CSS3新增添了實現動畫效果的新功能,通過本文,你可以對這些新功能有個初步了解。本文將為大家帶來一些充滿創意的菜單懸停效果。它由圖標,主標題,副標題等簡單的元素構成,通過CSS3最新的過渡(transition)和動畫(animation)兩個功能實現鼠標懸停時的動畫效果。我們用同樣的元素做出了9種不同的效果。

演示 下載
示例中所用的圖標實際上是一種網絡符號字體,包含在@font-face。這種字體是有Just Be Nice工作室所開發。
標記
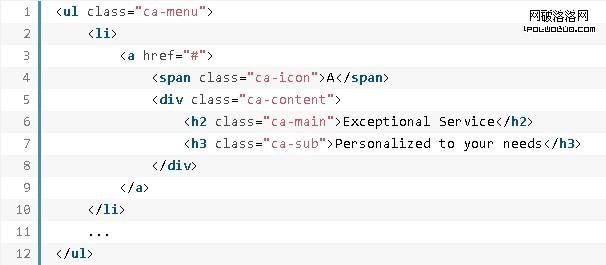
菜單的HTML架構是一個無序列表,其中的每個選項都是由圖標跨度和內容層組成的鏈接元素。內容層包含主標題和副標題:

因為我們使用符號字體作為圖標,我們為圖標寫上字母。
CSS
所有示例中的共有的樣式都包含符號字體:

文件的路徑是相對於CSS文件而言的,因此,它們應放在css目錄下的websymbols中(css/websymbols/)。
用圖標作為字體的好處在於,可以為它運用漂亮的效果,比如說,文本投影(text shadow)。還可以根據需求按比例放大或縮小。
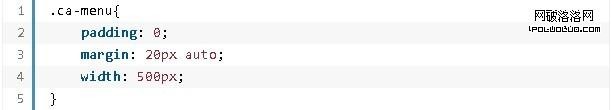
每個示例中的無序列表樣式都相同。我們只是讓它的寬度適合,方便其居於屏幕中央:

在下面的示例中,會向大家展示元素的樣式是如何為最終效果服務的。
在第1個示例中,我們會研究所有元素的樣式,其它示例,我們側重對代碼進行改寫。
注意:以下示例中,我不會寫任何浏覽器特定的前綴,但是你會在示例文件夾中看到所有必要前綴。
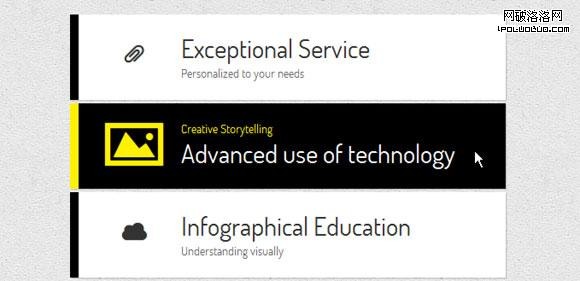
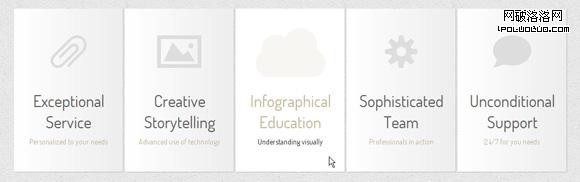
示例1

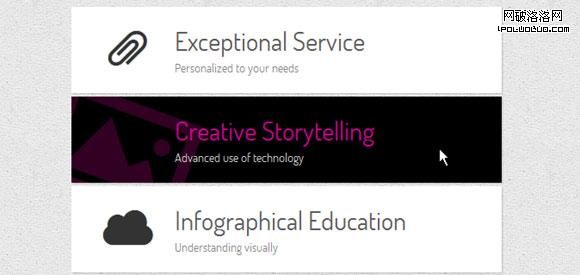
在示例1的堆疊菜單中,可實現各個元素的大小,以及各個菜單項的背景顏色的改變。
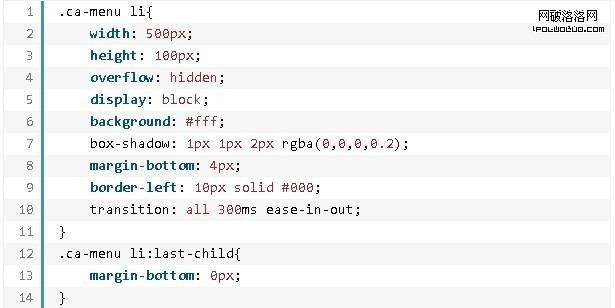
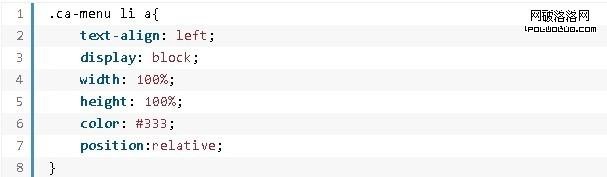
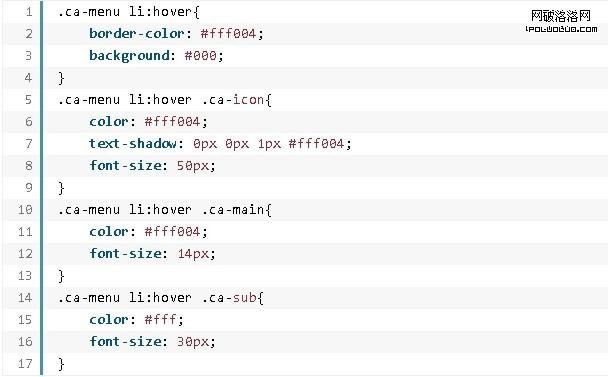
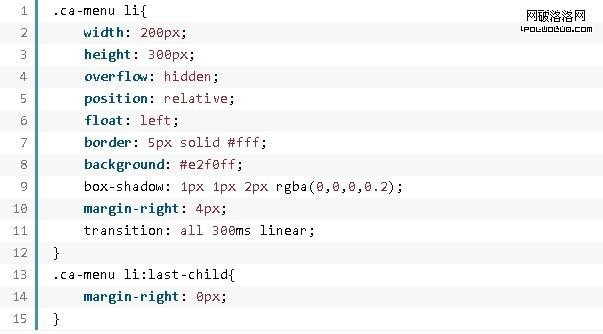
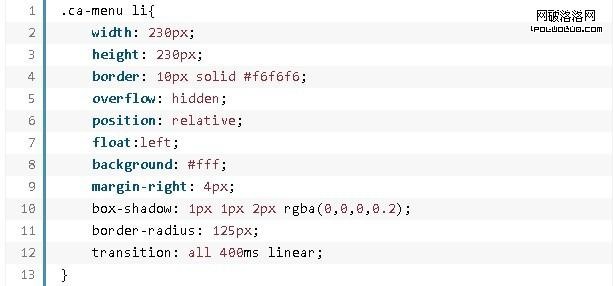
為列表項定義樣式:

過渡效果適合所有屬性,因為鼠標移上時,邊框顏色和背景色都會發生相應的變化。
鏈接元素樣式見下:

為單個元素定義樣式。
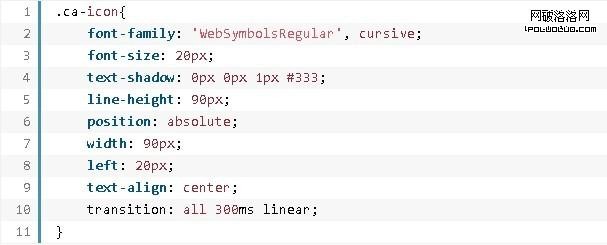
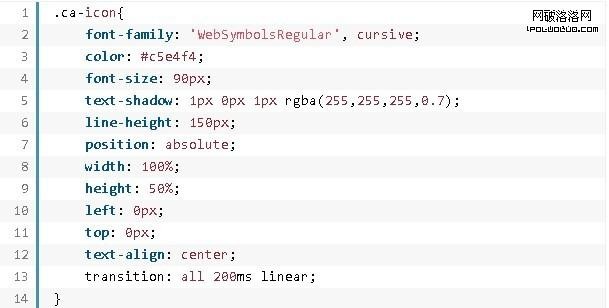
圖標位於左邊,它的跨度樣式見下:

如你所見,我們使用了網絡符號做字體。每個字母都是一個圖標。
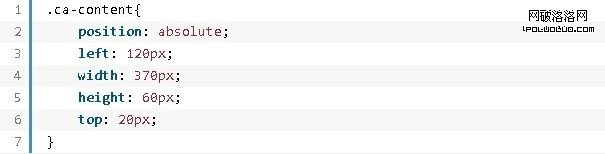
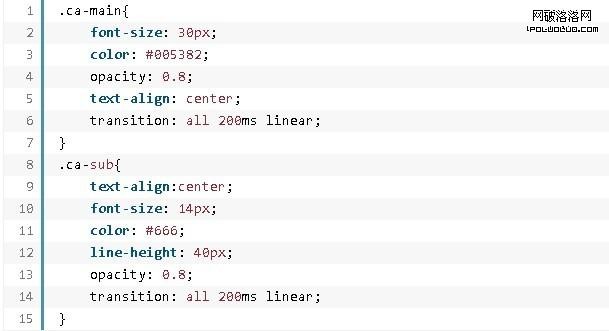
內容元素的封裝見下面的樣式:

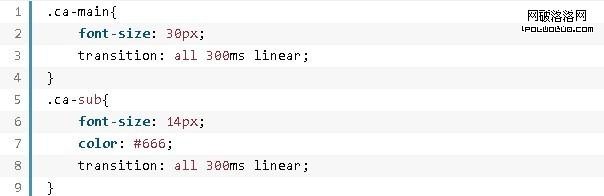
在代碼中修改內容元素的字體值,為transition添加linear屬性實現勻速過渡效果:

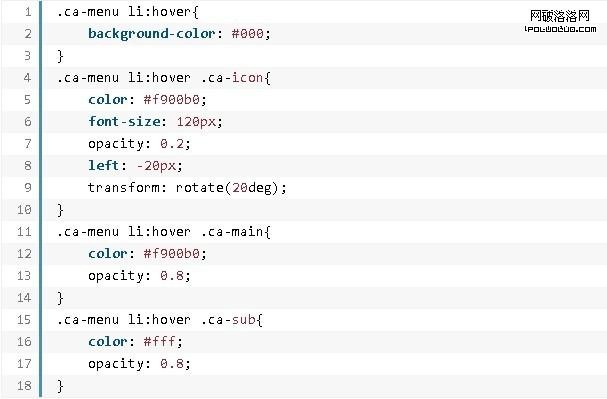
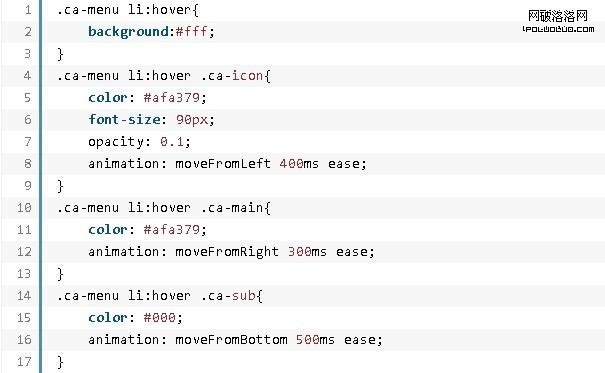
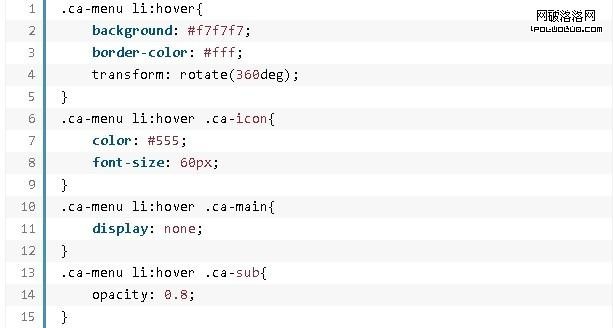
現在,我們進行最有趣的部分,當鼠標懸停在列表元素上時,我們會看到字體大小和顏色的變化:

由於我們為每一個元素定義了過渡效果,切換時就會看到動畫效果。
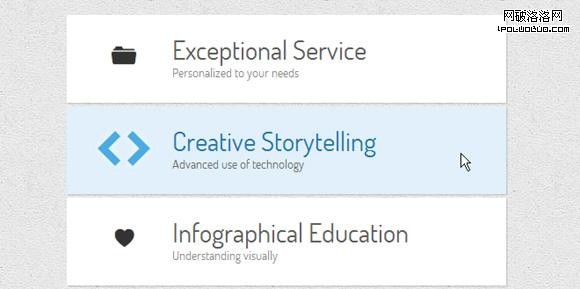
示例2

在示例2中,我們讓內容元素分別從上和下兩個方向實現的動畫效果。

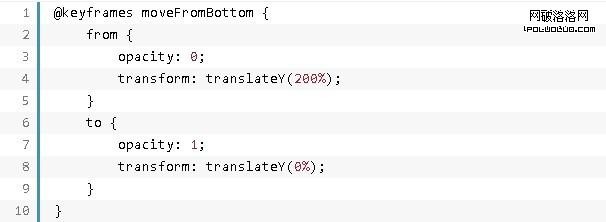
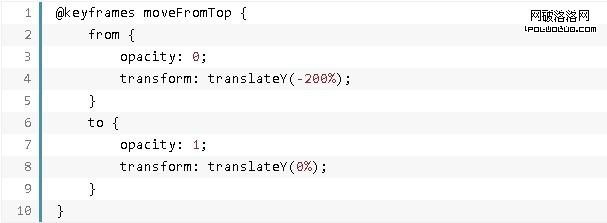
首先定義兩種動畫效果。第一種將各個元素沿著Y軸下移200%(即translateY的值為200%)。另外,它的不透明度設為0(即opacity 的值設為0)。鼠標移開時,即回到原始效果,在下面代碼所示的”to“後面將 translateY的值設為0%即可。

第二種動畫效果實現元素從上到下滑入,遵循同樣的規則,只是相應的數要進行修改:

示例3

在示例3中,當鼠標懸停時,會看到背景和文本顏色發生改變,並同時伴有圖標旋轉和放大效果。通過改變transform屬性和修改圖標的字體大小的值,即可實現以上效果:

示例4

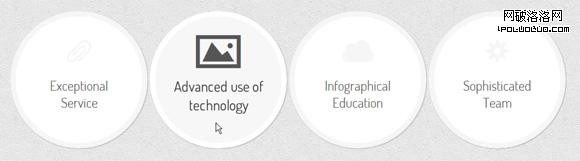
示例4到示例8都采用了不同布局的菜單。各個菜單項相鄰排列,呈浮動狀。

圖標的位置在菜單項的中上位置:

內容封裝放在菜單項較底部位置:

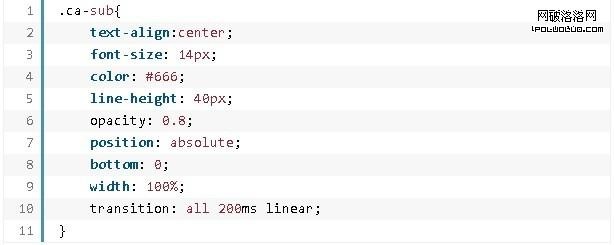
主標題和副標題的樣式設置見下:

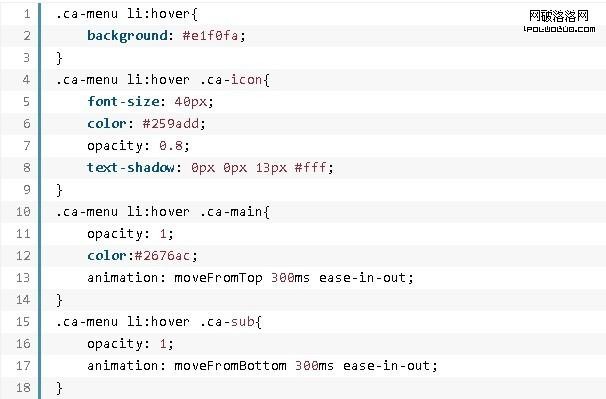
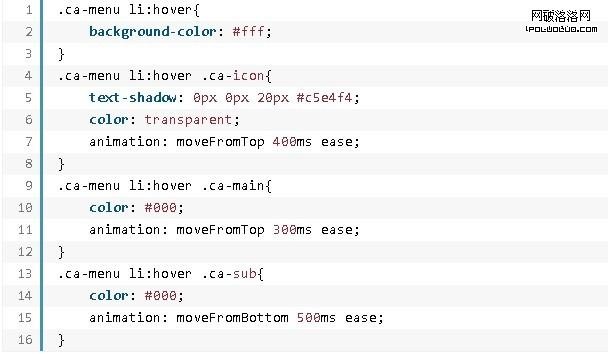
鼠標懸停時,我們實現圖標模糊,並從上向下滑入,同時背景顏色改變,文本內容從上、下分別滑入的效果。

把圖標的顏色設為透明(transparent),並按照下圖為文本投影(text-shadow)屬性賦值(產生模糊),這樣圖標的模糊效果也就產生了。此處的動畫效果與前面幾個示例相同,只不過實現從上到下的動畫效果的translate值不同罷了。這裡的 translateY的值設為-300%。
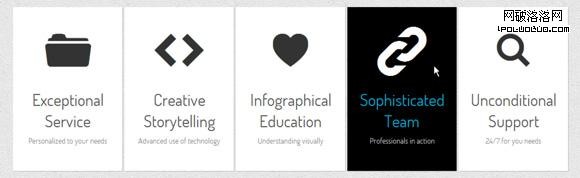
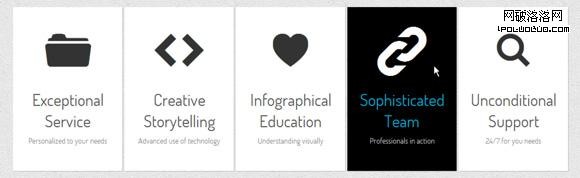
示例5

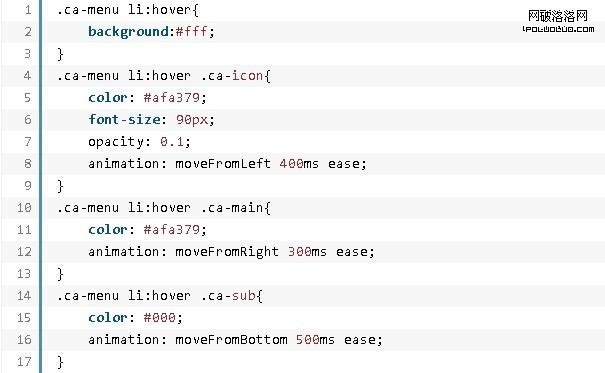
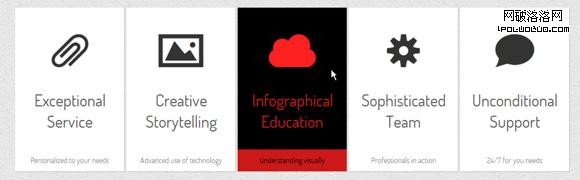
在本示例中,我們可實現:圖標自左向右,第一排文字自右向左,第二排文字自下向上同時滑動出現。

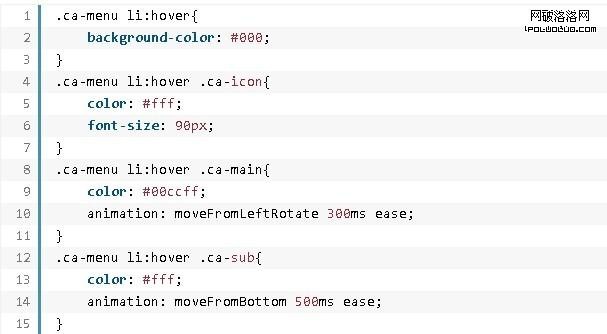
從下往上(moveFromBottom)的動畫效果前面已經提過。接下來看看從左向右(moveFromLeft)的動畫效果,通過將translateX的值設為-100%,實現各個元素從左向右的移動效果;translateX的值設為0%則表示,當鼠標離開時,就回到原始效果。

將translateX的值設為100%即可實現從右向左(moveFromRight )的動畫效果。
示例6

本示例實現的效果:主標題從左滑入,同時伴有旋轉效果:

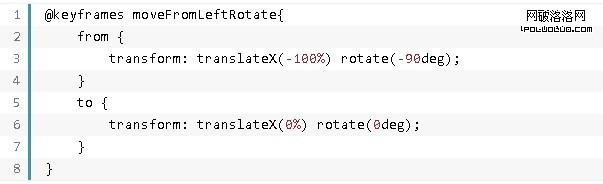
該效果(moveFromLeftRotate)的實現代碼:

示例7

在本示例中,我們將副標題放置在最底部。

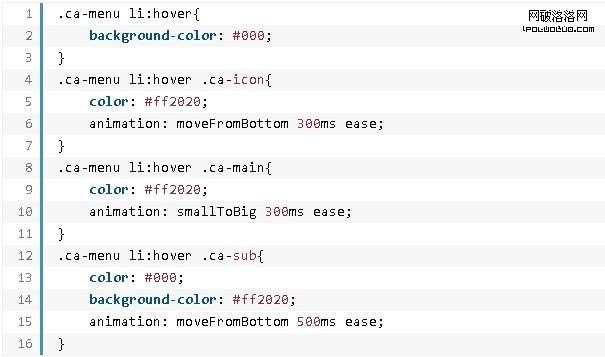
我們希望副標題從下往上滑入,同時改變背景色的動畫效果。

圖標從下往上滑入,同時,主標題則由小變大。

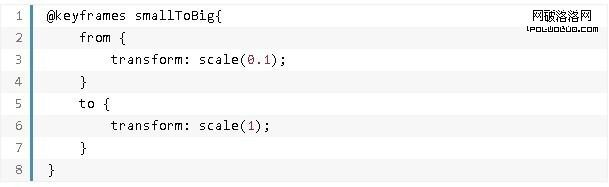
由小變大( smallToBig )的動畫效果展示了如何使用CSS3的變換處理(transform)中的scale屬性。
示例8

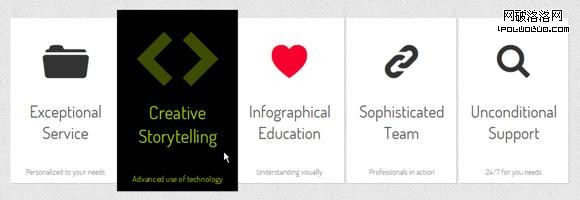
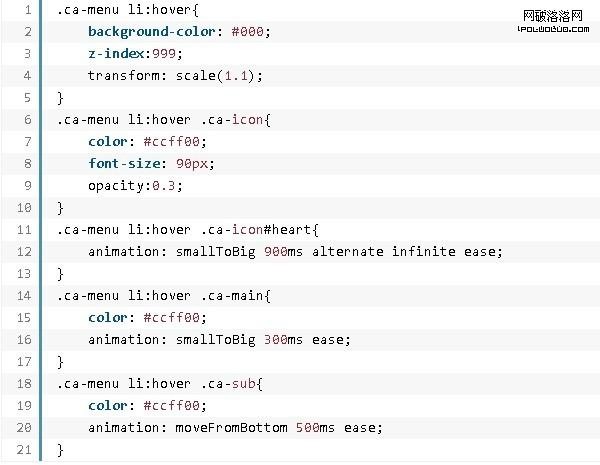
本示例要實現鼠標懸停時,列表項所有內容都放大的效果。
菜單中的心形圖標還有一個特殊的切換效果。當鼠標懸停時,通過運用由小變大和不斷循環交替的特殊方式來實現可愛的心跳動畫效果。

示例9

示例9和示例10都是環形的菜單結構,所以我們會對列表中的元素更換樣式。

為了創建環形,我們要把圓角的值改為元素的外寬度/高度的一半。 將所有元素全部放在列表項中,並居中。下面我們實現鼠標懸停時的效果。

本例所實現的效果:菜單項旋轉360°,主標題消失,副標題出現(不透明度開始的值為0)。
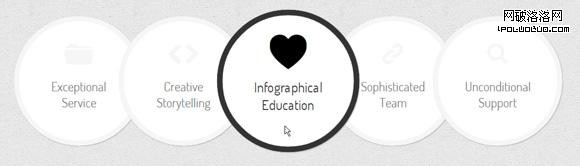
示例10

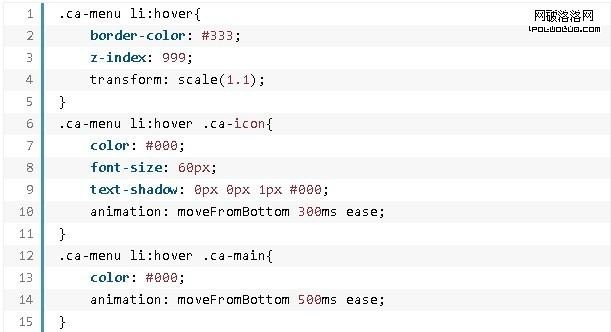
最後一個例子中,每個菜單項的左外邊距都是48像素,且相互重疊。當鼠標移上去時,環形菜單項整體變大,菜單的堆疊順序也上移(z-index是決定元素的堆疊順序)。最終就呈現出菜單項上浮的效果。

我希望大家能從這些小實驗上找到靈感和創意。
請注意,所有這些動畫和過渡效果都只能在諸如Google Chrome,蘋果的Safari,Mozilla Firefox等現代浏覽器中生效。