網頁制作Webjx文章簡介:內聯(行內)元素、塊級元素區別。
A:行內就是在一行內的元素,只能放在行內;塊級元素,就是一個四方塊,可以放在頁面上任何地方。
B:說白了,行內元素就好像一個單詞;塊級元素就好像一個段落,如果不另加定義的話,它將獨立一行出現。
C:一般的塊級元素諸如段落<p>、標題<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表單<form>、DIV<div>和BODY<body>等元素。而內聯元素則如: 表單元素<input>、超級鏈接<a>、圖像<img>、<span> ........
D:塊級無素的顯著特點是:每個塊級元素都是從一個新行開始顯示,而且其後的無素也需另起一行進行顯示。
E:<span>在CSS定義中屬於一個行內元素,而<div>是塊級元素。
對於學過CSS的人來說一聽就能明白。可對於新手來說不易理解,我主要對新手說通熟點吧!
用容器這一詞會更容易形象理解它們的存在與用途,行內元素相當一個小容器,而<div>相當於一個大容器,大容器當然可以放一個小容器了。<span>就是小容器,這樣一說你也許會在腦海中有一個初步的印象了吧,如果我們想在大容器中裝一些清水。但我也想在裡裝一些墨水怎麼辦?很簡單,我們把小容器拿出來裝上墨水然後放入大容器裡的清水中不就成了嗎。
我在舉個簡單的一個實際例子吧:比如
<div>abcdefg</div>
我想用CSS定義字母c的樣式,因此我們就可以用到<span>了。
<div>ab<span>c</span>defg</div>
問題起因:
我們在書中舉過非常簡單的使用a元素制作網頁菜單的例子,本質上就是給a元素設置高度、寬度,以及邊框等屬性。例如下面的代碼:
- <html>
- <head>
- <style>
- a{
- width:200px;
- line-height:40px;
- border:1px solid red;
- background-color:#CCC;
- text-decoration:none;
- text-align:center;
- }
- </style>
- </head>
- <body>
- <a href="#">鏈接文字</a>
- </body>
- </html>
顯然,我們希望將上面的超級鏈接設置為200像素寬,40像素高,紅色邊框,灰色背景,取消下劃線。
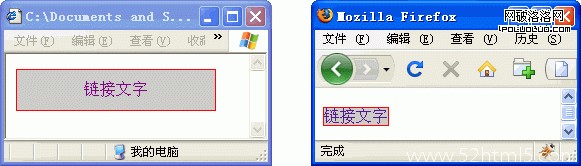
那麼在浏覽器中到底是什麼效果呢?下面左圖是在IE 6 中的效果,右圖是在Firefox中的效果。

可以看到,在IE 6 中的效果,正是我們希望的效果,而在Firefox中,效果並不是我們希望的,寬度寬度都不正確。這是什麼原因呢?
釋疑
這裡的原因在於,根據CSS規范的規定,每一個網頁元素都有一個display屬性,用於確定該元素的類型,每一個元素都有默認的display屬性值,比如div元素,它的默認display屬性值為“block”,成為“塊級”元素(block-level);而span元素的默認display屬性值為“inline”,稱為“行內”元素。
div這樣的塊級元素,就會自動占據一定矩形空間,可以通過設置高度、寬度、內外邊距等屬性,來調整的這個矩形的樣子;與之相反,像“span”這樣的行內元素,則沒有自己的獨立空間,它是依附於其他塊級元素存在的,因此,對行內元素設置高度、寬度、內外邊距等屬性,都是無效的。
那麼鏈接 a 元素,在默認情況下是什麼元素呢?答案是“行內元素”,因此像上面代碼中那樣,對a元素設置高度、寬度等屬性,是無效的,這也就說明了在Firefox中,顯示成圖中的樣子的原因了。
那麼在IE6中,為什麼等到了我們希望的效果呢?答案是IE在默認情況下,並沒有遵守CSS的規范,它對a元素也同樣設置了高度、寬度等屬性。因此這裡應該說Firefox是符合規定的,而IE在默認下,並不是規范的解釋方法。
這裡需要說明的是,如果我們給網頁加上 DOCTYPE 指令,對HTML文檔的類型加以限定,那麼在IE中也會對他按照標准的CSS規范來解釋這個代碼。
例如,將上面代碼中的第一行,改為:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
這時在IE中看到的效果,就會與Firefox中相同了,說明當使用了DOCTYPE指令之後,IE會按照標准的方式解釋上面的代碼,從而得到與Firefox中相同的效果。
那麼如果希望在標准的方式下,在Friefox和IE浏覽器中,都能使a元素獲得我們希望的效果,該怎麼辦呢?
解決方法
方法很簡單,只需要使用display屬性,強制把a元素由inline元素改為block-level即可,方法是,在a元素的CSS樣式中增加一條:
- display:block;
這時在IE、Firefox中就都可以得到我們想要的效果了,可以隨意設置高度寬度等各種幾何屬性了。
總結與提高
通過display屬性,可以方便地改變一種元素的類型,因此如果讀者理解這一點,就會知道實際上div元素和span元素,只需要通過display屬性,就可以相互轉換了。
因此,無論一個網頁時有什麼樣的HTML標記來構成的,比如div、ul、li、p等等,他們本質上都是一些盒子而已,在浏覽器的眼中,一個網頁就是一大堆盒子,你的任務就是把這些盒子按照你的要求放在合適的位置。至於這個盒子是ul、li、p還是div,都無所謂的。
比如p標記,完全可以理解為有了一些預設屬性值的div。比如,你把網頁上的p標記,換成div,然後對這個div設置一些CSS屬性,就可以和p完全一樣了。這就好像,小學我們學習加法和減法,後來才知道,加法和減法本質是一樣的,1-1 就等於 1 + (-1) ,同樣,乘法和除法也是一樣的。
真正把原理理解透徹了之後,在設計的時候,才可能做到天馬行空一樣的自由。
同樣,對於網頁來說,作為設計師,在定義網頁結構和內容的時候,關注的是網頁的結構和內容,在排版的時候,關注的浏覽器如何顯示這個頁面。
我們說,p標記和div標記,實際上都是盒子,是強調了問題的一個方面。而從另一個方面——結構和內容的方面來說,當然是完全不同的,不應該、也沒有必要代替的。