正如我在教程響應式Web設計三步走當中所講的,響應式的Web設計其實並不難,但是要讓元素在布局切換時能夠平滑過渡就比較考驗技巧了。現在我分享在編碼時常用的五個CSS技巧並舉例說明。這些技巧都是使用簡單的CSS屬性,如min-width、max-width、overflow 和相對屬性值,但是這些屬性在響應式設計中發揮著很大的作用。
1. 響應式Video (demo)
響應式video的CSS技巧是由tjkdesign.com發現的。我之前的一篇文章介紹過它,你可以在這裡閱讀。響應式視頻會適應它的容器寬度。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Min & Max Width (demo)
屬性設置了元素的最大寬度。其目的是防止元素“越線”。
最大寬度容器
在下面的例子當中,我定義了container的寬度是800px(譯注:如果它的父容器不小於800px),但是不超過父容器的90%。
1 2 3 4 5.container {
width: 800px;
max-width: 90%;
}
響應式圖片
使用max-width:100% and height:auto,圖片能自適應父容器的寬度。
1 2 3 4img {
max-width: 100%;
height: auto;
}
上述的CSS在IE7和IE9都能起作用,但是IE8不識別。可以使用width:auto來修復。你可以使用針對IE8的條件CSS,或者使用下面的IE hack:
1 2 3 4 5@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
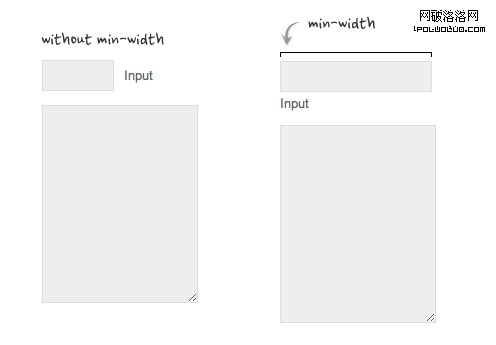
Min-Width
相反,它設置了元素的最小寬度。在下面的例子裡面,min-width用來定義input的寬度,防止input被拉伸的時候變得過小。

3. 相對值 (demo)
響應式設計中,使用相對值可以簡化CSS和改善布局。下面舉例說明。
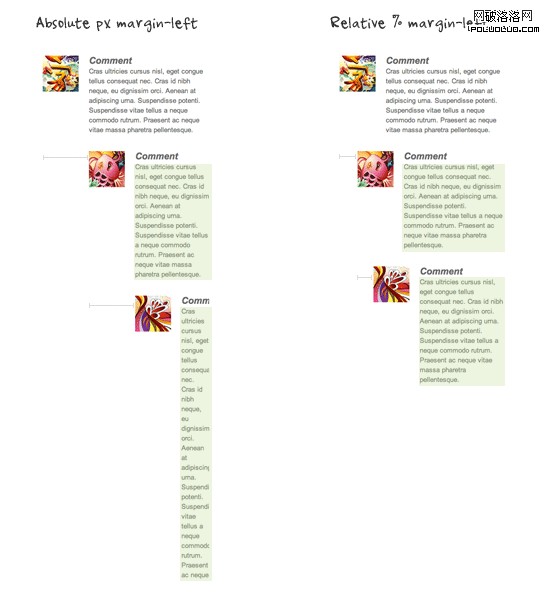
相對Margin
下面的例子是評論列表,使用相對margin來設置。我用百分比的值而不用絕對的像素值來隔開子列表。下面的截圖可以看到,如果用像素來定義,子列表會變得越來越小。

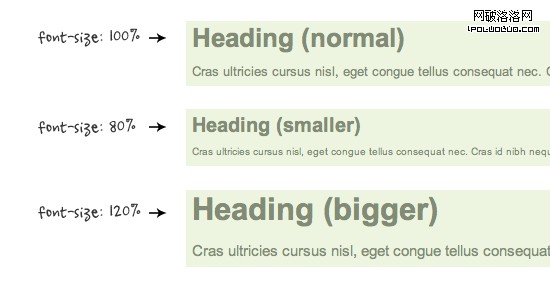
相對字體大小
以相對值(如em或%)設置的字體、行高、外邊距可以被繼承。例如,只要簡單地更改父級元素的字體大小,那麼它的子元素的字體大小也能隨之改變。

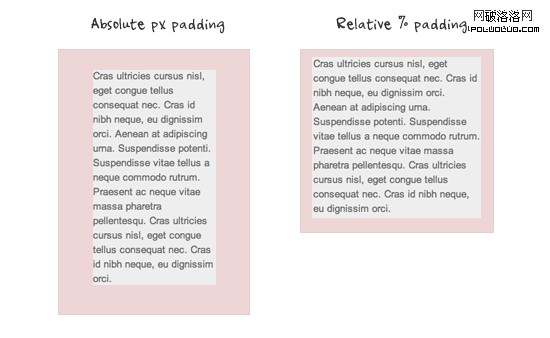
相對內邊距
下面的截圖說明了相對的百分比邊距比絕對的固定像素邊距更好。左邊的容器體現了使用像素邊距的不平衡。右邊的容器則體現了對容器空間的充分利用。

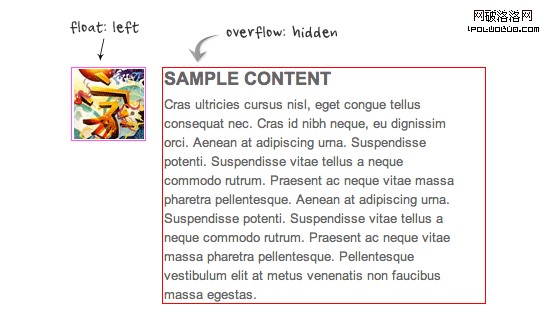
4. Overflow:hidden技巧 (demo)
如我在之前的文章所說的,可以使用overflow屬性來清除浮動。這個技巧很實用。應用overflow:hidden,可以對上一個元素清除浮動,保證當前容器的內容能正常顯示。

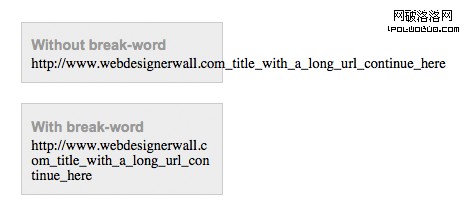
5. Word-break (demo)
我之前也說過word-wrap 屬性。可以在強制長文本(如長URL鏈接)換行。
1 2 3.break-word {
word-wrap: break-word;
}

文章來自:5 Useful CSS Tricks for Responsive Design