CSS實例教程:img隨div寬度自動變化
編輯:CSS進階教程

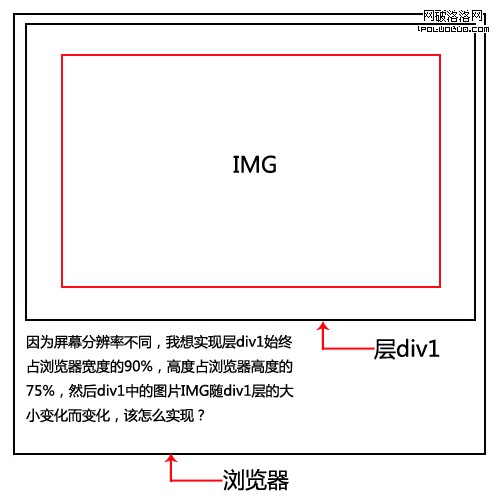
說明: 因為屏幕分辨率不同,想實現浏覽器中的一個層隨浏覽器寬度高度的變化而變化,使層始終占浏覽器寬度的90%;高度的75%;層中的圖片隨這個層的變化而變化,相信很多人都在實際的項目中遇到過這個問題,下面是實現這種效果的解決方案: body { text-align:center;} html,body { height:100%;} .div1 { height:75%; width:90%; margin:0 auto; overflow:hidden;} .div1 img { width:100%; display:block;}
這樣設置的話就實現了上面說明的效果,大家可以試一下。
小編推薦
熱門推薦