網頁細節設計:網頁中價格標示的設計方法
編輯:CSS進階教程

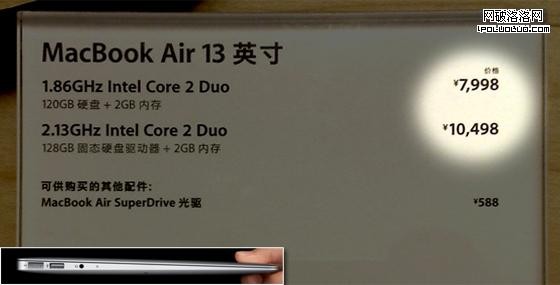
兩周前逛浦東Apple Store,因為看上MacBook Air糾結著要攢幾個月的錢而注目價格良久:

先感謝MH同學的職業敏感性—-是否可以把印刷版式移植到Web平台。我們分析一下生活中見到的各種價格標識:

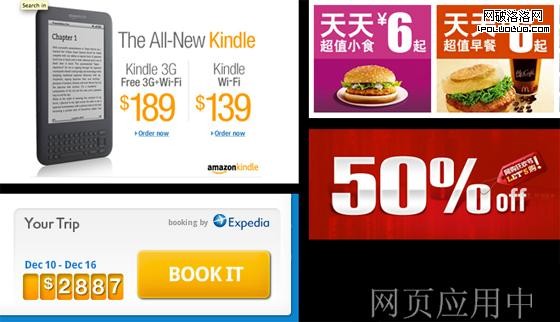
再對比一下網頁應用中的價格標識:

一個共同特征就是:價格的貨幣符號很小,甚至視覺上可以忽略,而突出顯示了具體金額。
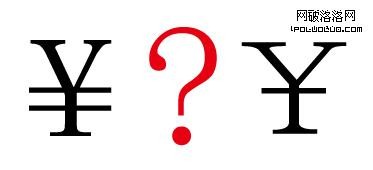
再看貨幣符號的表現,舉人民幣為例,單修改一下字體就有如此大的差異:
¥(Arial字體)*注:雙線正確¥(Verdana字體)
¥(Courier New字體)

這裡需要再次強調:人民幣符號的原始形式是雙線,很多用戶受淘寶影響,反復給攜程發郵件,我仰天長歎:XDJM們哪,單線是因為鍵盤輸入法的問題,造成了很多人的誤會,其實那是小日本的貨幣符號(之所以叫小日本這與我小時候受過的教育有關),實際代碼需要用¥轉義才正確,就像Copyright的©一樣,也需要用©來轉義。另外淘寶的符號是合並在背景裡的,攜程涉及國際貨幣符號較多,為避免加載不到圖片給用戶造成負擔而選擇直接顯示出來,業務不同在此不做對比分析。
相對於在部門內推廣新表現形式,代碼實現反而是最簡單的:
<span class=“base_price”><dfn>¥</dfn> /*為阻止代碼被解析為人民幣符號源代碼加了b標簽,請自行忽略*/
<strong>10640</strong>
< /span>
有同學問為什麼不用<sup>,原因是舊版代碼<dfn>涉及各大頻道,工作量巨大,另外<sup>需要Hack IE: *font-size: 14px; 反倒沒有<dfn>方便。
.base_price { color: #E56700; }.base_price dfn { margin-right: 2px; vertical-align: 3px; font: normal 12px Arial,Simsun; }
.base_price strong { font-size: 16px; }
效果對比如下:

目前旅游度假頻道的大字體價格表現形式已修改,機票和酒店尚在開發中~~~
小編推薦
熱門推薦