CSS網頁制作技巧:背景圖片定位
編輯:CSS進階教程
一、 網頁中添加圖片的方式有兩種
一種是:通過<img>標簽直接插入到html中另一種是:通過css背景屬性添加
二、 怎樣來判斷添加圖片方式??
Ø 網頁中的裝飾性的圖片,通過背景圖片添加
Ø 用戶圖片,通過插入形式添加
Ø 按鈕,有多個狀態的效果圖片,通過背景圖片添加
三、 背景圖片定位決定因素:
a. 設置背景圖片容器的大小(寬度和高度)
b. 首先要定義背景圖片(background-image)
c. 其次是背景圖片是否重復(background-repeat)
四、 背景圖片定位(background-position)原理
A. 語法:Background-position:水平位置 垂直位置
B. 水平位置/垂直位置設置方法:
1) 數值(px)正負值都可以
2) 百分比(%)范圍:0%—100%
3) 關鍵詞:水平位置:left(左) center(中) right(右)
垂直位置:top(上) center(中) bottom(下)
注意:當只設置一個值時:代表水平位置,垂直位置默認居中
C. 原理分析:

 昨天 13:20 上傳
下載附件 (41.38 KB)
昨天 13:20 上傳
下載附件 (41.38 KB)
 昨天 13:20 上傳
下載附件 (77.43 KB)
昨天 13:20 上傳
下載附件 (77.43 KB)
注意點:圖片定位值為正值時,圖片/容器向右向下移動
圖片定位值為負值時,圖片/容器向左向上移動
D. 定位處理方法:
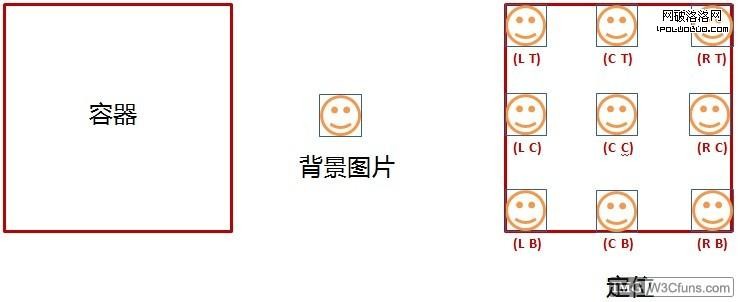
1. 一張背景圖片定位(針對容器大於圖片)
關鍵詞定位:水平位置(left:縮寫L;center:縮寫C;right:縮寫R;)垂直位置(top:縮寫T;center:縮寫C;bottom:縮寫B;)
 昨天 13:20 上傳
下載附件 (33.39 KB)
昨天 13:20 上傳
下載附件 (33.39 KB)
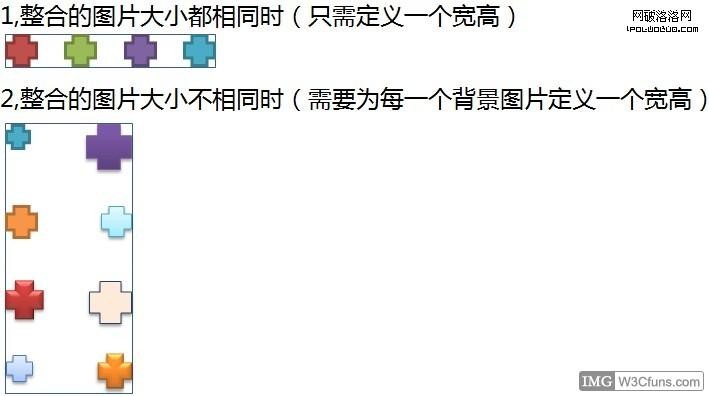
2. csssprites圖片定位

小編推薦
熱門推薦