在本文中,我們將使用HTML和CSS創建一個傳統手寫風格的聯系人表單,示例會用到初中級CSS技術來創建信紙的外觀,然後使用CSS的@font-face屬性將數碼文字轉換成手寫風格。希望本教程對你有所幫助。

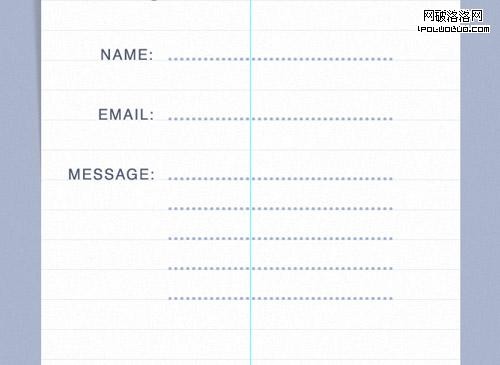
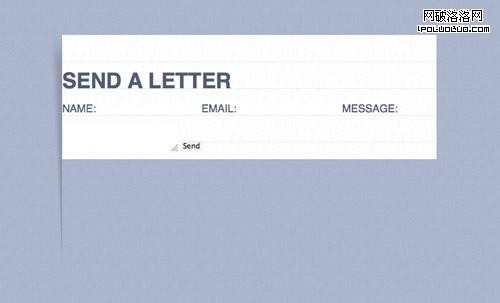
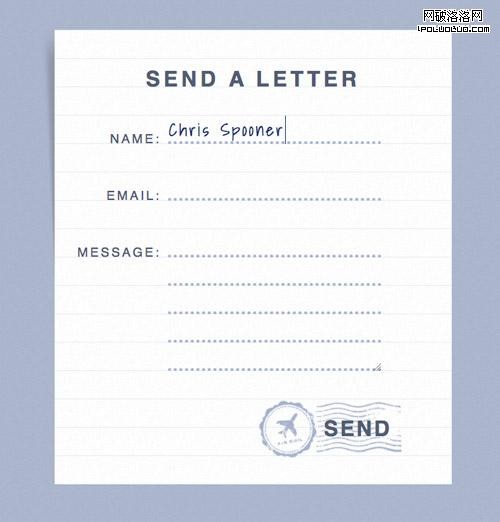
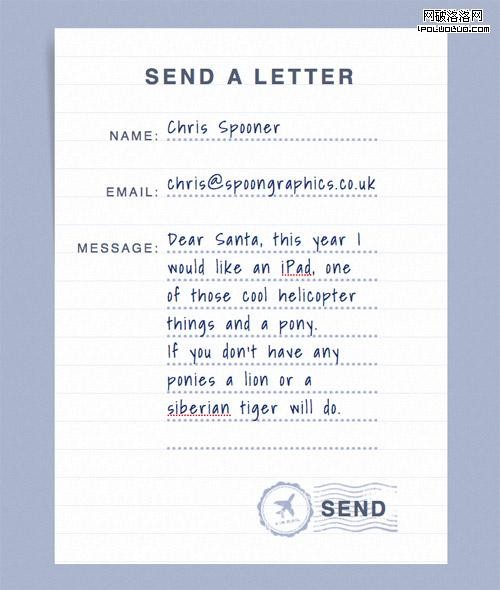
我們創建的表單使用了線條紋理作為背景,投影的巧妙使用使得紙張立體感強,讓人印象深刻。標題和表單區域的內容依舊使用數碼文字,但是,我們用點狀線取代常用的矩形表單區域,這些位置的文字選用草書字體,給大家呈現出手寫的書信風格。
用Photoshop制作素材圖片

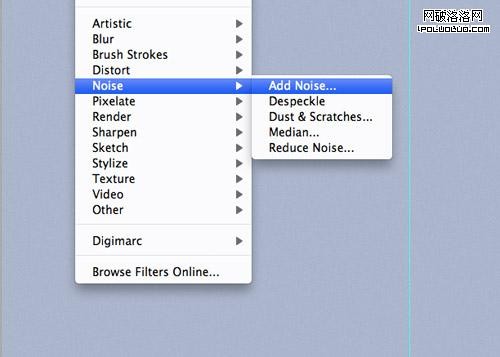
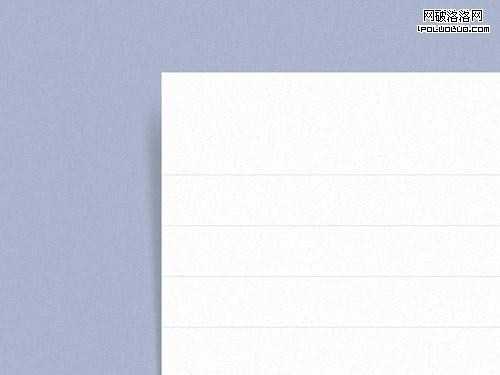
在開始寫代碼之前,使用Photoshop來創作後面所需的素材圖片。首先為背景添加雜色,數量設為:2%,選擇隨機和單色。

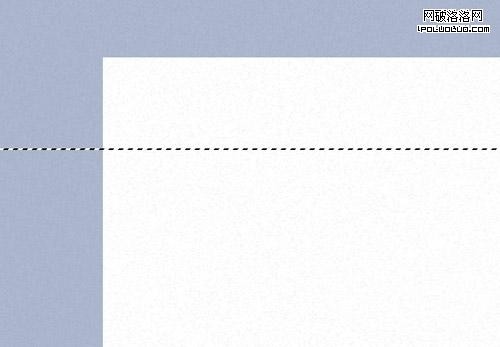
在畫布中央繪制一個白色矩形,在上面畫一條1像素的水平線,並用淺藍色填充,作為信紙的背景紋理。

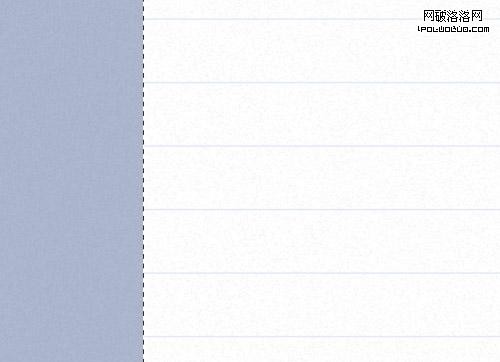
按住ALT鍵,同時按住鼠標左鍵進行復制,然後按住Shift鍵,移動復制4次,這樣的信紙的紋理就做好了。

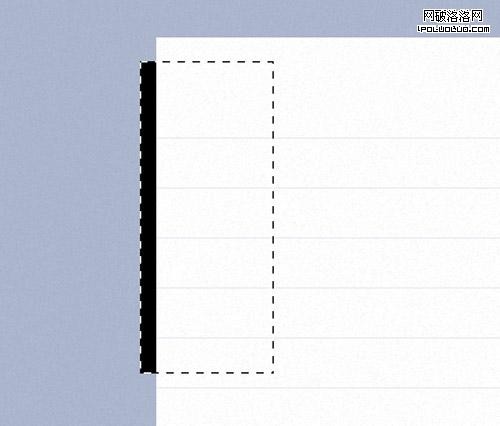
在信紙的下面圖層繪制一個黑色矩形。這是用來實現信紙的卷曲投影效果的。

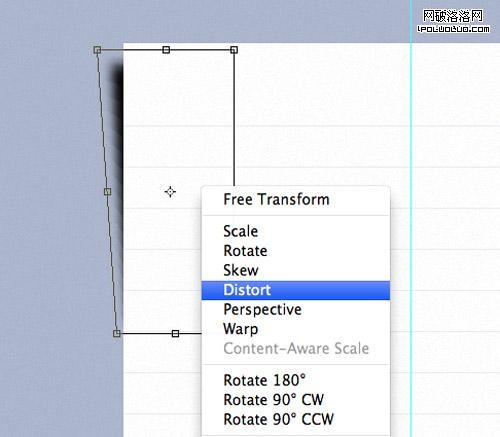
為矩形應用高斯模糊(Gaussian Blur),使用CMD+T(譯者注:蘋果電腦的鍵盤才有CMD鍵,其它鍵盤可使用Ctrl+T)對圖像進行自由變換,鼠標右擊選擇扭曲(Distort)隱藏矩形底部的角。

降低投影(shadow)的不透明度(opacity)實現信紙的卷曲效果。

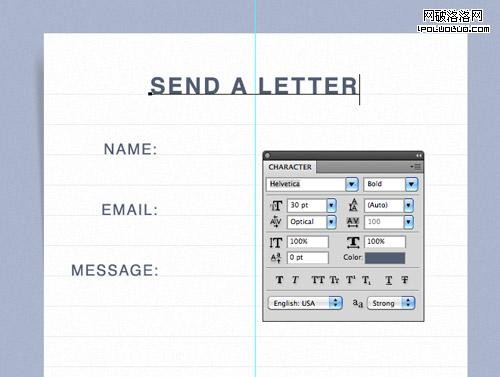
使用常見字體寫上信紙的印書體標題等內容。確保所有的文本內容與信紙的藍色基線對齊。

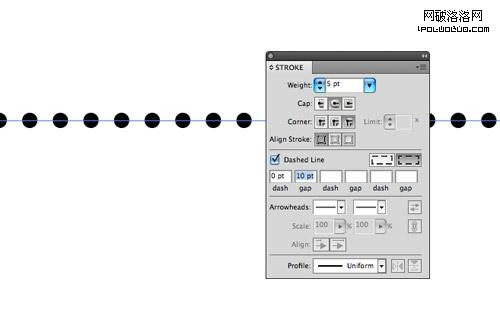
打開Adobe Illustrator創建點狀線效果。調節Illustrator中描邊工具(Stroke Tool)的虛線(Dash)和圓端(Round cap)值,可以很方便地創建一系列的循環點。

將制作好的點狀線粘貼在Photoshop的文檔中,並與信紙的藍色基線網格重合。

表單域的字體樣式采用手寫字體,給大家一種傳統的紙筆書信的風格。我們會在CSS代碼中使用Google字體(Google Fonts)來實現,因此,現在要在文本中粘貼一些占位符。

用Photoshop筆刷在信紙上繪制一個與傳統手寫書信風格有關的郵戳作為發送按鈕。

PSD做好之後,導出圖片,留待HTML/CSS布局中使用。接下來繪制一個選區,創建重復的背景紋理和圖案樣本。

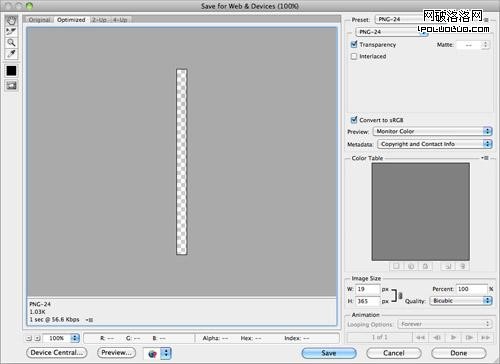
確保白色空白區域也被包含在點狀圖片當中,當圖片重復時,依然還能維持間距和線高。(譯者注:作者制作了單一的點狀圖,在後文中鏈入CSS樣式表中,多個點狀圖排成一排就會形成圖中所示的輸入區域)

導出圖片時要注意,所有圖片都保存為背景透明的PNG-24,這是為了讓圖片完美疊加在背景上。
HTML結構

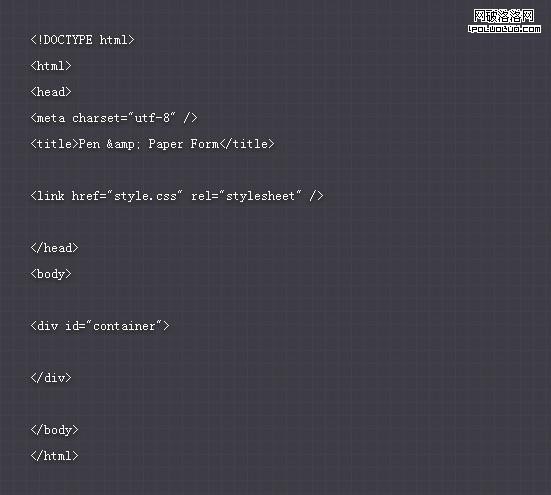
創建一個新的HTML文檔,輸入HTML5頁面的文檔類型(Doctype),頁面標題,鏈接到CSS樣式表以及存儲表單的容器div層等基本結構。

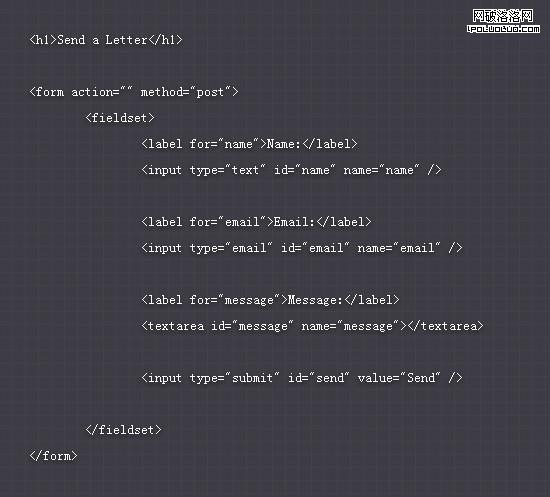
首先為頁面創建整體格式。全新的HTML5type=“email”屬性可以放在第二個表單域,但除此之外,其它的語法還是基本的HTML語言。確保每個輸入區域的標簽(label)與其ID相對應。
CSS樣式


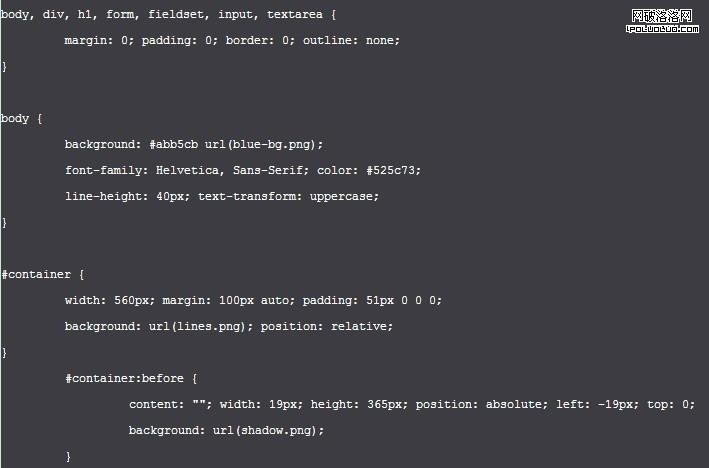
CSS文件開始會進行簡單重置,清除掉所有浏覽器的默認樣式,然後把整個頁面的樣式添加到body之中。ID為container的div層加上藍色背景圖片(lines.png)就變成了信紙。然後將投影圖片(shadow.png)添加到:before的選擇器中,絕對定位可使投影向信紙下居左顯示,這樣就信紙的投影效果就完成了。


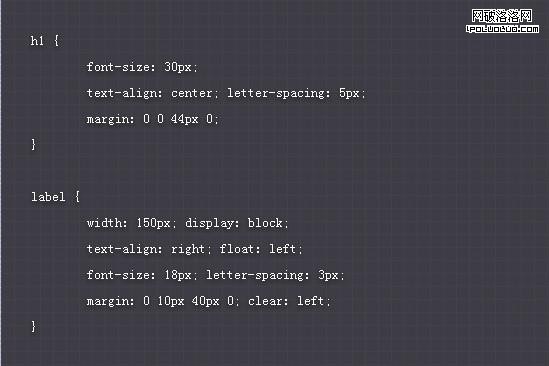
接下來,為數碼文字進行樣式設計。body的聲明中已經使用了字體(Helvetica字體)和顏色的使用。為配合Photoshop中的圖片設計,剩下的工作就是進行字體的大小設置,和字母間距調節。為保證所有元素與藍色基准線排在同一直線,調整頂部下方的邊距,labels使用指定的寬度值。這樣,他們會在溢出時向右對齊。


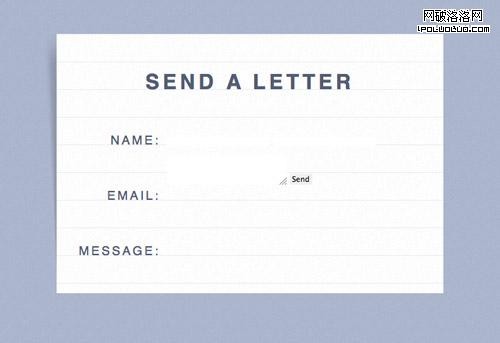
輸入域的外觀使用之前點線狀橫線(dot.png)代替常用的空心矩形,高和寬使用指定的值。圖片中的空白使得輸入和文本區域的元素可以擴展任意大小。從Google網絡字體頁面找到Shadows Into Light,獲取代碼放在CSS樣式當中,它可以講輸入文本轉換成手寫風格,然後調整邊距,使輸入文本的底部與點狀線在同一直線。


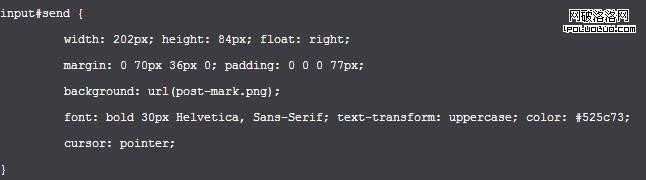
最後,我們進行發送按鈕的CSS樣式設計。目前,輸入元素采用的是通用的CSS輸出聲明,因此一些屬性需要復原。否則主圖片會被作為背景圖片,整個元素會被移動到帶有邊距的位置。
自動擴展文本域

James Seymour-Lock在Twitter上建議,文本區域應該根據用戶輸入的文本自動擴展,這樣可以隱藏丑陋的滾動條。

這個很酷的功能在jQuery插件的幫助下輕易就能實現。這款名為jQuery.fn.autoResize的插件所提供的效果正是我們所需要的。把腳本文件添加在HTML文件的投標,啟用即可。
最終效果

至此手寫信紙風格的聯系人表單終於大功告成了。藍色現狀背景圖片和卷曲投影的組合呈現出了真實紙張的效果,而點狀線和手寫字體樣式則再現了現實中填寫印制表格的真實效果。