一、border-image的兼容性
border-image可以說是CSS3中的一員大將,將來一定會大放光彩,其應用潛力真的是非常的驚人。可惜目前支持的浏覽器有限,僅Firefox3.5,chrome浏覽器,Safari3+支持border-image。所以,就本文而言,IE浏覽器可以回家休息了,Firefox3及其以下以及Opera浏覽器也可以休息去看《阿凡達》了。所以,本文提供的一些demo頁面,要在Firefox3.5+,chrome或Safari3+浏覽器下才可以看到效果。
二、熟悉border-image的一些特性
我們可能對於CSS2中的background屬性比較熟悉,例如:background:url(xx.jpg) 27px no-repeat;
指代的是圖片(url(xx.jpg)),位置(27px),重復性(no-repeat)。
border-image於此類似,border-image包括圖片,剪裁位置(與background位置一樣,也是數值,也支持百分值),重復性。例如:border-image:url(border.png) 27 repeat;,指的就是圖片(url(border.png)),剪裁位置(27),重復方式(repeat)。試著對比background,這有助於border-image屬性的記憶。
具體描述border-image的參數
border-image的參數就是上面提到的三個:圖片,剪裁位置,重復性。
1、圖片(border-image-source)
與CSS2中background-image屬性一樣,border-image的背景圖使用url()調用,圖片可以是相對路徑或是絕對路徑,也可以不使用圖片,即border-image:none;
2、圖片剪裁位置(border-image-slice)
此參數特點比較鮮明:
1、沒有單位,專指像素。這類似於flash的as腳本,舞台高寬,影片剪輯大小,位移直接就是一個數值,沒有單位,因為默認單位就是像素(px)了。例如:border-image:url(border.png) 27 repeat;這裡的27專指27像素。
2、支持百分比值,百分比值大小事相對於邊框圖片而言,假設邊框圖片大小為400px*300px,則20%的實際效果就是剪裁了圖片的60px 80px 60px 80px的四邊大小。
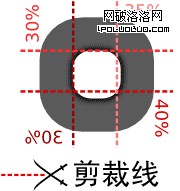
3、剪裁特性。如果您對CSS中clip屬性(clip:rect(auto, auto, auto, auto))比較了解,則這裡理解就會輕松些。clip可以說是CSS中一個明目張膽的剪裁屬性,而此處的屬性雖然表意上不是剪裁,但是在border-image效果的實現上來說,就好像是個剪裁工具,把邊框圖片四分五裂,再重新安置,變形。其有1~4個參數,其方位規則符合CSS普遍的方位規則(與margin,padding等或border-width一致),上右下左順時針,再賦予剪裁的含義,舉個簡單的例子,前面提到,支持百分比寬度,所以這裡“30% 35% 40% 30%的”示意可以用下圖表示:

看圖說話就是,離圖片上部30%的地方剪裁一下,在右邊35%的地方剪裁一下,在離底部40%的地方裁剪一下,在距左邊30%的地方也剪裁一下。於是總共對圖片進行了“四刀切”,形成了九個分離的區域,這就是九宮格,這是下面深入講解border-image的基礎。
3、重復性(border-image-repeat)
這裡的重復性有別於background的背景重復,差別較大。background圖片就是重復,不重復,水平重復,垂直重復,總之就是圍繞repeat(重復)這個詞打轉,一家獨大。而對於border-image,可謂是三足鼎立,repeat(重復)只是其中之一,其余兩個是round(平鋪)和stretch(拉伸)。其中,stretch是默認值。
參數0~2個,0則使用默認值 – stretch,例如:border-image:url(border.png) 30% 40%;就等同於border-image:url(border.png) 30% 40% stretch stretch;;1則表示水平方向及垂直方向均使用此參數;2個參數的話則第一個參數表水平方向,第二個參數表示垂直方向。例如:border-image:url(border.png) 30% 40%;就等同於border-image:url(border.png) 30% 40% round repeat;表示水平方向round(平鋪),垂直方向repeat(重復),至於何為平鋪何為重復下面會深入講解。
三、深入理解border-image的寬度和展示方式
分開理解border-image的寬度或是展示方式其實不太難的,關鍵是這兩者結合使用時候的含義,需要花一定的功夫的理解。
幫助理解的九宮格模型
何為九宮格?為什麼我們需要九宮格幫助理解?
“九宮格”是我國書法史上臨帖寫仿的一種界格,又叫“九方格”,即在紙上畫出若干大方框,再於每個方框內分出九個小方格,以便對照法帖范字的筆畫部位進行練字。在本文,“九宮格”就專指由九個方格形成的矩形布局,例如左圖就是一個很簡單的數字九宮格。
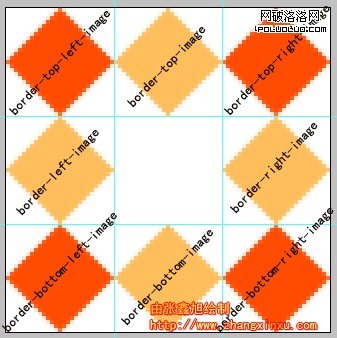
border-image的數值參數其實是用來剪裁邊框圖片的,正好“嘩嘩四刀”切出了個九宮格的模型,所以,有意或無意,巧合還是必然,我們需要用到九宮格模型幫助我們理解border-image的繪制原理。下面這張圖是本文非常重要的基本的示意圖,因為這是張具有代表性的九宮格圖案(27*3)*(27*3)。 <————————>
<————————>
這張圖能夠幫助我們更好的理解border-image的剪裁及繪制的原理。
邊框將border-image分成了九部分:border-top-image , border-right-image , border-bottom-image , border-left-image, border-top-left-image , border-top-right-image , border-bottom-left-image , border-bottom-right-image以及中間的內容區域。假設現在邊框的寬度是27像素,則上面所說的九部分正如下圖所表示的(放大400%):
左圖中,橙紅色的四個邊角的菱形區域稱為“角邊框圖片”,在border-image中,角邊框圖片是沒有任何展示效果的,不會平鋪,不會重復,也不會拉伸,有點類似於視覺中盲點的意思。
而對邊的四個橙黃色區域屬於展示效果的作用區(也是邊框寬度計算剩余區),上下區域即border-top-image和border-bottom-image區域受到展示效果屬性的第一個參數——水平方向效果影響:如果為repeat,則此區域圖片會水平重復,如果是round,則此框框內的圖片會水平平鋪,如果是stretch,則此矩形域中的圖片就會被水平拉伸。(下部分的實例會做具體演示)左右區域只有垂直方向上的效果,與上下區域效果對應,不多說。
中間的區域(左圖的空白格)受到全部參數的作用,在水平和垂直兩個維度上都有展示效果(平鋪、拉伸等)。
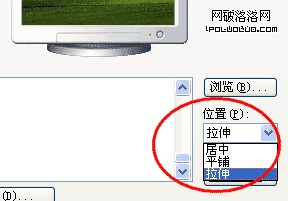
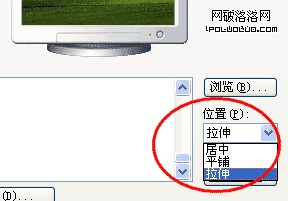
這裡,插一點內容,講一下round(平鋪),repeat(重復),stretch(拉伸)所具體指代的效果。這三個特性其實大家應該都比較熟悉。看下圖:
在windows系統桌面壁紙顯示方式選項中就有“拉伸”和“平鋪”,這兩個效果與border中“拉伸”和“平鋪”效果一致。只是可能在理解“平鋪”和“重復”的區別上有點丈二的和尚——摸不著頭腦。記住這麼一點:平鋪可能會改變了原圖片顯示的大小,重復不改變圖片顯示的大小。
這麼比方吧,您從萬科地產買了個99.5m*99.5m的毛坯房,地面要貼瓷磚,都是1m*1m的正方形瓷磚。如果是“平鋪”,對不起,這1m邊長的瓷磚不行,要處理!怎麼處理法?很簡單,每個瓷磚壓成0.995m*0.995m的,這樣就可以了,所以,平鋪就是以完整的單元鋪滿整個區域。如果是重復,就直接把這1m*1m的瓷磚從一個角落一個一個的放置,放到頭放不下了怎麼辦?直接把瓷磚從中間“咔”掉,於是最後會在房子的邊角看到很多半截的瓷磚。下面就是一個個的實例演示了,您可以通過下面的實例效果中加深理解。
幫助理解的一些實例
下面的實例代碼對應的demo頁面要在Firefox3.5、chrome或Safari3+浏覽器下才可以看到效果。所使用的背景圖片就是前面提到的九宮格代表圖(8菱形 – 81px*81px),名稱為border.png。
1、27像素剪裁寬高(1/3邊框圖片寬高)在1em邊框寬度下的默認顯示
CSS代碼:
.border_image{
width:400px;
height:100px;
-moz-border-image:url(../image/border.png) 27;
-webkit-border-image:url(../image/border.png) 27;
border:double orange 1em;
}
結果:
您可以狠狠地點擊這裡:實例demo1
效果分析:
這裡沒有顯示方式的參數,正如上面所說的,0參數即使用默認的stretch拉伸,所以從圖上可以看到四個對邊的拉伸效果。上面還提到,四個對角是不受重復方式影響,該什麼樣子還是什麼樣子,無拉伸平鋪,本面目示人。見下圖的標注(放大200%)。
這個九宮格各區域展示方式的標注圖在border-image中是通用的,無論border-image的代碼如何改變,其顯示效果的原理核心就是左邊這張九宮標注圖,亘古不變的是四個邊角,這四個邊角就是四條邊框的重疊區域,不會有拉伸或是重復的展現效果。有變化的就是四邊區域和中心區域,這幾個區域中的水平和垂直屬性也是穩如泰山,屹立不變的,改變的就只是“拉伸”而已,變成重復啦或是平鋪。
由於其通用性,所以此顯示原理標注圖在下面就不一一展示了,您找到對應的位置,修改“拉伸”為“平鋪”或“重復”即可,其他都不用改變。
2、27像素剪裁在1em邊框寬度下round(平鋪)顯示效果
CSS代碼:
.border_image{
width:400px;
height:100px;
-moz-border-image:url(../image/border.png) 27 round;
-webkit-border-image:url(../image/border.png) 27 round;
border:double orange 1em;
}
結果:
您可以狠狠地點擊這裡:實例demo2
3、27像素剪裁在1em邊框寬度下repeat(重復)效果
CSS代碼:
.border_image{
width:400px;
height:100px;
-moz-border-image:url(../image/border.png) 27 repeat;
-webkit-border-image:url(../image/border.png) 27 repeat;
border:double orange 1em;
}
結果:
您可以狠狠地點擊這裡:實例demo3
上圖我圈了四個邊角,不難發現,這一個邊角處的菱形都是被截掉的。這就是repeat的效果,還記得上面的毛坯房的例子嗎?round會壓縮(或伸展)圖片大小使其正好在區域內顯示,而repeat是不管三七二十一直接重復的,而且是居中重復,repeat從中間開始(這是我的觀察,可能不准確)。
這裡還有一點需要注意:在webkit核心的浏覽器下這個round屬性和repeat屬性似乎沒有沒有區分,顯示的效果是一樣的,所以您在chrome浏覽器或是Safari浏覽器下看demo2和demo3的效果可能是一樣的。Firefox3.5下可以准確區分這兩個參數。
4、上實例樣式縮寫
上面的實例還可以進一步縮寫。CSS如下:
.border_image{
width:400px;
height:100px;
-moz-border-image:url(../image/border.png) 27/1em repeat;
-webkit-border-image:url(../image/border.png) 27/1em repeat;
border:double orange 1em;
}
實現的效果是一樣的。您可以狠狠地點擊這裡:實例demo4
border-image繪制原理簡述
我是這樣理解的:共存在兩個九宮格,一個是邊框圖片,還有一個就是邊框本身,九個方位關系一一對應。邊框本身的特性讓其變成了一個九宮格,四條邊框交錯,加上其圍住的區域,正好形成一個九宮格。邊框圖片則是通過圖片剪裁實現了九宮格。這是理解繪制原理的基礎。
1、調用邊框圖片
border-image的url屬性,通過相對或絕對路徑鏈接圖片。
2、邊框圖片的剪裁
border-image的數值參數剪裁邊框圖片,形成九宮格。
3、剪裁圖片填充邊框
邊框圖片被切割成9部分,以一一對應的關系放到div邊框的九宮格中,然後再壓縮(或拉伸)至邊框(border-width或border-image-width)的寬度大小。
4、執行重復屬性
被填充至邊框九宮格四個角落的的邊框圖片是不執行重復屬性的。上下的九宮格執行水平方向的重復屬性(拉伸或平鋪),左右的格子執行垂直方向的重復屬性,而中間的那個格子則水平重復和垂直方向的重復都要執行。
5、完成繪制,實現效果
繪制原理動畫示意,本flash動畫以第一個demo效果做示例,請點擊其中的“下一步”按鈕,可看到一步一步的演示:
四、border-image的一些應用
自適應的圓角效果
使用圖片如下:![]()
此圖片的剪裁寬度為20像素,基本上就是此圖的圓角大小。div的邊框寬度為10像素,其CSS核心樣式如下:
.border_image{
-moz-border-image:url(../image/rounded_corner.png) 20/10px;
-webkit-border-image:url(../image/border.png) 20/10px;
}
結果如下:
您可以狠狠地點擊這裡:圓角效果demo
多邊框效果
使用圖片如下:![]()
圓角和邊框大小都是20,就不上CSS代碼了,大同小異。終效果如下圖:
您可以狠狠地點擊這裡:多邊框效果demo
投影效果
使用素材圖片如下:![]()
剪裁寬度和邊框寬度都是2 5 6 2,這裡的投影我直接使用photoshop的投影樣式生成的,發現用在邊框投影上有一點點不足,需要手動調整,截取投影的四邊,以及重復區域再拼合一下,您可以自己試試如果實現最佳的投影效果。
效果如下圖:
您可以狠狠地點擊這裡:投影效果demo
選項卡
自適應選項卡,CSS2中實現自適應選項卡需要將背景圖片制作的較長,而且需要兩層標簽,但是在CSS3中,圖片要短,且一個標簽就可以搞定。例如,這是淘寶新首頁搜索選項卡的背景圖片(已剪裁),![]() ,要是使用border-image,只要值麼點圖就可以了,
,要是使用border-image,只要值麼點圖就可以了,![]()
邊框圖片剪裁大小和邊框寬度都是5 5 0;底邊為0,其余都是5像素,結果效果為:
您可以狠狠地點擊這裡:選項卡demo
其他
還有很多其他的應用,以前我們制作漸變背景,一張背景圖很少可以重復使用,而有了border-image後就不會有這樣的問題了,因為其可以拉伸。我們還可以利用border-image做高光按鈕,做自適應的popup對話框,等等,太多了,就不一一舉例了。
五、border-image效果的jQuery插件
正如開始所講的,border-image僅Firefox3.5,chrome,Safari支持,IE這類浏覽器不支持,但是並不代表他們無法實現類似的效果。例如利用canvas繪圖,可以讓Firefox2實現類似效果,IE下的VML語言也是支持矢量繪圖,而這些就是此jQuery插件實現類似border-image效果的原理或稱之為核心。
您可以狠狠地點擊這裡:jquery.borderImage.js(插件js)
使用方法
首先需要調用jQuery庫,然後就是上面提供的js文件了。方法為borderImage,如下面的示例代碼:
$('#element').borderImage('url("border.png") 30% 35% 40% 30%');
對此插件我個人評價不高,原因如下:
一是IE6及以上也可以實現類似canvas效果(需js插件支持),沒有必要修改頭部什麼再使用VML繪圖;
二是兼容性欠佳,IE6下無法實現高寬大於100像素的邊框的拉伸;IE8下貌似也有點問題。
因而,我不具體說,一帶而過。
您可以狠狠地點擊這裡:border-image效果jQuery插件demo
六、總結
從本文的篇幅可以看到border-image的潛力真是很驚人,我可以感覺到這將會是CSS3中的重磅武器之一。本文大部分的精力是在講解border-image的原理,因為我非常看好border-image的應用前景,所以盡可能細致的講清楚border-image各個屬性的含義,讓即使初學者也能較好的理解border-image的含義,本文列舉的幾個應用可以說只是border-image最基本的些應用。如果加上些創意的思考和天馬行空的想象,真不知border-image可以創造出什麼奇妙的事情來。
我開始深入學習CSS3方面的東西也只是最近開始,這東西,非要投入進入,你才會感受到這玩意真是酷,太不可思議了。我現在可以想象如果CSS3的世界到來,那時候,網頁將會是多麼精彩的一個世界。好了,就說這些,共同進步吧。
七、參考內容
1、百度百科,九宮格:http://baike.baidu.com/view/230179.htm?fr=ala0_1_1
2、W3C官方文檔: CSS Backgrounds and Borders Module Level 3
3、CSS3中文手冊
4、Meet a ninja living in browsers