原文:LESS介紹及其與Sass的差異
譯自:An Introduction To LESS, And Comparison To Sass
原

事實證明,LESS——以及Sass——功能比這個要多太多。LESS和Sass在語法上有些共性,比如下面這些:
- 混入(Mixins)——class中的class;
- 參數混入——可以傳遞參數的class,就像函數一樣;
- 嵌套規則——Class中嵌套class,從而減少重復的代碼;
- 運算——CSS中用上數學;
- 顏色功能——可以編輯顏色;
- 名字空間(namespace)——分組樣式,從而可以被調用;
- 作用域——局部修改樣式;
- JavaScript 賦值——在CSS中使用JavaScript表達式賦值。
LESS和Sass的主要不同就是他們的實現方式,LESSS是基於JavaScript,所以,是在客戶端處理的。
另一方面,Sass是基於Ruby的,然後是在服務器端處理的。很多開發者不會選擇LESS因為JavaScript引擎需要額外的時間來處理代碼然後輸出修改過的CSS到浏覽器。關於這個有很多種方式,我選擇的是只在開發環節使用LESS。一旦我完成了開發,我就復制然後粘貼LESS輸出的到一個壓縮器,然後到一個單獨的CSS文件來替代LESS文件。另一個選擇是使用LESS.app來編譯和壓縮你的LESS文件。兩個選擇都將最小化你的樣式輸出,從而避免由於用戶的浏覽器不支持JavaScript而可能引起的任何問題。盡管這不大可能,但終歸是有可能的。
LESS Is More
介紹
在你的項目中引入LESS很簡單:
- 下載less.js;
- 創建一個文件來放你的樣式,比如style.less;
- 添加以下代碼到你的HTML的<head>中:
<link rel="stylesheet/less" type="text/css" href="styles.less"> <script src="less.js" type="text/javascript"></script>
請注意link的rel屬性。你需要在屬性值的最後面使用/less以使LESS起作用。然後在link後面引入scirpt也是必須的。如果你在用HTML5語法——為什麼不用呢?——你可以省去type=”text/css”和type=”text/javascript”。
其實也有一個服務器端的LESS版本。在服務器上安裝LESS的最簡單的辦法就是使用Node Package Manager (NPM,一看就知道是基於Node.js的)。
變量
如果你是個開發者,變量應該是你最好的朋友。如果你要重復的使用一個信息(本例中就是color),將它設置為一個變量就可以。這樣,你就可以保證自己的一致性並可能減少滾動代碼來查找顏色值、復制、粘貼等繁瑣的工作了。你甚至可以加或者減一些你需要渲染的HEX值到這些顏色上面。看下例子:
1 2 3
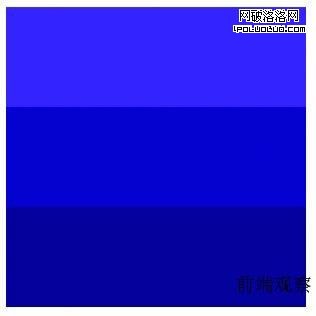
@blue: #00c; @light_blue: @blue + #333; @dark_blue: @blue - #333;
如果我們將這些樣式應用到3個div上面,我們就可以看到由加上和減掉的HEX值形成的漸變的效果:
 從@light_blue到@blue到@dark_blue的漸變效果
從@light_blue到@blue到@dark_blue的漸變效果
關於變量在LESS和Sass中的唯一區別就是,LESS用@,Sass用$。同時還有一些作用域上的差別,我後面會提到。
混入(mixin)
偶爾,我們會創建一些會在樣式表中重復使用的樣式規則。沒有人會阻止你在一個HTML的元素中使用多個class,但是你可以用LESS,在樣式表中完成。為了描述這一點,我寫了一點兒例子:
1 2 3 4 5 6 7 8 9 10 11
.border {
border-top: 1px dotted #333;
}
article.post {
background: #eee;
.border;
}
ul.menu {
background: #ccc;
.border;
}
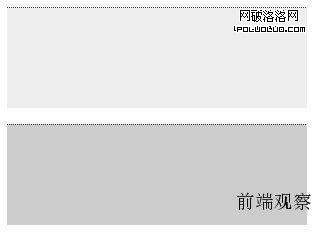
這可以給到你與你在兩個元素中分別添加.bordered class同樣的效果——而且僅僅在樣式表中就完成了。而且它工作的很好:
 文字和無序列表都被用上了邊框樣式
文字和無序列表都被用上了邊框樣式
在Sass中,你要在樣式規則前面添加@mixin聲明,規定它是個嵌套。然後,通過@include來調用它:
1 2 3 4 5 6 7 8 9 10 11
@mixin border {
border-top: 1px dotted #333;
}
article.post {
background: #eee;
@include border;
}
ul.menu {
background: #ccc;
@include border;
}
參數混入
就像在CSS中有函數功能一樣,這些對於那些在現在的CSS工作中多余的工作非常有用。最好和最有用的例子就是我們正在經歷的從CSS2到CSS3過渡過程中的很多浏覽器私有前綴。Nettuts+有一篇Jeffrey Way寫的很贊的視頻和文章,內容是包含著由有用的參數組成的文件,他們涵蓋了大部分使用各個浏覽器私有前綴的CSS3屬性。例如,在他們的格式中,一個簡單的處理圓角的mixin是這樣的:
1 2 3 4 5
.border-radius( @radius: 3px ) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
在這個例子中,.border-radius有個默認的3px的圓角,但是你可以使用你需要的任何值。.border-radius(10px)將會生成半徑為10px的圓角。
Sass中的語法很像LESS,只是使用$聲明變量,然後使用前面提到的@mixin和@include來調用。
選擇器繼承
這個東西LESS並沒有提供。通過這個功能,你可以將一個選擇器附加到已經預先定義的選擇器上,而無需再使用逗號將兩者分開的寫法了:
1 2 3 4 5 6 7 8 9 10 11
.menu {
border: 1px solid #ddd;
}
.footer {
@extend .menu;
}
/* 上面的寫法規則和下面的效果是一樣的: */
.menu, .footer {
border: 1px solid #ddd;
}
嵌套規則
在css中嵌套class和ID是避免你的樣式干擾或者被別的樣式干擾的唯一方法了。但是這可能會很凌亂。使用一個類似於#site-body .post .post-header h2 的選擇器毫無吸引力而且會占用大量不必要的空格。使用LESS,你可以嵌套id、class以及標簽。對於前面提到的例子,你可以這樣寫:
1 2 3 4 5 6 7 8 9 10 11
#site-body { …
.post { …
.post-header { …
h2 { … }
a { …
&:visited { … }
&:hover { … }
}
}
}
}
上面的代碼最終和上面的例子(那一長串的選擇器)的效果一樣,但是要更容易閱讀和理解的多,而且它占用很少的空間。你也可以通過&來引用元素樣式到他們的偽元素上,該功能類似於JavaScript中的this。
運算
這可能是你所期望的:使用數字或者變量在你的樣式表中實現數學運算!
1 2 3 4 5
@base_margin: 10px; @double_margin: @base_margin * 2; @full_page: 960px; @half_page: @full_page / 2; @quarter_page: (@full_page / 2) / 2;
聲明下,我也意識到我可以除以4來獲得@quarter_page變量,但是這裡我只是想要演示下圓括號組成“運算順序”在這裡也是可以用的。在使用簡寫的規則中,小括號也是必須的,比如 border: (@width / 2) solid #000。
Sass在數字上比LESS更專業。它已經可以換算單位了。Sass可以處理無法識別的度量單位並將其輸出。這個特性很明顯是一個對未來的嘗試——證明W3C作出的一些改變。
1 2 3 4 5
/* Sass */ 2in + 3cm + 2pc = 3.514in /* LESS */ 2in + 3cm + 2pc = Error
Color函數
在文章開頭,我提到了LESS如何幫我在編碼過程中處理圍繞著一個調色板。對此貢獻最大的一部分就是顏色函數。加入你用一個標准的藍色貫穿到你的樣式中,然後你想要在表單中用這個藍色來做一個漸變的按鈕。你可以打開Photoshop或者其它的編輯器來獲取一個比藍色較淺的或者較暗的HEX色值來作為漸變色。或者,你可以只是使用LESS中的顏色函數。
1 2 3 4 5 6 7 8 9 10 11 12
@blue: #369;
.submit {
padding: 5px 10px;
border: 1px solid @blue;
background: -moz-linear-gradient(top, lighten(@blue, 10%), @blue 100%); /*Moz*/
background: -webkit-gradient(linear, center top, center bottom, from(lighten(@blue, 10%)), color-stop(100%, @blue)); /*Webkit*/
background: -o-linear-gradient(top, lighten(@blue, 10%) 0%, @blue 100%); /*Opera*/
background: -ms-linear-gradient(top, lighten(@blue, 10%) 0%, @blue 100%); /*IE 10+*/
background: linear-gradient(top, lighten(@blue, 10%) 0%, @blue 100%); /*W3C*/
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
}
lighten函數很明顯就是用百分比值來減輕顏色,在這個例子中,它將減輕這個基礎的藍色的10%。這種方法可以讓我們變化的元素或者其它任何元素的顏色值——只是簡單的改變基礎顏色而已。這對於主題(模板)來說非常有用。而且,如果你使用參數功能,像上面提到的,你還可以更簡單的應用到一些浏覽器私有前綴的聲明中,比如:.linear-gradient(lighten(@blue), @blue, 100%);。
嗯,最終的效果的確很贊:
![]() 很贊的漸變的、基於變量的”Submit”按鈕
很贊的漸變的、基於變量的”Submit”按鈕
還有很多其它的色彩函數,比如變暗或者調整顏色的飽和度,甚至你可以旋轉色盤來使用其它顏色。我建議親自嘗試下你能想出的(用法)。
Sass貌似有更多的選項——但我並不需要這麼多。我個人最常用的還是lighten和darken。如果你想了解更多,可以看一下這篇很詳細的介紹。
條件語句與控制
這是一個的確很贊的東東,也是另一個LESS不支持的功能。使用 Sass,你可以使用if { } else { } 條件語句,以及for { }循環。它甚至支持 and、 or和 not,以及 <、 >、 <=、 >= 和 == 等操作符。
1 2 3 4 5 6 7 8 9 10 11 12 13
/* Sample Sass "if" statement */
@if lightness($color) > 30% {
background-color: #000;
} @else {
background-color: #fff;
}
/* Sample Sass "for" loop */
@for $i from 1px to 10px {
.border-#{i} {
border: $i solid blue;
}
}
名字空間(Namespaces)
名字空間可以用於組織我們的CSS到另一個檔次,我們可以將一些公用的樣式分組,然後在用的時候直接使用。例如,如果我們創建了一個名為default的樣式分組,我們就可以在用到的時候直接從該組中調用。
1 2 3 4 5 6 7 8
#defaults {
.nav_list () {
list-style: none;
margin: 0; padding: 0;
}
.button () { … }
.quote () { … }
}
然後,在我們的代碼中,如果我們正好在一個nav元素中使用了ul元素,我們就會想到我們需要default樣式。那麼我們就可以簡單的調用它,它也會被直接應用。
1 2 3
nav ul {
#defaults > .nav_list;
}
作用域
作用域是編程中的標配,LESS中也是。如果你在你樣式表的root級聲明一個變量,它在整個文檔中都是可以用的。然而,如果你在一個選擇器,比如id或者class中,重新定義了這個變量,那麼,它就只能在這個選擇器中可用了——當然是重新定義後的新值。
1 2 3 4 5 6 7 8
@color: #00c; /* 藍色 */
#header {
@color: #c00; /* red */
border: 1px solid @color; /* 紅色邊框 */
}
#footer {
border: 1px solid @color; /* 藍色邊框 */
}
因為我們在#header中重新定義了color變量,變量的值將會是不同的而且只會在該選擇器中有效。它之前或者之後的所有地方,如果沒有被重新定義,都會保持那個原始的值。
作用域在Sass中稍有不同。在上面的代碼中,當@color變量變為紅色後,代碼中,此處之後的該變量的值,將會被重寫(成為紅色)。
注釋
這一部分比較基礎。LESS中允許兩種注釋寫法。標准的CSS注釋,/* comment */,是有效的,而且能夠通過處理並正確輸出。當行注釋,// comment,同樣可以用但是不能夠通過處理也不能被輸出,然後,結果是,“無聲的”。
導入
導入也相當符合標准。標准的 @import: ‘classes.less’; 處理的很好。然而,如果你想要導入其它的LESS文件,那麼文件的擴展名是可選的,所以 @import ‘classes’; 也是可行的。如果你想要導入一些無需LESS處理的內容,你可以使用 .css 擴展 (比如, @import: ‘reset.css’;)。
字符串插入
字符串也是可以用於變量中的,然後通過@{name}來調用。
1 2
@base_url : 'http://www.qianduan.net';
background-image: url("@{base_url}/images/background.png");
轉義(Escaping)
可能偶爾會需要引入一個CSS中非法或者LESS無法識別的值。通常是一些IE的hack。要避免拋出異常並破壞LESS,你將需要避開它們。
1 2 3 4 5 6 7 8
.class {
filter: ~"progid:DXImageTransform.Microsoft.Alpha(opacity=20)";
}
/*實際上將會輸出下面的代碼: */
.class {
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=20);
}
JavaScript 賦值
這是LESS中我最中意的部分:在樣式表中使用Javascript——相當精彩。你可以使用表達式,也可以參考環境方向來使用反單引號。
1 2 3 4 5 6 7 8
@string: `'howdy'.toUpperCase()`; /* @string 變成 'HOWDY' */
/* 你也可以使用前面提到的插值: */
@string: 'howdy';
@var: ~`'@{string}'.topUpperCase()`; /* 變為 'HOWDY' */
/* 獲取文檔的信息 */
@height = `document.body.clientHeight`;
輸出格式
然而LESS並沒有輸出設置,而Sass提供4中輸出選項:nested, compact, compressed 和 expanded。
結語
這兩個方法有很多共同點。對寫代碼的設計師來說它們都是很玄的工具,它們也可以幫助開發者更有效和快速的工作。如果你是Ruby或HAML的粉絲,那麼Sass會是你的好助手。對我來說,一個PHP和JavaScript極客,我傾向於LESS,因為它便於引入和能夠使用JavaScript的表達式以及文檔屬性。我懷疑我甚至接近真正理解在樣式表中編程的可能行了,但是我仍堅持嘗試。如果你在工作中有用到它們中的一個,或者兩個都用,我很樂意聽到關於它的更多內容,並看到你的成果。當然,技巧、訣竅、更正一直是很歡迎的。。
譯注:翻譯的有些倉促,如果有錯誤或者不妥的地方,歡迎指出。mixin這個單詞,這裡直譯為“混入”了,不過感覺也不太合適,查了好久也沒有見到非常合適的翻譯,這裡求達人指點。另外,不知道什麼原因,lesscss.org貌似在貴國無法訪問,大家可以直接訪問LESS在git上的倉庫,http://github.com/cloudhead/less.js,該項目的wiki也有和官方網站一樣的文檔,需要的話可以詳細閱讀下。——神飛