CSS3實例教程:使用border-radius制作文本文檔圖標
編輯:CSS進階教程
這個實例的目的:熟練使用border-radius
涉及的屬性:border-radius 、linear-gradient 、 box-shadow 提示:“:before” “:after”,IE對after、before是不支持的,請在firefox、opera、chrome下試調! 要求浏覽器:firefox、opera、chrome 效果圖:
先看下大致的步驟: 1.定義class,繪制一個矩形; 2.用border-radius屬性進行對其圓角處理; 3.使用pseudo元素創建蜷縮角; 4.創建條文漸變的效果。 詳細步驟 第一步:定義class,繪制一個矩形:
<a class="docIcon" href="#">Document Icon</a>
這裡要注意下:“display“默認屬性值是“inline”,所以我們要使用“block”這個屬性值以保證其正確顯示:
- .docIcon {
- background: #eee;
- background: -webkit-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
- background: -moz-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
- background: -o-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
- background: -ms-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
- background: linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
- border: 1px solid #ccc;
- display: block;
- width: 40px;
- height: 56px;
- position: relative;
- margin: 42px auto;
- }
這裡的linear-gradient是漸變效果設置。 下面加上陰影效果,使用“box-shadow ”屬性來實現:
- .docIcon
- {
- ...
- -webkit-box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
- -moz-box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
- box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
- text-indent:-9999em;
- }
這裡的box-shadow是陰影效果設置。 到目前為止,我們完成了下面的效果,如圖:

第二部:用border-radius屬性進行對其圓角處理: Border-radius的定義、用法請點擊此處了解。代碼:
- .docIcon
- {
- ...
- -webkit-border-radius:3px 15px 3px 3px;
- -moz-border-radius:3px 15px 3px 3px;
- border-radius:3px 15px 3px 3px;
- }
如圖:

Ps:這裡要著重提示下:before是一個偽類選擇器,僅支持firefox、opera、chrome。 大家可能對下面倆步不太了解,這個沒關系,我會針對它們另外寫一篇詳細的文章。在這個實例當中,大家只要知道我們用到過":before"":after"這個倆個偽類選擇器即可。 第三部:蜷縮角
首先,添加“:before”,我們需要創建一個15px的矩形並應用背景漸變:
- .docIcon:before {
- content: "";
- display: block;
- position: absolute;
- top: 0;
- right: 0;
- width: 15px;
- height: 15px;
- background: #ccc;
- background: -webkit-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
- background: -moz-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
- background: -o-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
- background: -ms-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
- background: linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
- -webkit-box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
- -moz-box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
- box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
- border-bottom: 1px solid #ccc;
- border-left: 1px solid #ccc;
- }
接下來我們要實現右上角圓角的效果,我們使用相同的方法進行對齊:
...
-webkit-border-radius:3px 15px 3px 3px;
-moz-border-radius:3px 15px 3px 3px;
border-radius:3px 15px 3px 3px;
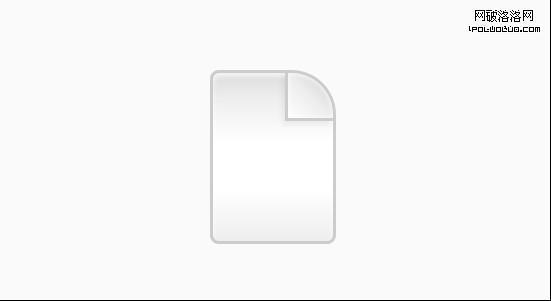
下面是我們目前實現的效果:

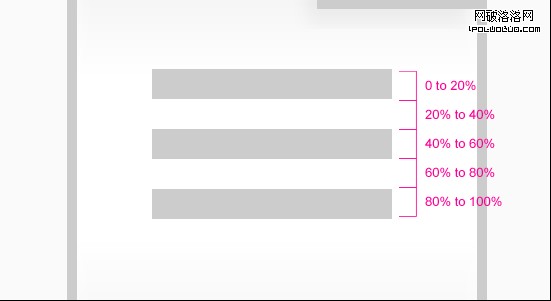
第四步:添加條文漸變效果:
下面我們使用“:after”來實現效果,我們出示高度定位0,0。我們應用整體寬度的60%,再加上
 margin-left和margin-right各20%(也就是100%):
margin-left和margin-right各20%(也就是100%):
- .docIcon:after
- {
- content:"";
- display:block;
- position:absolute;
- left:0;
- top:0;
- width:60%;
- margin:22px 20% 0;
- height:15px;
- }
用CSS3實現多條線漸變:
- .docIcon:after
- {
- ...
- background:#ccc;
- background: -webkit-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
- background: -moz-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
- background: -o-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
- background: -ms-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
- background:linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
- }
最後結果:

小編推薦
熱門推薦