來源:Responsive Design in 3 Steps
響應式網頁設計,毫無疑問地變得越來越重要了。如果你還沒聽說過響應式設計,可以先看看我之前發的文章響應式網站。對新手來說, 響應式設計聽起來可能會有點復雜, 但事實上,它比你想象的簡單得多。為了讓你能快速入門,我准備了一個簡易的教程。通過這三個步驟,你一定可以了解響應式設計的基本原理和media query(在你有一些CSS基礎的前提下)。
第一步. Meta 標簽 (查看 demo)
為了適應屏幕,多數的移動浏覽器會把HTML網頁縮放到設備屏幕的寬度。你可以使用meta標簽的viewport屬性來設置。下面的代碼告訴浏覽器使用設備屏幕寬度作為內容的寬度,並且忽視初始的寬度設置。這段代碼寫在 <head>裡面
1<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8及以下的浏覽器不支持media query。你可以使用media-queries.js 或 respond.js 。這樣IE就能支持media query了。
1 2 3<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
第二步. HTML 結構
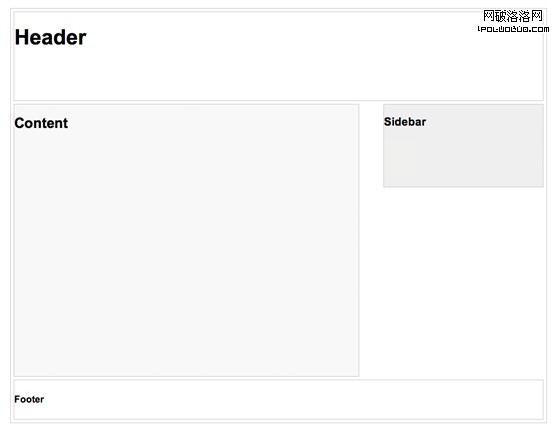
這個例子裡面,有header、content、sidebar和footer等基本的網頁布局。 header 有固定的高180px,content 容器的寬是600px,sidebar的寬是300px。

第三步. Media Queries
CSS3 media query 響應式網頁設計的關鍵。它像一個if語句,告訴浏覽器如何根據特定的屏幕寬口來加載網頁。
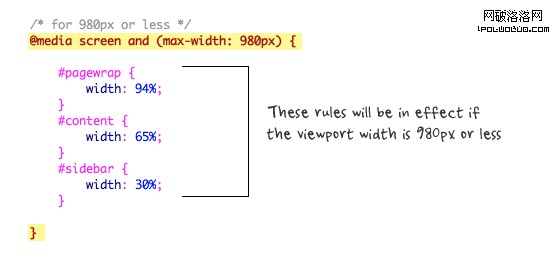
如果屏幕窗口小於980px,下面的規則就生效。在這裡,我設置了容器的寬度為百分比的形式而不是像素單位,這樣會更加靈活。

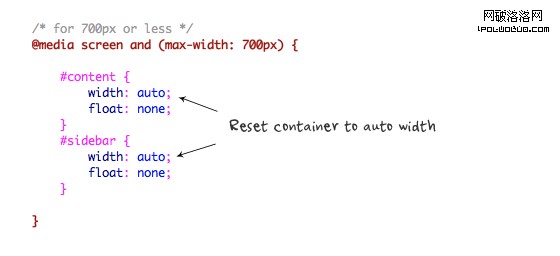
如果屏幕窗口小於700px, 定義 #content 和 #sidebar 為自適應寬度,並移除它的浮動屬性,這樣它會全屏顯示。

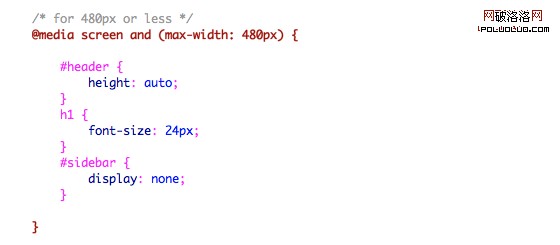
如果屏幕窗口小於480px (移動設備的屏幕), 設置#header 高為自適應,把h1字體設置為24px,並且隱藏#sidebar。

這些media query,你可以寫很多。在這個demo,我只寫了三個。media query的目的是應用不同的CSS規則來實現屏幕的最佳布局。它可以寫在同一個CSS文件,也可以寫在不同的文件。
結論
這個教程的目的是展示響應式設計的基本原理。如果你要更加深入的學習,查看這個: Responsive Design With Media Queries.