CSS3教程:使css3的屬性在ie中正常顯示
編輯:CSS進階教程
 pie使css3的屬性在ie中正常顯示(純css3圓角兼容ie6)
pie使css3的屬性在ie中正常顯示(純css3圓角兼容ie6)
今天在群裡看到gucong說的,寫一下筆記。
[成都]gucong(35803719) 15:07:19
PIE給我們帶來了CSS3屬性在IE中的支持
selectivizr給我們帶來了CSS3選擇器在IE中的支持
------------------------------------------------------謝了~哈哈
我先看的pie,所以這篇筆記我記載的pie。
若是沒有pie的話,僅僅用css3寫得圓角效果,在IE中不兼容。加上pie就可以。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pie的使用</title>
<style type="text/css">
body{behavior:url("csshover.htc");}
.test{
color:#fff;
border: 1px solid #696;
padding: 60px 0;
text-align: center;
width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
background: -ms-linear-gradient(#EEFF99, #66EE33);
background: -o-linear-gradient(#EEFF99, #66EE33);
background: linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url("PIE.htc");
}
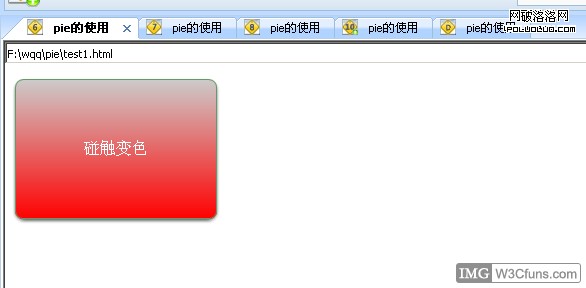
.test:hover{
cursor:pointer;
border: 1px solid #696;
padding: 60px 0;
text-align: center;
width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #cccccc;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#cccccc), to(#ff0000));
background: -webkit-linear-gradient(#cccccc, #ff0000);
background: -moz-linear-gradient(#cccccc, #ff0000);
background: -ms-linear-gradient(#cccccc, #ff0000);
background: -o-linear-gradient(#cccccc, #ff0000);
background: linear-gradient(#cccccc, #ff0000);
-pie-background: linear-gradient(#cccccc, #ff0000);
behavior: url("PIE.htc");}
</head>
<body>
<div class="test">
碰觸變色
</body>
</html>
參考資料 http://css3pie.com/
小編推薦
熱門推薦