開篇前的一些YY
曾幾何時,一個人出設計稿,出完設計稿打開DW用拖出一個頁面,再苦逼一點拖完頁面後自己還要寫後台,武林人稱:美工。更苦逼的是當每一次需求變更後,去修改一大堆發麻的
,於是"div+css"被搬上了互聯網時代的舞台,一夜間N多的《DIV+CSS》葵花寶典橫空出世,那時,我們活在了div+css的年代,那時,我們用上了
之後,腰不酸,腿不痛,加班也帶勁了。
YY結束,切入正題
Ghost曾在2年前就以《頁面重構中的語義化》一文對語義化做過講解,還有碼頭的《語義化的HTML結構到底有什麼好處?》
重構歷經7年,也許時至今日,我們可以熟練地寫出一個頁面,但對於寫好一個頁面又談何容易?讓我們梳理一下思路,重溫下基礎,並結合現在的趨勢,再來談一下語義化這個話題,神馬是語義化?為何要語義化?
重構中的語義化基本可以分為2塊:(x)html標簽的語義化和css命名的語義化。
(x)html標簽的語義化
不廢話上案例:

(圖1)
圖1非語義化的實現方式:no_emantic_html 語義化的實現方式:emantic_html
你對
情有獨鐘嗎?拿到一個設計稿之後,不經意間無數的 已經在你的彈指神功下落在屏幕?如 果是no_emantic_html那 樣,恭喜你得了戀 癖。
"用合理HTML標記以及其特有的屬性去格式化文檔內容"—這是舒克對語義化標簽的解釋,能不用
的地方不用 ,因為 是無語義的標簽,原本單詞是division,為分隔、區塊的意思,一般只用在架構html的地方,在(x)html以前的版本。
不過怎樣才能寫出語義化的標簽?從基礎入手吧,每天跟我們打交道的最多的就是div h1-h6 ul-li p之類的標簽了 ,不知大家有沒有對這些標簽做過深入的理解,來看下面這張表
以上只是列出了我們常用的一些標簽,更多的標簽請查閱w3c ,基本所有的html標簽都是一個單詞或者詞組的縮寫,這樣其實本意是更便於我們對語義化的理解。其實所有的(x)html標簽中,除了
和2個無語義的標簽,其他標簽都有它存在的意義,只有知道有哪些標簽,以及對各個標簽的本義做一個了解才能知道去用它。你不知道何時用- 定義列表標簽?又如果你不知道有標簽?
如果在一個頁面中看到的基本全是div,那麼說明你對語義化標簽的使用還不是很明白:明明是一個標題,可以用標簽來實現,卻非要用無語義的
標簽來實現,又或者一個段落,用標簽是否更語義?
大家都知道每年的CSS裸奔節吧?如果選用的標簽幾乎全是不帶語義的,那麼在去樣式後網頁中幾乎看不到任何結構信息,可讀性非常差;如果選用的都是語義適合的標簽,去樣式後網頁依然具有非常好的可讀性;各個浏覽器有自己的默認樣式,默認的樣式給予了各個標簽不同的顯示,標簽使用的正確與否能體現網站的可用性,這也是檢驗一個網站可用性的最簡單的方法之一。
這個推薦大家去看W3C官網的標簽的使用,用web developer禁掉它的CSS看看如何?
CSS命名的語義化
CSS語義化的命名是指用易於理解的名稱對html標簽附加的class或id命名。語義化的命名這裡就涉及到了團隊的命名規范,只有在團隊的規范的基礎之上進行更好的語義化命名才是王道。
在我的理解,一個語義化的CSS命名至少應遵守如下約定:
盡量規避拼音命名,用英文單詞去命名
單詞之間連接用三種方式:下劃線_ 、間隔符-、駝峰命名。具體使用哪種方式請根據團隊的規范,但個人建議不要同時使用2種以上的連接方法同時命名
單詞後不要跟無意義的數字,如logo1234 (團隊約定好的除外)
對於過長單詞的連接命名可采取縮寫形式,但應確保成員都能看懂
一些約定好的單詞可以迅速的幫助大家命名:
頭:header
內容:content/container
尾:footer
導航:nav
側欄:sidebar
欄目:column
登錄條:loginbar
標志:logo
廣告:banner
輪轉:promo
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
菜單:menu
子菜單:submenu
搜索:search
友情鏈接:friendlink
版權copyright這個太多了,這裡就不一一列出了,遇到不會的單詞大家再去補一下英文哈!
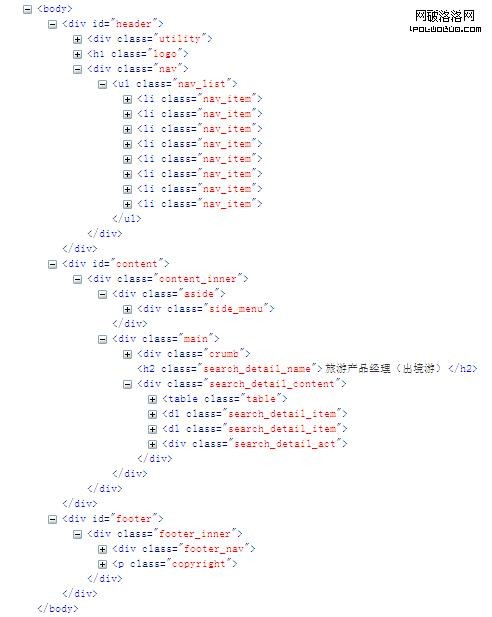
下面鄙人做的一個招聘頁面大體架構命名,僅供各位拍磚

為神馬要語義化?
在 森林的聚會 上被allan問到 做語義化到底為了什麼? 我一時無言了,只是為了"祼奔"時好看?有多少用戶會 看到"祼奔"的頁面,並且看下去?的確,我們不可能也不會僅僅為了"裸奔"時的好看而去做語義化,普通用戶看不到你的網站"裸奔"時的樣子也不想去看,不過從今天看來語義化的好處已逐漸明朗和開放開來:
手持移動設備的無障礙閱讀
手持移動設備如PDA、智能手機等可能對CSS的解析能力較弱,這時可能就需要更語義的標簽來體現一個頁面的易讀性
盲人等一些障礙人士的更好地閱讀
屏幕閱讀器對不同標簽所發出的聲音是不同的,使用更語義的標簽以能傳達不同信息的重要性
搜索引擎的友好收錄
雖然各大搜索引擎的排名規則不斷的再變化,但規則裡的正則始終是要匹配標簽的,如果能用更語義的標簽,蜘蛛爬行能夠根據標簽的使用來確定上下和各關鍵字的權重。
技術趨勢所趨
正如html誕生時的初衷那樣,各個標簽的本義就是希望能在特定的地方使用合適的標簽,而不是去用樣式來表現一個不語義的標簽。html5新增了更多的語義化的標簽,原本用
來實現的結構,通過html5的標簽我們可以更完美的表現。
便於團隊項目的可持續運作及維護
語義化的命名能夠使我們在多人協作一個項目時更加有序和快捷,而不需要去糾結另一位伙伴的CSS命名是什麼意思。如果是個人項目,也便於後期其他同事的修改,語義化的命名時一個項目的可讀性更高。
以上總結的前4點只要針對的是(x)html的標簽語義化使用,最後一點針對的是CSS樣式的命名。
必須講一下的其他東西
合理使用
進入
,這是大錯特錯,不是不可以用,而是應該在合適的地方用。傳統網絡WEB1.0時代時,網頁的信息以一種"推"的方式呈現到用戶面前,多數以文字或者圖片的形式進行展示,而沒有太多的復雜的展示效果,當時
就是在這樣的環境下被以一種hack的方式來實現網頁技術,只需要在DW拖一個
就可以很簡單地實現網頁,以後的幾年,大家都懶得去改變這一格局,所以
也經歷較長的一段時間。如今,
的本義應當用作數據列表的地方,對於一些數據處理用
顯得更加有序和語義。
html5–為語義和體驗而生
HTML5提供了一些新的元素和屬性,例如
(網站導航塊)和。這種標簽將有利於搜索引擎的索引整理, 同時更好的幫助小屏幕裝置和視障人士使用,除此之外,還為其他浏覽要素提供了新的功能,如和標記。html5也彌補了(x)html1.1以前版本在語義標簽的缺陷,這樣就可以更少的去使用
等無語義標簽,而去使用等這類型語義標簽。
微格式—將智能數據添加到網頁上
(x)HTML標簽本身並不具備對它們的含義進行描述的功能。如果一個網站鏈接到另一個網站,那麼該鏈接並不承載任何為什麼有關這些網站互相鏈接的原因方面的信息。但是,如果這些都能被實現將會怎麼樣呢?微格式就是標簽進行簡單的擴展,將智能數據添加到網頁上。如Smallni's Blog。上面的鏈接標記包括rel="home"屬性,該屬性顯示鏈接的目標頁面是該網站的首頁。通過為已有的鏈接元素添加語義化屬性,就為這個鏈接添加了具體的結構和意義。
文章來源:攜程UED
時代,大家覺得就應該摒棄