什麼是CSS指針?這裡指針是指屬於與被屬於的關系 如.yangshi .yangshi_a{...}
對於yangshi_a是yangshi 指向的樣式
我們可以作1個實驗來理解此CSS 指針 是什麼
原CSS div樣式
.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
.yangshi .yangshi_a{ float:left; width:30px; border:1px dashed #333;}
.yangshi .yangshi_b{ float:right; width:50px; border:1px dashed #333;}
<div class="yangshi">
< div class="yangshi_a">內容a</div>
< div class="yangshi_b">內容b</div>
< /div>
< div class="clear"><img src="images/s.gif" /></div>
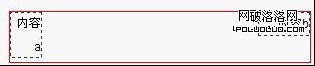
浏覽器顯示結果:

就我們以上實例來做
我們將.yangshi .yangshi_b{...} 改為.yangshic .yangshi_b{...}
得到 .yangshic .yangshi_b{ float:right; width:50px; border:1px dashed #333;}
然後你浏覽下結果

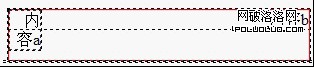
CSS指針效果
是的 是不是感覺yangshi_b雖然我們 在DIV使用class調用了但是失效了
怎麼多中間的虛線了
那就是因為DIV獨占一行的特性出來了
而<div class="yangshi_b">內容b</div> 失效了
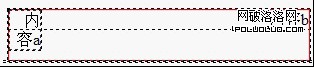
當然你會看到
是的 是因為CSS指針屬性,看到改後yangshi_b可以理解父級(yangshic)不存在(或html中改後yangshi_b父級是yangshi而不是yangshic所以為導致yangshic指針到yangshi_b的樣式失敗)
這個CSS指針我們可以很好利用
比如以後我們統一命名 比如在一個網頁中很多欄目標題我們就以.titles命名 我們可以利用CSS指針給他賦予不同父級 在不同地方使用並賦予不同CSS樣式,利用這一特點 讓我們維護更加容易,一看此命名就知道此處是某欄目標題意思