先上示例,首頁酒店模塊的效果圖如下:

代碼結構如下:
<dl>< dt>酒店</dt>
< dd>北京</dd>
< dd>上海</dd>
< /dl>
< ul>
< li>北京酒店列表</li>
< li>北京酒店列表</li>
< li>上海酒店列表</li>
< li>上海酒店列表</li>
< /ul>
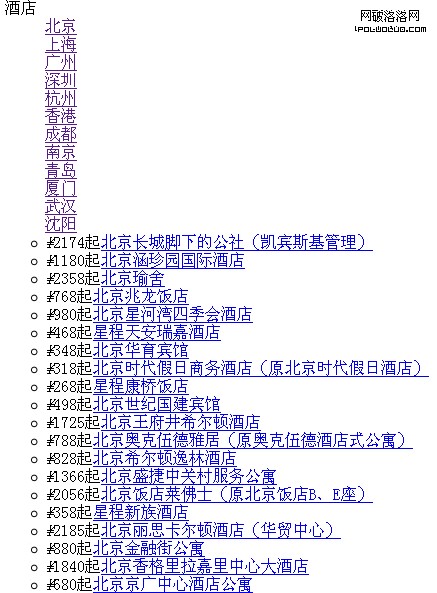
這種結構在顯示上沒有任何問題,切換城市時下面的列表會相應改變。但當無法正常加載css時顯示效果就比較杯具了,截圖如下:

接下去是其它城市的列表,太長了圖片沒有截全。我們需要的至少是城市與所屬它的列表顯示在一起,在視覺上歸屬同一個模塊,也就是說要在代碼結構上把它們按照業務邏輯重現出來:
<dl>< dt>北京</dt>
< dd>
< ul>
< li>北京酒店列表</li>
< li>北京酒店列表</li>
< /ul>
< /dd>
< /dl>
< dl>
< dt>上海</dt>
< dd>
< ul>
< li>上海酒店列表</li>
< li>上海酒店列表</li>
< /ul>
< /dd>
< /dl>
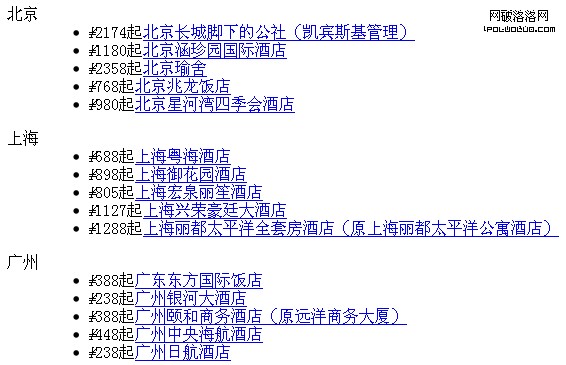
這樣當頁面出現no css的時候顯示效果就比較接近真實需求:

到這裡就離成功不遠了,接下來的問題是如何用現在的 dl, dt, dd 實現想要的視覺效果。
1. 先給所有 dl 的外層 div 加樣式:position: relative,再給 dd 設置 position: absolute,這樣列表就可以脫離 dl 的文本流了,切換列表時保證它們顯示在同一個位置;
2. 城市橫排顯示,這時設 dl 為浮動 float: left,再刷新果然橫過去了。不過現在笑還早了點,不要忘了還有那萬惡的 IE6 要兼容:給 dt 設置浮動並轉行內元素,否則會有多余的空隙 float: left; display: inline; 再刷新就OK了;
3. 補充一點為什麼要在 dd 中加 ul,這要視頁面結構而定,每一條除了標題還有價格,還有個需要轉化的人民幣符號 ¥,如果直接用 a 鏈接就需要大批量行內轉塊元素,比較耗性能。最初想用多個 dd,但因為有絕對定位的原因列表會重疊在一起,所以更換方案。
這個構想是我剛進公司時聽強哥提到的,那個什麼三層分離的東東,上午完成一個關於首頁的變更剛好看到這個模塊可以優化,重構這東西成本太大,我決定見一個改一個,然後偷偷傳上去,哈哈哈哈,邪惡的笑聲~~~~話說可視化編輯窗口壞掉了,靠想象排版還真是辛苦啊,這次就不給文字加顏色了。