網頁制作Webjx文章簡介:使用css的類名交集復合選擇器.

首先先看一下基本定義:
復合選擇器就是兩個或多個基本選擇器,通過不同方式連接而成的選擇器,主要包括“交集”選擇器、“並集”選擇器、“後代”選擇器。
交集選擇器
“交集”復合選擇器是由兩個選擇器直接連接構成,其結果是選中二者各自元素范圍的交集。其中第一個必須是標記選擇器,第二個必須是類別選擇器或者ID選擇器。這兩個選擇器之間不能有空格,必須連續書寫。
注意其中第一個必須是標記選擇器,如p.class1,但有時候會看到.class1.class2,即2個都是類選擇器,在其他浏覽器中是允許出現這種情況的,但IE6不兼容。如下表:
復合選擇器的使用
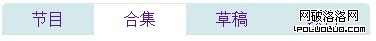
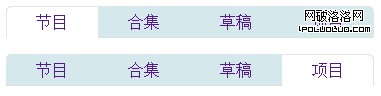
這是個簡單的tab菜單:

如下是html代碼:
1 2 3 4 5 6<ul class="nav">
<li class="first"><a href="">節目</a></li>
<li class="current"><a href="">合集</a></li>
<li><a href="">草稿</a></li>
<li class="last"><a href="">項目</a></li>
</ul>
為了實現以上效果,我們在css中可以使用復合選擇器。
選擇<a> 標簽
可以用一個選擇器來定義所有的 <a> 元素, 如下:
.nav li a { }
選擇第一個 <a> 元素
為了增加列表左上角的圓角效果, 你需要選擇第一個 <a> 元素. 這可以用如下的選擇器來實現:
.nav li.first a { }

選擇最後一個 <a> 元素
為了增加列表右上角的圓角效果, 你需要選擇最後一個 <a> 元素. 這可以用如下的選擇器來實現:
.nav li.last a { }

突出顯示當前頁
通過改變tab的顏色來顯示頁面是當前頁,我們可以在類名中加入current這個類名來實現,如下:
.nav li.current a { }

為當前頁面的左右上角添加圓角樣式
現在有個問題,第一個和最後一個選項被選中的時候拐角是直角的.為了達到選中時候是當前頁的樣式,拐角也是圓角效果,我們需要給專門給它們寫特殊的選擇器,由於現在我們的類名都在同一個元素中,所以我們最終可以用交集復合選擇器來實現,如下:
.nav .first.current a { }
.nav .last.current a { }

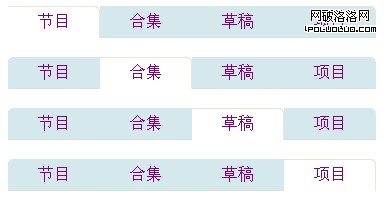
結果
這看上去很簡單,是不是?就像上面提到的,現在的問題是:IE5和IE6都不支持類名交集復合選擇器。IE5和IE6在識別類名時候只會識別最後一個類名。效果如下:
.nav .first.current a { }
.nav .last.current a { }
IE5和IE6把這2個選擇器解析為:
.nav .current a { }
.nav .current a { }
這意味著這些浏覽器會給所有的當前頁都增加圓角效果,效果如下:

在IE7下也是沒問題的,說明IE7也支持類名交集復合選擇器。
解決的辦法
可以給第一個和最後一個li單獨加一個current的樣式,但這樣增加了js的負擔。
1 2 3 4 5 6<ul class="nav">;
<li class="first first_current"><a href="">節目</a></li>;
<li class="current"><a href="">合集</a></li>;
<li><a href="">草稿</a></li>;
<li class="last last_current"><a href="">項目</a></li>;
</ul>;
.nav .first_current a { }
.nav .last_current a { }
討論
有一種方法可以讓我們不用在頁面中增加像first、last這種多余的類名,那就是使用css3的樣式。css3讓我們選擇元素變得越來越簡單,實現頭尾效果可用如下效果:
li:first-of-type a { }
li:last-of-type a { }