最後,在頁面中使用這個字體:
<span class="icon">i</span>
支持CSS3的浏覽器可以更上流一點兒,我們每次修改html可能沒那麼方便,如果要改變某個icon,則可能需要修改相關字符,比如將i修改為e等。如果使用css3的偽元素,可以方便很多:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
.icon{
display:inline-block;
width:16px;
height:16px;/*占個位**/
...
}
.icon:after,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在這裡調用字符*/
width:16px;
height:16px;
margin-left:-16px;/*position:absolute什麼的也可以,看具體情況*/
}
嗯,就是用實際元素占位,用偽元素+content屬性顯示icon,然後覆蓋到實際元素上面,之後我們修改某個icon只需要更改css樣式就可以了。
IE依然棘手:
因為IE9以前只支持eot格式,所以需要將ttf轉換為eot先,這裡可以使用微軟官方的WEFT軟件,也可以使用一些在線工具:
- http://www.kirsle.net/wizards/ttf2eot.cgi 在線轉ttf為eot格式;
- http://www.fontsquirrel.com/fontface/generator強大的在線轉ttf為eot、woff等字體格式
另外,eot文件必須添加域名白名單才可以使用,這裡推薦使用CreateMyEOT:

總結:
其實,這種方法有一個不足,就是只支持純色icon,最多能高端浏覽器上實現漸變色或圖形蒙板。
當然,我們有很多場景是用純色icon,特別是在Windows 8這種Metro UI開始越來越多的時候。
另外,這種方法可以有效減少頁面的請求,但是對於習慣使用CSSGaGa的auto sprite功能的同學來說,這種方法對頁面性能的提升不大。
但是對於移動終端,特別是webapp中,這種方法還是有很大的用武之地的,可以很方便的兼容多分辨率,配合離線存儲效果更佳。