
可能是個人習慣吧,我個人在寫css 樣式的時候 position:relative 都很少用。不到逼不得已不用,因為這東西在面對IE大叔的時候總是會各種被推到,比如多個positon 嵌套的的時候 會產生 類似 z-index 優先級的失控,不知道其他coder們碰到過這個問題沒?反正我是碰到不下1次了。
舉個栗子如下:html 代碼 節略寫法,你懂的
ul.pp
li 大寶 span 大寶的屁屁
li 二寶 span 二寶的屁屁
li 三寶 span 三寶的屁屁
從上面 的代碼 本來沒啥問題,問題在於給他穿上衣服(css)之後,因為一些需求,你講li 的css position:relative 了,
那麼li 就傻逼了,這個時候你怎麼設置li 的z-index 為多大 都蓋不過 之後下一個li 的內容。
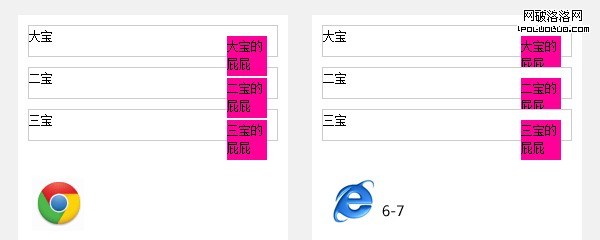
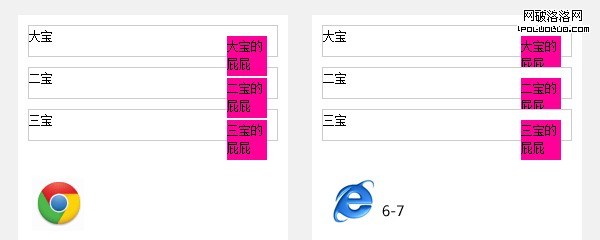
不理解上面表達的意思可以見下圖。
css代碼
.pp{
width:300px;
margin:50px auto;
background:#fff;
height:300px;
padding:10px;
}
.pp li{
border:1px solid #ccc;
margin-bottom:10px;
height:30px;
position:relative;
background:#fff;
z-index:9;
}
.pp span{
display:block;
width:40px;
height:40px;
background:#f09;
position:absolute;
right:10px;
bottom: -20px;
z-index:10;
}如圖,左邊是chrome 下的效果,右側是IE6的效果,可見,當給li 設置positon:relative 後無論 裡面的 元素設置z-index 為多大,都改不過之後的li 內容。(爺的我又把上面的字重新打了一遍 = =)
解決方案
從視覺上面理解,這樣的情況就像 AI(Illustrator)裡的圖層一樣,一層比一層高,也像個沙箱,內部的z-index 是怎麼也不能超越下一層的z-index。
最好不要給列表型的li 或者 div 添加 position:relative,一直以來針對IE這樣頭疼的bug,都是以避開這樣的情況來解決。(其實應該不算bug,應該是浏覽器開發者理解性上的不同)。
當然還有一種辦法,由於是因為下一個li 設置了position 蓋住了前一個position 的 li,那麼只要避免position蓋住position就可以勉強實現這樣的情況。所以你只需要在position:absolute的dom外面套一層div,做到不蓋住前一個li中的 position:absolute就可以。
另外一種方法是在特定的情況下如hover事件,如觸發式 彈出浮窗(顯示更多信息),
這個時候我是這樣來實現, 當hover的時候 給 li 添加一個class “hover”, 然後只要定義hover 的時候是position:relative就可以了,這樣的好處是hover 的時候其他 li 沒有position:relative ,那麼就沒有之前的bug了。
對於高級浏覽器 可以直接寫:hover 甚至都可以脫離 js 效率會更高
position:relative 在:hover 上的妙用
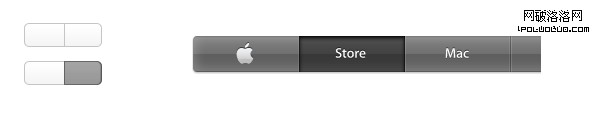
先看下圖,左側這樣的按鈕不知道應該會在一些效果裡接觸過吧?類似向左向右的按鈕,
仔細觀察發現按鈕中間的線是共享的,但是按下去的時候顏色會變深。
實現辦法很多,我一般是對其中一個按鈕使用負邊距,然後在:hover效果上動手腳(由於IE6只支持a上的hover,所以一般都是使用a),其實很簡單就是在hover 的時候,給它設置position:relative,然後將z-index 設置一個數字就可實現。
以此類推,上圖中apple 的導航也可以使用這樣的辦法來實現效果。是不是挺帶感^__^