在css中,我們可以使用:before偽元素選擇器與:after偽元素選擇器在頁面的前面和後面以content屬性的方式插入內容。
從css2.0添加這兩個偽元素選擇器到css2.1到現在的3.0,都不斷的在對這兩個選擇器進行改良和擴展。
首先,我們來看一下,在css2中,我們如何來插入內容(ie6 7不在考慮范圍之內,因為他們不支持:before與after)。
在css2中,我們使用:before來在元素的前面插入內容,使用:after在元素的後面插入內容(兼容浏覽器:firefox、chrome、safari、opera、ie8+)。請看下面的例子:
css樣式:
#div1 {
border: 1px solid #090;
padding: 10px;
font-size: 14px;
margin-bottom: 10px;
}
#div1:before{
content:"【";
color:#f00;
font-family:Arial;
}
#div1:after{
content:"】";
color:#f00;
font-family:Arial;
}
html代碼:
<div id="div1">插入內容</div>
在浏覽器中查看演示結果(我測試過的浏覽器:ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

如果所有的div前面和後面我都添加了上例中的紅色括號,只有包含”none”的div後面不插入括號,也就是我所指定的個別元素不插入內容。下面我們來看下如何實現:
css樣式:
div {
border: 1px solid #090;
padding: 10px;
font-size: 14px;
margin-bottom: 10px;
}
div:before{
content:"【";
color:#f00;
font-family:Arial;
}
div:after{
content:"】";
color:#f00;
font-family:Arial;
}
.div2:after{
content:none;
/*content:normal;*/
}
html代碼:
<div>插入內容</div> <div class="div2">插入內容</div>
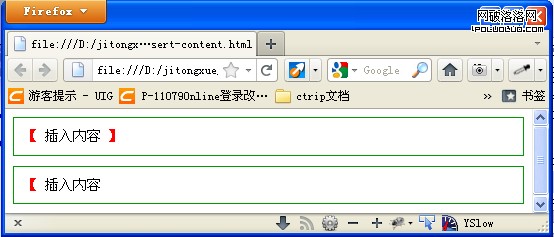
這裡使用的是content:none來實現不插入內容的,但是在opera10.6和safari5中是不支持的,只有ff3.6/4.0/7.0、chrome14、ie8支持。當使用normal關鍵字時,只有safari5不給力了(因此最好使用normal)。來看一下在結果(ff3.6/4.0/7.0、chrome14、ie8):

不給力的safari5:

除了上面用關鍵字的方法,還有一種方法,那就是插入”"的方式,這種方法都是支持的。
content:"";
使用:before與:after可以插入文字符號,也可以使用content屬性的open-quote屬性性與close-quote屬性值在字符串的兩邊添加諸如括號、單引號等符號。從字面上我們就可以看出來,open-quote屬性值可以在前面插入內容,close-quote會在結尾插入內容。
來看個例子:
h1{
quotes:"(" ")";
}
h1:before{
content:open-quote;
}
h1:after{
content:close-quote;
}
h2:before{
content:"\\";
}
h2:after{
content:"\\";
}
html代碼:
<h1>標題</h1> <h2>標題h2</h2>
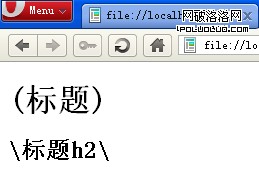
這裡,h1標簽使用quotes的方式在h1的前面和後面添加一對括號,而h2使用:before與:after的方法插入一對反斜槓(當然也可以插入一對括號,這裡使用反斜槓是想說明,一些字符是要轉義的,比如反斜槓)。 來看一下浏覽器中的表現(ff3.6、chrome14、opera10.6、safari5、ie8):

quotes也需要使用:before與:after來插入內容,真不知道他有什麼優勢,或許可以在quotes定義大量的文字或者符號,而content中引用就是它的優勢。
插入完文字,我們現在來看一下如何插入圖片。
css樣式:
div {
border: 1px solid #090;
padding: 10px;
font-size: 14px;
margin-bottom: 10px;
}
div:first-child:after{
content:url(new.gif);
margin-left:5px;
}
html代碼:
<div>插入內容</div> <div>插入內容</div> <div>插入內容</div> <div>插入內容</div>
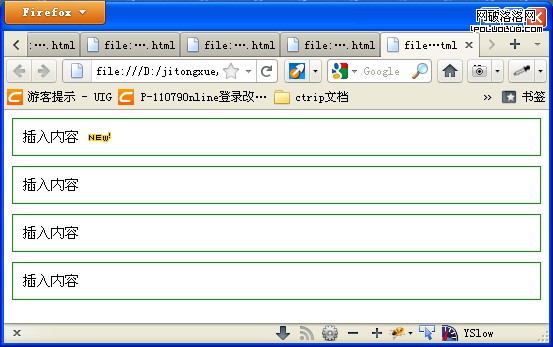
插入圖片,這是一個非常非常給力的功能,比如我有一個新聞列表,第一條新聞我想加個new的圖片或者說hot的圖片,以前我們或許通過程序來控制,但是現在,前端工作者也可以實現了,不需要程序員去寫判斷(這裡沒有使用li列表的形式,將就一下吧,寫demo的時候這樣寫了)。來看一下浏覽結果(ff3.6/4.0/7.0、chrome14、safari5、opera10.6):

ie8只支持插入文字,不支持插入圖片的功能(PS:在ietester中的8.0好像支持,又多了一條不給力的證據)。
我們不僅僅可以插入文字、圖片,我們還可以獲取元素的屬性,然後插入它。先來看一下獲取div元素屬性的例子:
css樣式:
div {
border: 1px solid #090;
width:78px;
height:59px;
padding:3px;
position:relative;
}
div:after{
content:attr(id);
display:block;
color:#f00;
font-weight:bold;
position:absolute;
top:0;
right:0;
}
html代碼:
<div id="test" title="idtitle" style="width:78px;">文字內容</div>
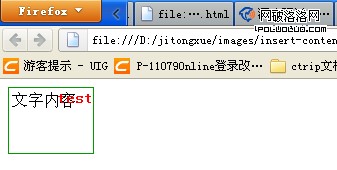
這裡,我獲取div的id值,當然也可以獲取title,style的值,來看一下浏覽器中的表現(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

來看一下特殊的例子,那就是獲取圖片的屬性值,目前只有opera支持,這一點,opera非常的給力,實現某些效果上,它可以節省大量的html代碼。先來看我這裡要實現的效果(opera10.5):


默認情況下如左圖所示,只有一張圖片,當鼠標放到圖片上面,顯示圖片的alt屬性內的內容,並覆蓋在圖片的上面,如圖2。
如果用content:attr(alt)非常容易實現,而且減少了結構。來看一下如何實現的:
css樣式:
div {
border: 1px solid #090;
width:78px;
height:59px;
padding:3px;
}
div img:hover{
box-shadow:0 0 3px #666;
}
div img:hover:after{
content:attr(alt);
display:block;
height:20px;
line-height:20px;
background:#666;
opacity:0.8;
margin-top:-20px;
color:#fff;
text-align:center;
font-size:12px;
}
html代碼:
<div><img src="d9.jpg" alt="圖片標題" title="圖片2" /></div>
插入項目編號,在css2中,只能使用list-style來實現,但是css3中,我們可以使用content來添加項目編號,而且功能更加強大。先來看一個簡單的例子:
css樣式:
h1{
counter-increment:mycounter;
}
h1:before{
content:counter(mycounter);
}
html代碼:
<h1>大標題</h1> <h1>大標題</h1> <h1>大標題</h1>
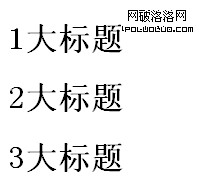
來看一下浏覽器中的表現(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

counter-increment:name;這句是設置編號的name,這個name可以隨意,這裡我使用的是mycounter。調用的時候使用content:counter(name);的形式。
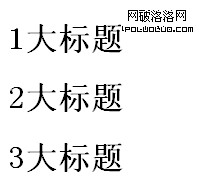
上圖中,數字後面直接跟標題,有點難看,我們可以加點文字,加文字的方法很簡單。
content:"第"counter(mycounter)"章 ";
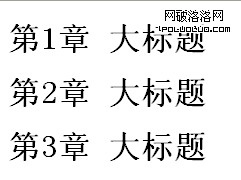
把文字用引號引起來,添加的文字與counter(mycounter)之間可以有空格,也可以不用空格,但它們都不會顯示出來。在浏覽器中查看添加文字後的結果(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

不僅在編號中可以添加文字,我們還可以改變編號的類型。我們可以使用list-style-type的值,調用方法counter(name,list-style-type的值);
css樣式:
h1{
counter-increment:mycounter;
}
h1:before{
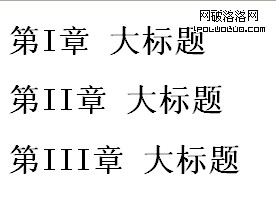
content:"第"counter(mycounter,upper-roman)"章 ";
}
html代碼:
<h1>大標題</h1> <h1>大標題</h1> <h1>大標題</h1>
這裡,我們使用的是大寫羅馬字母,來看一下浏覽器中的表現(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

練習:我們都知道,list-style-type的值可以取circle這類的值,那麼這裡會怎麼顯示呢?
下面我們來看一下編號嵌套,這在目錄中是非常常見的。來看一下例子:
css樣式:
dt{
counter-increment:btitle;
}
dd{
counter-increment:stitle;
}
dt:before{
content:counter(btitle)".";
}
dd:before{
content:counter(btitle)"."counter(stitle)".";
}
html代碼:
<dl> <dt>大標題</dt> <dd>小標題</dd> <dd>小標題</dd> <dt>大標題</dt> <dd>小標題</dd> <dd>小標題</dd> <dt>大標題</dt> <dd>小標題</dd> <dd>小標題</dd> <dt>大標題</dt> <dd>小標題</dd> <dd>小標題</dd> <dd>小標題</dd> </dl>
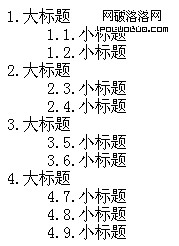
來看一下浏覽器中的顯示效果:

這種顯示效果,確實沒有達到我的要求,因為2.3 2.4按照我們的需求,應該是2.1 2.2,同理,後面的也是。但是浏覽器非常給力的提供了一個屬性counter-reset,從字面意思我們就知道,它是用來重置的。來看例子如何使用:
css樣式:
dt{
counter-increment:btitle;
counter-reset:stitle;
}
dd{
counter-increment:stitle;
}
dt:before{
content:counter(btitle)".";
}
dd:before{
content:counter(btitle)"."counter(stitle)".";
}
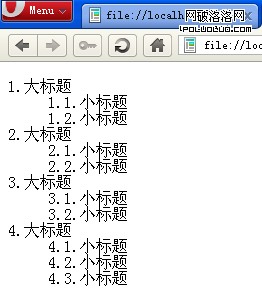
這裡,在dt中重置了dd的編號,來看顯示效果:

是不是很給力?有木有?有木有?
所有demo下載