CSS3實例教程:box-shadow陰影和表格陰影
編輯:CSS進階教程

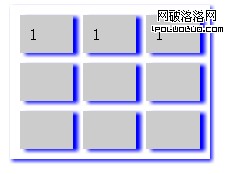
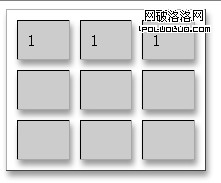
 box-shadow-對表格及單元格使用陰影寫法及兩種浏覽器效果的對比。
box-shadow-對表格及單元格使用陰影寫法及兩種浏覽器效果的對比。
 <!DOCTYPE HTML>
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>對表格及單元格使用陰影</title>
<style type="text/css">
table{
border-spacing:10px;
-webkit-box-shadow:2px 2px 5px #00f;
-moz-box-shadow:2px 5px 5px #999;
}
td{
background:#000;
-webkit-box-shadow:5px 2px 5px #00f;
-moz-box-shadow:2px 5px 5px #999;
padding:10px;
}
</style>
</head>
<body>
<table width="200" border="0">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table> </body>
</html>
小編推薦
熱門推薦