百分百背景圖切圖和CSS編寫注意事項
編輯:CSS進階教程
百分百全屏背景注意要點-注意設計你網頁美工圖對應百分百背景圖設計注意事項。
通常我們為了網頁漂亮,對網頁背景圖片也進行設計與其主體內容區融合漂亮。
這裡有個設計美工圖要注意地方:
1、網頁美工設計圖作為背景不能太大,不然切出背景圖太大,從而使網頁打開慢。
2、百分百寬度背景圖,應當遵循背景圖片一定居中,並且背景圖片兩邊可以切出重復平鋪。

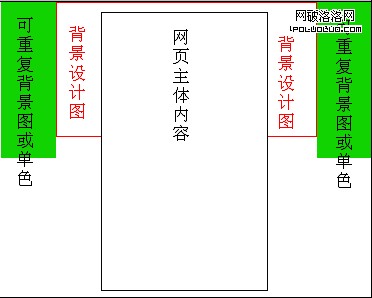
以上圖例說明:網頁背景設計圖要想在不同分辨率IE下顯示100%充滿條件,要麼圖很大(圖寬大,會造成圖片文件大,造成網頁打開慢),要麼背景圖片合適,並且背景設計圖左右相同並且可以橫向重復平鋪使用。
3、使用一個圖作為網頁重復平鋪時候,一定注意重復平鋪時候可以自然銜接平鋪。
小編推薦
熱門推薦