網頁制作Webjx文章簡介:偽類元素之美.
通過使用:before和:after,你能創作出讓人稱奇的視覺效果。對頁面中的每個元素,你都有兩個額外的可以控制的元素,本來這些是需要額外的元素來實現。他們給設計帶來了更多的趣味性的空間,而不是增加無語義的有負面影響的標簽。這裡給大家整理了一堆讓人稱奇的東西。讓我們開始吧!
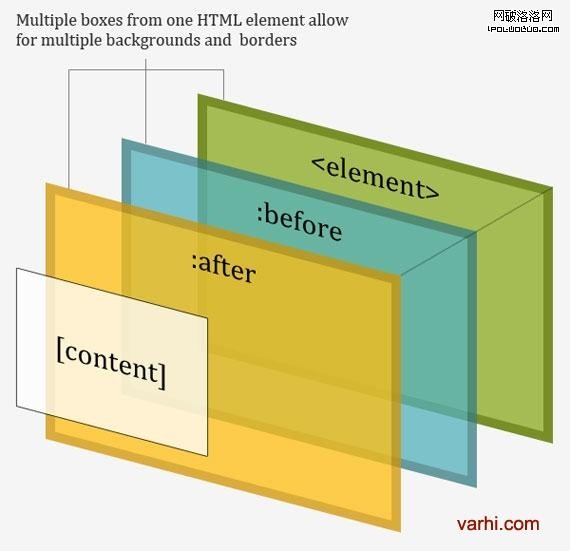
給了你多層背景畫布

因為你可以相對於他們的父元素絕對定位偽類元素,你可以把他們想象他們是每個元素的兩個額外層。Nicolas Gallagher shows us 給我們展示了很多這種應用,包括多層的邊框,結合css3的多重背景和等高列。
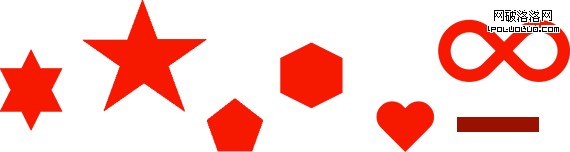
擴展通過單一元素表現更多圖形的可能

所有上面的圖形any many more都可以通過一個單一的元素創造出來,這是一個很現實的方法。和“make a coffee cup with pure CSS!”的這類案例相反(使用了1700的div),這種方法更加實用。
下面是這段代碼可以讓我們得到六角星的例子:
#star-six {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: relative;
}
#star-six:after {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
position: absolute;
content: "";
top: 30px;
left: -50px;
}
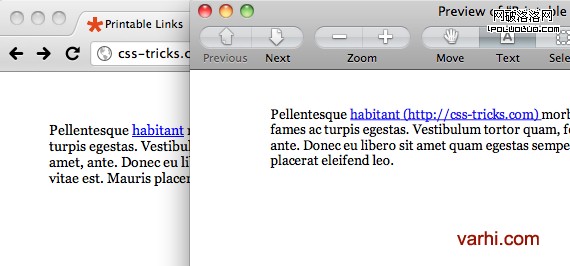
將鏈接文字的鏈接地址打印出來

@media print {
a[href]:after {
content: " (" attr(href) ") ";
}
}
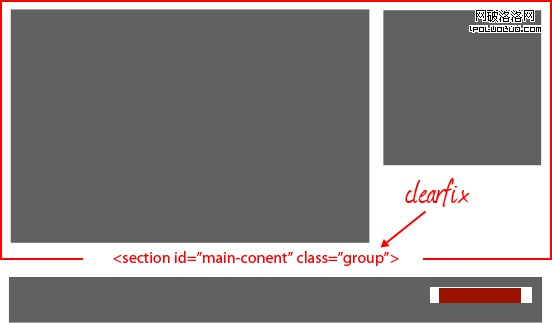
清除浮動

和增加而外的沒有語義的標簽來清除容器浮動相比,我們可以使用偽類元素來為我們做這件事情。就是我們熟悉的“clearfix”,和另外一個更有語義的被命名為類名“group”。
.group:before,
.group:after {
content:"";
display:table;
}
.group:after {
clear:both;
}
.group {
zoom:1; /* For IE 6/7 (trigger hasLayout) */
}
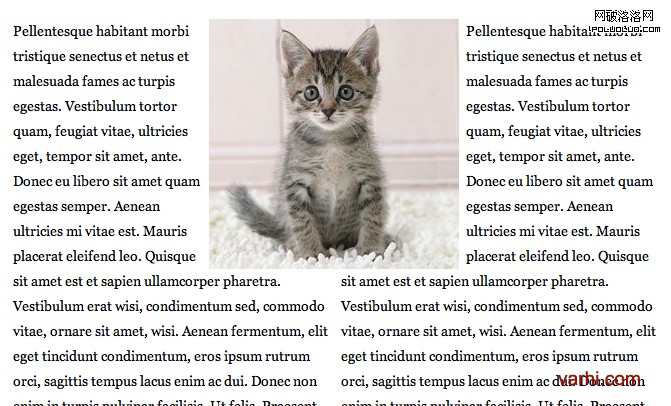
模擬居中浮動

浮動屬性中實際上並不包含居中的值,除非我們自己希望有這個屬性。浮動雖然有左和右屬性,但是通過占位的偽類元素我們可以在兩列布局中間開辟出一個區域放一張圖片,我們可以模擬出這種效果simulate the effect。
表示出區塊中代碼使用的是哪種語言

你現在正在使用的這個網站,通過偽類元素標示出了代碼塊她是用哪種語言。
<pre rel="CSS"></pre>
1
2
3
4
5
6
pre:after {
content: attr(rel);
position: absolute;
top: 22px;
right: 12px;
}
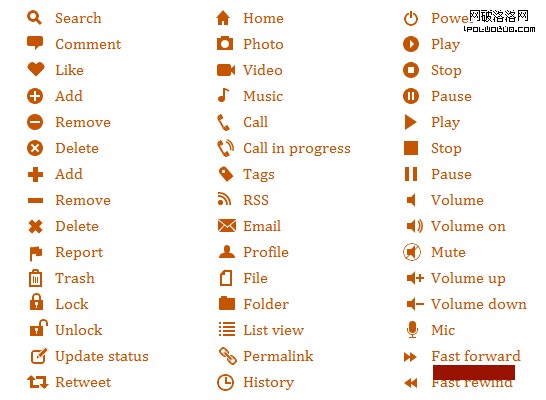
創造一系列圖標

Nicolas Gallagher 再次通過不使用圖片的情況下,拓展了上面的想法創造了另一個層次的a massive set of iconsIcon,最多只有兩個偽類元素。
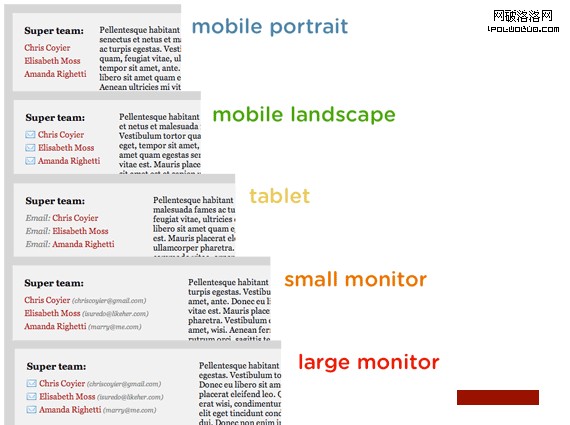
更有效的使用空間

CSS帶來的,CSS也能帶走。這句話的意思是偽類元素內容可以通過媒體查詢applied or removed conditionally via media queries。或許你可以在空間充裕的情況下使用Icon,當空間充裕的時候使用更有描述性的文字。
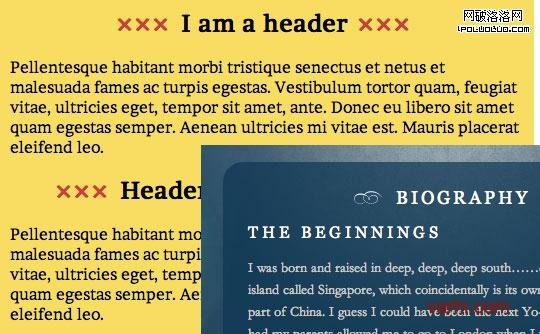
使用更有裝飾性的排版

如果你的偽類元素是文字,他們將會繼承他們父類元素的排版樣式。但是當你設置內容時,你也可以對它們使用樣式。也就是說,你可以使用不同的字體和顏色讓你的標題更有裝飾效果。
h2 {
text-align: center;
}
h2:before, h2:after {
font-family: "Some cool font with glyphs", serif;
content: "\00d7"; /* Some fancy character */
color: #c83f3f;
}
h2:before {
margin-right: 10px;
}
h2:after {
margin-left: 10px;
}
創造浏覽器寬度的條

當你需要元素,它的內容很很少,但是你需要它的背景可以填充整個寬度,你通常采用的做法是追加一個沒有語義的內部包含容器,或者使用一個可以重復空間定義。或者你可以通過使用一個元素,將他的偽類元素延伸到邊緣。simulate the effect
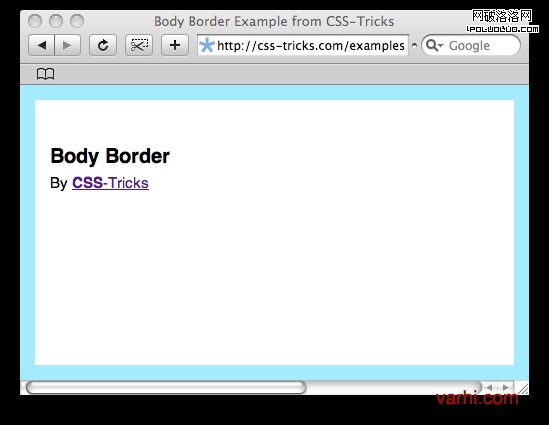
給 body 標簽加邊框

想在頁面的左右增加一個規則的邊框,並使用固定位置的偽類元素將條定義在頭部和頂部,我們可以使用“body border” effect而並不需要使用額外的標簽。
body:before, body:after {
content: "";
position: fixed;
background: #900;
left: 0;
right: 0;
height: 10px;
}
body:before {
top: 0;
}
body:after {
bottom: 0;
}
body {
border-left: 10px solid #900;
border-right: 10px solid #900;
}
制作有發光的按鈕

如果你使用塊偽類元素,並讓它們有從透明到白色,並將他們定位到按鈕之外(通過overflow隱藏),當鼠標懸浮的時候通過使用動畫效果你就會發現按鈕有了光感。這個效果你可以在 Firefox4 或者 Firefox5使用了,因為這是目前唯一允許給偽類元素增加動畫效果的浏覽器。
Anton Trollbäck制作的原始版 Nicolas Gallagher 的偽類元素優化版; 我的另一個版本
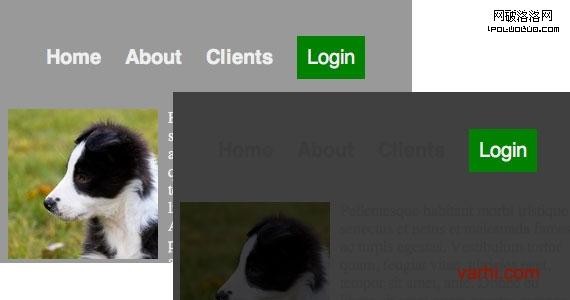
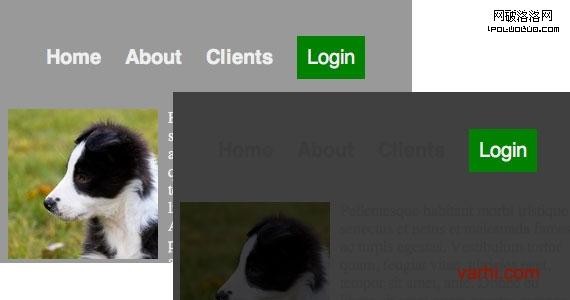
當特殊鏈接觸發時,頁面漸隱

如果你沒有設置一個相對屬性來定位一個元素,絕對定位的偽類元素將會被定位在它的設置相對定位的父級元素。如果沒有其它的元素,那它就會相對於它的根元素。你可以通過它創造一個充滿浏覽器窗口的元素,把它放在主元素的下面,這樣我們就能通過鏈接創造一種“頁面漸隱的效果”。
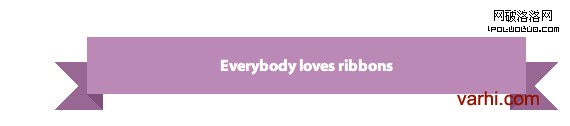
讓標題看上去像絲帶般的三維效果

每個人都喜歡絲帶!看看通過html和css創造的絲帶Check out this snippet。這使用了一點 z-index負值的形式,這在有些時候需要一個額外的容器元素去防止下面的偽類元素在一個透明的背景之下。
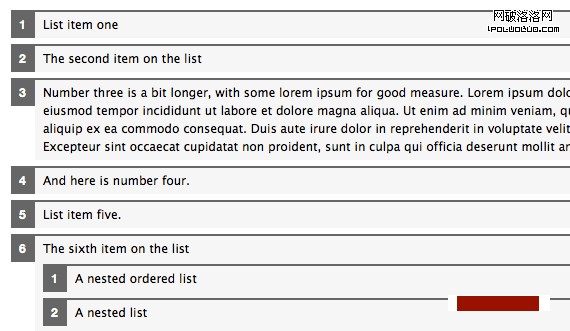
修飾有序表單的數字列表

你是不是曾經試圖給有序表單的數字定義樣式?你可能會把這些數字包在一個span標簽內,並給他們定義樣式,但是當我們移除span的樣式的時候就亂掉了。或者我們還可能使用更瘋狂的方法,用數字圖片當背景。或者移除表單樣式去掉,使用你自己的數字。諸如種種。更好的方法是使用偽類元素來做這件事情pseudo elements as counters。
讓數據表單有更好的適用性

用小屏幕看一個大的數據表單是一個噩夢。不僅是放大還是需要垂直或者水平滾動,並且當他們縮小的時候他們會變得太小而無法閱讀。我們可以通過使用CSS 媒體查詢使用偽類元素來重新格式化它們,使其在小屏幕上讓他們有更強的可閱讀性make the data table responsive。
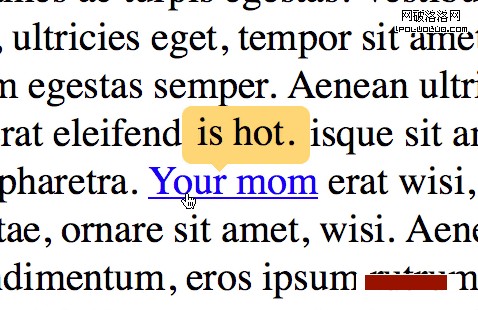
創造樣式化的提示

使用HTML5的data屬性,然後將這些屬性取出來,樣式化後放到偽類元素裡面,我們可以通過create completely custom tooltipscss創造完整的定制提示。
中文原文:偽類元素之美
英文原文:A Whole Bunch of Amazing Stuff Pseudo Elements Can Do
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- margin-left設置左邊距 CSS左外邊距設置
- JS中script標簽defer和async屬性的區別詳解
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery中的deferred使用方法
- JavaScript觀察者模式(publish/subscribe)原理與實現方法
- ES6中Proxy與Reflect實現重載(overload)的方法
- 淺談JavaScript中的apply/call/bind和this的使用
- 深入理解::before/:before和::after/:after的使用
- div css margin-left認識與實例