破洛洛文章簡介:淘寶UED Web前端開發面試題(含問答) 。
上午把簡歷發給淘寶前端工程師清羽,下午就接到了淘寶UED的面試通知(這次速度真是驚人!以往根本就等不到淘寶的面試通知,即使等到了也要15-30天),和淘寶的HR約好7.6號下午13:00去創業大廈面試。當時得到淘寶的面試通知後,心情那是一個痛快啊!啥也別提了,一個字:爽!於是哥為了這場隆重的面試,開始復習前端技術方面的理論知識了(我是臨時抱佛腳)。OOP、javascript閉包、CSS、XHTML、AJAX、用戶體驗、性能優化等等關系到前端開發技術方面的知識,我全部復習了一遍,准備充足了,開往淘寶面試大廳(結果出乎我的意料),請繼續閱讀。
到了淘寶公司後,給我面試的剛好也是淘寶的前端工程師清羽,一陣寒暄過後,正式進入面試的第一個環節:筆試(悲劇啊,筆試中的題目全部不在我所復習的知識內,幸好哥在以前的項目經驗中都遇見過),請看題:
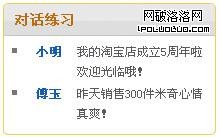
1、根據下圖編寫一段XHTML

考點:前端工程師的語義化標簽知識以及模塊化HTML代碼知識;
我的答題:
<div class="dialogPractise">
<h2>對話練習</h2>
<ul class="dialogPractise-bd">
<li>
<strong>小明</strong>
<span>我的淘寶店成立5周年啦歡迎光臨哦!</span>
</li>
<li>
<strong>傅玉</strong>
<span>昨天銷售300件米奇心情真爽!</span>
</li>
</ul>
<span class="dialogPractise-fo"></span>
</div>
二、請簡化下面的CSS代碼:
a)margin:0px;
b)padding:10px 0 10px 0;
c)border-width:1px;border-style:solid;border-color:#ff5500;
考點:CSS的優化
我的答題:
margin:0;padding:10px 0;border:1px solid #ff5500;
哥只想到這樣的簡寫方式,但是另外一名給我面試的前端工程師(大牛)說:還可以簡寫,但是哥能想到的就是這種簡寫方式,不知道各位如何看?
三、請看以下代碼,按照下面的要求回答
if(window.addEventListener){
var fn = function (type,fn,useCapture){
el.addEventListener(type,fn,useCapture);
}
}
else if(window.attachEvent){
fn = function (type,fn){
el.attachEvent('on'+type,);
}
}
考點:對事件綁定的深入理解
a)以上代碼的作用
b)以上代碼的優點
c)以上代碼中的問題,如果你有更好的,請把它編寫出來
我的答題:
a)以上代碼主要是為HTML元素綁定一個事件,並且兼容IE和DOM標准下的浏覽器
b)以上代碼的優點是做到的了事件綁定的兼容性
c)以上代碼中fn這個變量是在DOM標准下的浏覽器中才會聲明,在IE下它將是一個全局變量
我的簡單的編寫:
function bind(el, type, fn, useCapture){
if (window.addEventListener) {
el.addEventListener(type, function(){
fn.apply(el, arguments);//始終將this指向DOM
}, useCapture);
}
else if (window.attachEvent) {
el.attachEvent('on' + type, function(){
fn.apply(el, arguments);//始終將this指向DOM
});
}
}
var el = document.getElementById('demo');
var test = function(){
alert(this.nodeName);
}
bind(el, 'click', test);
注意代碼中的注釋部分。因為在符合DOM標准的浏覽器中,addEventListener方法將把this指針指向綁定的函數,而IE中attachEvent方法將始終指向widow對象,為了將this指針始終指向當前綁定事件的DOM,我們必須要使用apply或者call方法來改變函數的作用域。
三、請計算下面變量的值
var a= (Math.PI++);
var b = (Math.PI++);
alert(a);
alert(b);
考點:對javascript中Math對象的深入理解
我沒有做出來這道題目,平時都沒有怎麼研究這個Math對象呢,因為數學很差。
四、注釋的代碼是否可以實現?如不能實現,請修改
function test(){
this.name = 'taobao';
this.waitMes = function (){
//隔5秒鐘執行this.name
}
}
考點:javascript閉包
我的答題:
function test(){
this.name = 'taobao';
var waitMes = function (){
//每隔5秒鐘執行this.name
setTimeout(function (){alert(self.name)},5000);
}
return waitMes;
}
var _test = test();
_test();
我很幸運的是:淘寶給我的筆試題目就這些,為什麼就這些呢?最後我分析的結果是:我曾經在阿裡軟件工作過。
接下來是問答啦(很精彩):
TaoBao UED:說說你做過的項目,以及在項目中遇見的問題
Me:然後我就開始介紹我參與過的項目等等,並且說出了在阿裡軟件工作時,前端工程師和後端工程師在協作開發過程當中遇見的一些悲劇的問題
TaoBao UED:使用的框架有哪些?以及各個框架之間的區別
Me:prototype、jQuery、YUI2、YUI3,至於各個框架之間的區別見這裡
TaoBao UED:框架中的底層源碼是否看過?
Me:看過jquery的,YUI2看過一點,YUI3還沒有看。
TaoBao UED:使用YUI框架做過哪些事情?
Me:使用YUI框架開發過一些widget、component
TaoBao UED:喜歡加班嗎?(莫非淘寶經常加班)
Me:不喜歡,呵呵,但是沒有辦法,因為這是我的工作。曾經在阿裡軟件工作的時候,加班到凌晨2點,在阿裡巴巴ICBU開發B2B安全風險項目時,睡在會議室過。
TaoBao UED:你是怎樣看待前端開發修bug?
Me:一開始對修BUG有點煩燥,但是後來自己的心態逐漸調整過來,逐漸喜歡修BUG了,TaoBao清羽問:為什麼呢?我說:因為我在修bug的同時可以發現一些新的知識,可以發現自己的不足,然後我會把這些我認為有技術含量的bug放進我的博客中與大家分享。對方笑笑。
TaoBao UED:喜歡寫博客嗎?
Me:喜歡,我有一個官方博客
TaoBao UED:喜歡逛博客嗎?
Me:喜歡,TaoBao UED問:喜歡逛哪些博客?我說:國內知名互聯網企業的UED或UCD博客,以及國外javascript大師的博客。
TaoBao UED:說說你最近看一篇博客,是關於什麼的?
Me:我最近看的一篇是口啤網前端主管的一篇關於doctype文檔類型的博客,感覺收獲挺大的,他詳細說明了doctype的觸發方式以及幾個模式。見這裡
TaoBao UED:什麼是WEB標准?
Me:媽媽咪呀,這麼簡單的問題,我居然只回答了一個:首先要語義化XHTML標簽,因為當時,腦袋不知怎麼的,突然空了,悲劇啊!維基百科對WEB標准的定義
TaoBao UED:你有女朋友嗎?
Me:我聽到這個問題後,心裡在想:莫非…..?我實話說了,有女朋友。對方保持沉默
TaoBao UED:什麼是類?什麼是實例?
Me:類是靜態的,對象是動態的,對象可以看作是運行中的類。類負責產生對象,可以將類當成生產對象的工廠(object factory)。實例是屬於某個類的對象。類的每個實例均包含該類的所有屬性和方法。例如:
function class(){}//聲明一個類,類名為class
class.prototype.newMethod = function (){}//類的一個方法
var b = new class();//實例化class類,b就是class類的一個對象,b擁有class類的屬性和方法,而整個new的過程則叫做實例化
還有一些問題,我都忘記了,至於問答面試,我就寫到這裡吧,後面是淘寶UED讓我來提問我問了三個問題:
1、淘寶UED有多少前端工程師?
淘寶UED:差不多有50多位前端工程師。
2、淘寶UED的流程是怎樣的?
淘寶UED:清已羽介紹過後,我覺得這些開發流程大同小異,差不多都是這樣。
3、淘寶的前端工程師平時都做些什麼項目?
悲劇啊,這個問題還沒有來得及回答,另外一位給我面試的淘寶前端工程師就把淘寶的HR叫過來了,然後和HR聊一會,最後HR告訴我一周之內會通知我的。
呵呵整個面試到此結束,共花了2個半小時,三天後接到了淘寶網電話。(但是因為之前工作合約中有特別的說明,所以最終沒有去淘寶工作,哥非常遺憾)