
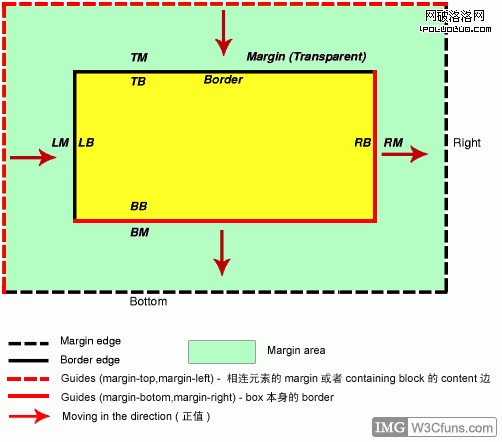
margin的位移方向是指margin數值為正值時候的情形,如果是負值則位移方向相反。
如上圖所示:黃色子元素盒的margin-top,margin-left為負值時,如-10px,則黃色子元素盒向上(向左)移動,越過相鄰元素10px;黃色子元素盒的margin-right,margin-bottom為負值時,如-10px,黃色子元素盒不動,它右邊(下邊)的相鄰元素和左移(上移)10px,垂直外邊距合並問題垂直外邊距合並問題常見於第一個子元素的margin-top會頂開父元素與父元素相鄰元素的間距原因:一個盒子如果沒有上補白(padding-top)和上邊框(border-top),那麼這個盒子的上邊距會和其內部文檔流中的第一個子元素的上邊距重疊。父元素的第一個子元素的上邊距margin-top如果碰不到有效的border或者padding.就會不斷一層一層的找自己“領導”(父元素,祖先元素)的麻煩。只要給領導設置個有效的 border或者padding就可以有效的管制這個目無領導的margin防止它越級用Margin還是用Padding何時應當使用margin:
1、需要在border外側添加空白時。
2、空白處不需要背景(色)時。
3、上下相連的兩個盒子之間的空白,需要相互抵消時。如15px + 20px的margin,將得到20px的空白。何時應當時用padding:
1、需要在border內測添加空白時。
2、空白處需要背景(色)時。
3、上下相連的兩個盒子之間的空白,希望等於兩者之和時。如15px + 20px的padding,將得到35px的空白。小結:margin是用來隔開元素與元素的間距;padding是用來隔開元素與內容的間隔。margin用於布局分開元素使元素與元素互不相干;padding用於元素與內容之間的間隔,讓內容(文字)與(包裹)元素之間有一段“呼吸距離”。
常見的浏覽器下margin出現的bug
IE6中雙邊距Bug:
發生場合:當給父元素內第一個浮動元素設置margin-left(元素float:left)或margin-right(元素float:right)時margin加倍。
解決方法:是給浮動元素加上display:inline;CSS屬性;或者用padding-left代替margin-left。
原理分析:塊級對象默認的display屬性值是block,當設置了浮動的同時,還設置了它的外邊距就會出現這種情況。也許你會問:“為什麼之後的對象和第一個對象之間就不存在雙倍邊距的Bug”?因為浮動都有其相對應的對象,只有相對於其父對象的浮動對象才會出現這樣的問題。第一個對象是相對父對象的,而之後對象是相對第一個對象的,所以之後對象在設置後不會出現問題。為什麼display:inline可以解決這個雙邊距bug,首先是inline元素或inline-block元素是不存在雙邊距問題的。然後,float:left等浮動屬性可以讓inline元素haslayout,會讓inline元素表現得跟inline-block元素的特性一樣,支持高寬,垂直margin和padding等,所以div class的所有樣式可以用在這個display inline的元素上。
IE6中浮動元素3px間隔Bug:
發生場合:發生在一個元素浮動,然後一個不浮動的元素自然上浮與之靠近會出現的3px的bug。
解決方法:右邊元素也一起浮動;或者為右邊元素添加IE6 Hack _margin-left:-3px;從而消除3px間距。
原理分析:IE6浏覽器缺陷Bug。
IE6/7負margin隱藏Bug:
發生場合:當給一個有hasLayout的父元素內的非hasLayout元素設置負margin時,超出父元素部分不可見。
解決方法:去掉父元素的hasLayout;或者賦hasLayout給子元素,並添加position:relative;
原理分析:IE6/7獨有的hasLayout產生問題。
IE6/7下ul/ol標記消失bug:
發生場合:當ul/ol觸發了haslayout並且是在ul/ol上寫margin-left,前面默認的ul/ol標記會消失。
解決方法:給li設置margin-left,而不是給ul/ol設置margin-left。
原理分析:IE6/7浏覽器Bug
IE6/7下margin與absolute元素重疊bug:
發生場合:雙欄自適應布局中,左側元素absolute絕對定位,右側的margin撐開距離定位。在IE6/7下左側應用了absolute屬性的塊級元素與右邊的自適應的文字內容重疊。
解決方法:把左側塊級元素更改為內聯元素,比如把div更換為span。
原理分析:這是由於IE6/IE7浏覽器將inline水平標簽元素和block水平的標簽元素沒有加以區分一視同仁渲染了。屬於IE6/7浏覽器渲染Bug。
IE6/7/8下auto margin居中bug:
發生場合:給block元素設置margin auto無法居中
解決方法:出現這種bug的原因通常是沒有Doctype,然後觸發了ie的quirks mode,加上Doctype聲明就可以了。在《打敗IE的葵花寶典》裡給出的方法是給block元素添加一個width能夠解決,但根據本人親測,加with此種方法是無效的,如果沒有Doctype即使給元素添加width也無法讓block元素居中。
原理分析:缺少Doctype聲明。
IE8下input[button | submit] 設置margin:auto無法居中
發生場合:ie8下,如果給像button這樣的標簽(如button input[type="button"] input[type="submit"])設置{ display: block; margin:0 auto; }如果不設置寬度的話無法居中。
解決方法:可以給為input加上寬度
原理分析:IE8浏覽器Bug。
IE8百分比padding垂直margin bug:
發生場合:當父元素設置了百分比的padding,子元素有垂直的margin的時候,就好像父元素被設置了margin一樣。
解決方法:給父元素加一個overflow:hidden/auto。
原理分析:IE8浏覽器Bug。