網頁制作Webjx文章簡介:details 和 summary 元素.
曾幾何時,我們創建可以顯示/隱藏一些內容的小組件時,我們不得不使用Javascript.有時候你可能不得不為這個小功能,下載一個完整的 JS 庫才能達到這個功能效果.為下面的時刻歡呼吧!HTML5提供了創建這種拖拽特點的方法,我們僅僅需要簡單的幾行html代碼就能獲得這種效果(從目前而言,這種效果還依賴於使用的浏覽器,當然,在不久的將來,這可能不是問題).下面讓我們一起來看看 <detail>元素.
下面就是規范中的描述
The
— WHATWG HTML5 specificationdetailselement represents a disclosure widget from which the user can obtain additional information or controls.
理論上我們可以用它創建那種折疊的小組件,用戶可以有打開和關閉的交互.在<details>我們可以放入我們任何想放入的內容.
浏覽器的支持情況
在我們開始之前,實際一點,讓我們看看目前浏覽器的支持情況,目前只有chrome支持 <details > 元素.Opera很快就會支持Opera will support it soon,讓我們來用chrome演示這種效果吧.
<details 的使用方法
這裡有兩個相關的元素:<details>和可選的
讓我們來看下面的代碼:
<details>
<summary>Show/Hide me</summary>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</details>
你可以通過下面的鏈接察看效果see this in action over at jsbin.這是一個簡單的例子但是可以將效果完美展現的代碼,沒有任何Javascript.
OPen 屬性
在上面的例子中,在頁面加載的時候內容是隱藏的。我們可以將<detail>默認的視覺屬性通過布爾值作修改,讓其當我們加載頁面的時候是展開的:
1 2 3 4<details open>
<summary>Show/Hide me</summary>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</details>
注意,這裡並沒有 closed 屬性,因為只要你移除 open 屬性,執行的就是 closed 屬性效果。
<summary>元素
我們已經簡要的看了
<details>
<summary><label for="name">Name:</label></summary>
<input type="text" id="name" name="name" />
</details>
常理看,我們點擊 summary 的任何位置都應該展開 <detail>元素的內容。但是在這個例子中,我們點擊<summary>並沒有展開內容,因為你點擊的是<label>他會將焦點放到 <input>標簽-即使那部分內容被隱藏在<details>標簽。
很明顯,在這點需要更好的聲明,你認為這個地方應該發生什麼事情呢?可能某個浏覽器生產商能看一下這個效果。
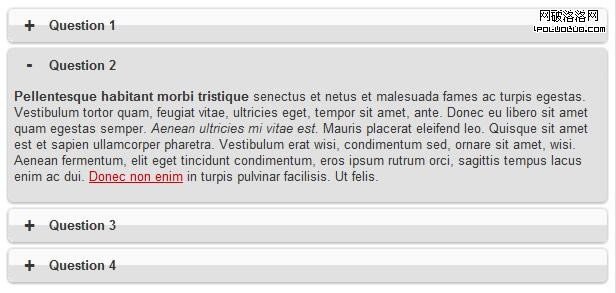
<details>元素多層嵌套
你可以在<details>中嵌套<details>,可以完美的案例查看這個效果:
1 2 3 4 5 6 7 8 9 10 11 12 13<details>
<summary>Question 1</summary>
<p><strong>Pellentesque habitant morbi tristique</strong> senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. <em>Aenean ultricies mi vitae est.</em> Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, <code>commodo vitae</code>, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. <a href="#">Donec non enim</a> in turpis pulvinar facilisis. Ut felis.</p>
<details>
<summary>Related documents</summary>
<ul>
<li><a href="#">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</a></li>
<li><a href="#">Aliquam tincidunt mauris eu risus.</a></li>
<li><a href="#">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</a></li>
<li><a href="#">Aliquam tincidunt mauris eu risus.</a></li>
</ul>
</details>
</details>
使用案例
在哪些情況時會用到 <details>?FAQ表可能是我們最先湧現的想法。大家經常使用手風琴效果是用在FAQ列表,所以 <details> 是這一效果的最佳效果。
考慮到這一系列內容,它可能被固定在某一區域,當我們滾動內容的時候。像這樣子?
你也可以使用<details>來操作博客的評論內容,用戶簡介,下載列表,復雜的表單,或者像規范中描述下面的應用:

<details> element from the spec
實際上,只要你看看我寫的wordpress,會發現有大量的使用 <details>的機會。讓我們在評論中了解一下你的觀點和想法。
樣式格式化
你如何對這個定義樣式?同時,在webkit浏覽器中我們可以使用偽類樣式 ::-webkit-details-marker。你可以看到這個小的案例:
details summary::-webkit-details-marker {
background: red;
color: #fff;
font-size: 500%;
}
我們也可以將這個小組件定位。這裡是向右浮動的這就是我們初始化效果。
我們如何將默認的組件Icon自定義呢?那就是用 屬性選擇器 (attribute selector),你可以用來檢測 <details>元素是打開的還是關閉的,然後為其定義一個合適的背景圖片。我們咋下面的例子中作了一個類似的效果,使用 :after pseudo-element元素定義成我們喜歡的背景圖片:
summary::-webkit-details-marker {
display: none
}
summary:after {
background: red;
border-radius: 5px;
content: "+";
color: #fff;
float: left;
font-size: 1.5em;
font-weight: bold;
margin: -5px 10px 0 0;
padding: 0;
text-align: center;
width: 20px;
}
details[open] summary:after {
content: "-";
}
在上面的例子中,我們使用文本 “+”和“-”來定義這個組件的狀態,根據你的設計需要,你可能希望使用 :before來代替 :after,這兩個為類元素都可以使用 image.
details的[open]屬性選擇器能創造很多有意思的可能性。因為我們是好醫生,下面是我們裝飾後的效果,下面是截屏效果:

<details> element in Chrome
如果我們可以用過css的動畫效果來修飾打開和關閉時的狀態,這樣設計就更完美了,但是目前為止我們還沒有辦法做到這點。
可訪問性
不幸的是在我們寫這篇文章的時候,<details>h還無法通過鍵盤訪問,Steve Faulkner 寫到:
Bottom line is, currently no keyboard support and no usable information exposed to assistive technology.
自己試一下,如果你使用鼠標打開 <details> 元素,你可以使用鍵盤到達內容部分,但是你無法使用鍵盤打開和關閉區域。所以目前這並不是理想狀態,不過我們相信這個小國很快會被改進。
向後兼容
在我們抱怨其在IE6中無法生效之前,感謝這些聰明的人們,我們可以提供優雅的像狗兼容。這些效果也被列在下面的網站very handy collection of cross-browser polyfills,這兩個都需要 jQuery:
<details>fallback via jQuery by Mathias Bynens- Another
<details>alternative, also based on jQuery by Manuel Bieh
<script>
if (!('open' in document.createElement('details'))) {
alert("No details");
}
</script>
更新:感謝的評論。上面的代碼並不是100%可靠,因為他在某些chrome版本下會失敗。你可以使用this Modernizr snippet。
我們為何使用這種類型的交互?
言歸正傳,為什麼會有這個效果在HTML5中?就像其它HTML5的效果,使用這種效果能夠更簡單。比如時間選擇,Date pickers, sliders, progress indicators, 現在這種手風琴效果就可以在不使用JavaScript的情況下更方便實施。誰能想到下一個是什麼?如果是 tabs 標簽那就好了。
總結
在這篇文章中,我們闡述了如何去使用<details>和<summary>元素。<details>是一個新元素,通過和<summary>元素通過浏覽器可以創造手風琴的交互效果。
目前,<details>只能在 Chrome 工作,不過我們期待這會在不久的將來有所改變。這裡只有一個css trick我們可以使用 ::-webkit-details-marker,但是我們擁有很多的其它css。讓我們在評論中知道關於<details>元素你在這方面的經驗和想法。
中文原文:details 和 summary 元素
英文原文:The details and summary elements