CSS3和JavaScript打造的超炫的網頁3D效果
編輯:CSS進階教程
DemoStudio網站匯集了許多非常新穎且實用的CSS3和JavaScript效果演示示例,這讓我聯想起Chrome體驗版的效果演示,本文是Firefox版。
開發者們的想法總是層出不窮,你跟上技術潮流了嗎?一起來體驗下這9款不同凡響的3D版本吧,或許能為你的開發帶來些許靈感。
友情提醒:所有的這些均是體驗版本,在IE舊版本浏覽器中無法正常顯示,你可以根據自己的喜好選擇Chrome,Firefox,Safari。
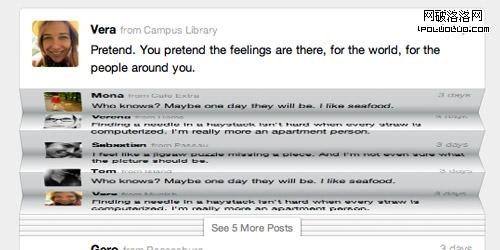
1. Paperfold

令人難忘的折疊(paperfold)效果。
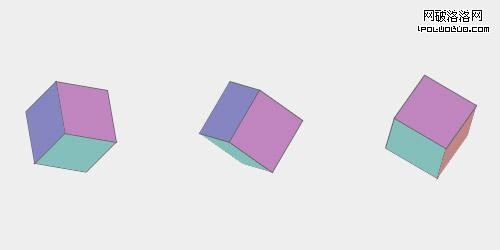
2. RotorJS

輕量級、可擴展的rotate3d操控庫。
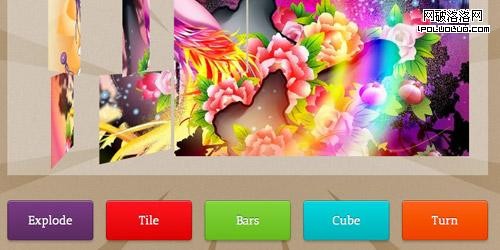
3. 3D Image transition

用鼠標隨意點擊,即可呈現出完美絕倫的3D畫面。
4. The Box

動畫版的3D場景,栩栩如生。
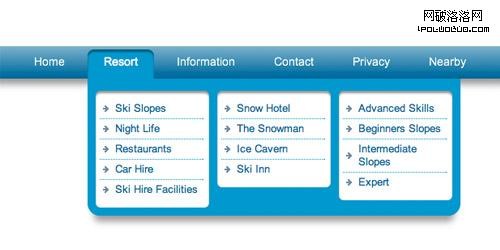
5. 3D Flip list menu

翻轉子欄目進入盤旋狀態查看。
6. CSS3 Reflection effect

如何使用CSS3創建跨浏覽器的反射效果。
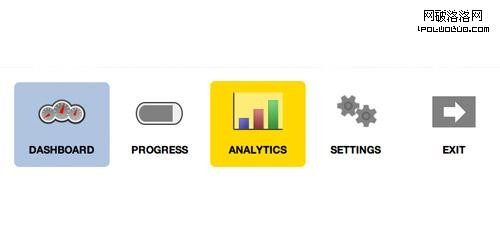
7. Animated Menu Icons

輕量級,可擴展,純CSS3動畫。
8. Animated CSS3 Gallery

點擊可移動、放大圖片。
9. The CSS Book

純CSS構建的3D書本哦。
另推薦一個用HTML5制作的網站,非常強大。http://www.selagroup.com/
英文出自:queness
小編推薦
熱門推薦