破洛洛文章簡介:純CSS3文字 漸變內發光投影效果.
前陣子做了個css3文字效果,涉及css3投影,漸變,蒙版,偽類等知識點,現在寫下設計思路,僅供參考。發個效果圖大家看先:

投影shadow
box-shadow
一般我們都是用css3的box-shadow來實現盒投影,用text-shadow來實現文字投影,box-shadow設置方型盒子投影,用raidus的話可以讓盒子產生圓角,看起來就很圓滑舒服,一般的寫法是這樣的:
-moz-box-shadow:1px 1px 5px #000;
1px(水平方向偏移) 1px(垂直方向偏移) 5px(陰影羽化) #000(顏色);
當偏移量為負數時就向反方向偏移,試試就明白了,這裡不貼圖。
這個是一般的投影效果,如果是內陰影,那麼就加個“inset”屬性,寫法如下:
-moz-box-shadow:<strong>inset</strong> 1px 1px 5px #000;
這樣就變成了PS裡面的內陰影,效果很贊,很實用,如果需要內發光效果,則背景底色深,投影顏色淺,這樣就會感覺是發光,而背景顏色深,投影顏色淺,這樣看起來就是投影了;
text-shadow
文字是用text-shadow來產生陰影,而且產生的時候能跟隨文字的輪廓投影,如下所示:
text-shadow:2px 2px 1px #000;

如果用box-shadow的話效果是這樣的:

會根據放文字容器的盒子來投影(我設定了容器的寬度200px,背景未設定顏色 透明),不會跟隨文字輪廓投影;
然而text-shadow沒有inset屬性,不能跟box-shaow一樣輕松實現文字內投影。
內發光/內投影
一層一層來,一般ps處理文字效果都是一層層的剝離,css3也差不多,所以先從文字內發光入手:
我寫了這麼一個頁面試內發光,具體你可以下載這個代碼頁面看看:http://dl.dbank.com/c0ymzm8hbk
效果圖如下:

內投影效果很明顯,只要稍加改造就是內發光了,下面是實現原理:
既然在一個div層上面實現不了內投影,那麼就用多幾個層,但是不想在html中添加多余的標簽,所以自然而然的就想到用偽類,於是我用了個:after, content裡面寫上跟div裡面一樣的文字,content文字樣式會與原div的樣式統一
我把.text層相對定位,.text:after絕對定位疊在它上面,因為樣式一樣,所以說文字是完全重疊的,然後就用text-shadow來做效果,文字自身的顏色比投影的高,如圖:

本身的文字顏色是實體的,感覺處理起來會比較麻煩,所以我用rgba隱藏它,設置了文字的alpha為0(也可以用transparent屬性來設置文字透明),這裡用rgba是因為我只想隱藏文字本身的顏色層,如果用opacity的話,整個層都會消失;所以我用color:rgba(0,0,0,0); 來實現效果,寫在.text的話就是隱藏掉.text的 文字本身顏色層,同時.text:after也會繼承這隱藏屬性,如果你單單想隱藏掉.text:after的話,那就在.text:after裡面寫,這樣.text本身的顏色層就會保留;然後再在.text用text-shadow: 0px 0px 0px #000000; 投影出一個不偏移不羽化的實體投影打底色;
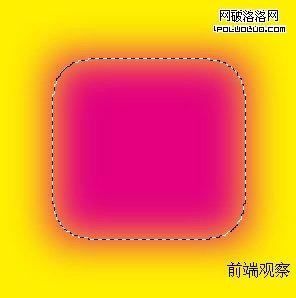
對於.text:after的投影層,需要涉及到ps羽化選區的知識,在羽化圖像的時候,是根據選區邊界為中心,向兩邊羽化,如果羽化值為10px,那麼就是左右各5px,那麼以選區邊界為中心的10px像素范圍會減緩的從不透明過渡到全透明,如圖:

中心是紅色,背景是黃色,羽化的時候原來不透明的紅色區域也出現了半透明狀態與背景黃色相融呈橙色,然而說這麼多羽化的東西有什麼用呢?
有用的,如果我們把背景色定死一個區域,上面的層羽化的話,會出現什麼情況呢? 看下面這個ps圖片你就應該明白了:

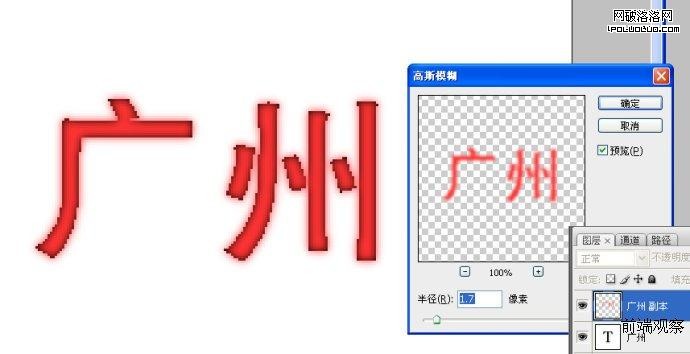
下面是一個“廣州”的黑色純文本文字,然後我復制多一個圖層出來柵格化然後高斯模糊它,結果模糊層透過下面看到部分黑色純文本文字與上面的紅色半透明區域融合,視覺上有點內陰影的感覺。這個就是我實現 純css3內發光的原理:一個.text純文字層,一個.text:after層疊在上面投影產生內發光視覺錯覺,這個也就是為什麼要設置文字顏色透明的 原因,假如文字本身有顏色,那麼就會擋住半透明,這樣背景色就給擋住了,跟普通投影沒區別。不過這個方法有瑕疵,而且很致命,就是羽化多出邊界的會有羽化 的紅色,如果投影紅色換成白色,這樣跟背景融合,效果沒話說,但是如果用與底色區別太明顯的顏色,這樣就惡心了,不過可以調節成為“外發光”效果,事在人為。
漸變gradient
內發光基本解釋完畢,下面說下漸變,其實我在之前的博客裡面有提及
CSS3漸變http://blog.sina.com.cn/s/blog_74d6cedd0100q9o3.html以及
css3畫水晶質感按鈕http://blog.sina.com.cn/s/blog_74d6cedd0100qcdn.html
裡面主要記漸變的基本寫法,蒙版的用法,有興趣的可以通過鏈接看看。
但是漸變顏色一般只是適用於背景色,就是方方框框那些,對文字不起作用,網上有很多關於漸變的文章,而我這裡是用蒙版來做漸變,但是假如用單單用蒙版來做,顏色會比較單調,只有黑白的調節,這樣漸變的過渡比較生硬,所以我采用層疊的方式,用蒙版遮擋一部分實現層之間顏色融合的方式來實現漸變,於是我連:before都用上了,依舊還是用.text打底色,.text:after蒙版實現漸變,.text:before提升漸變效果,同時實現內發光,具體你可以下載這個代碼頁面看看:http://dl.dbank.com/c00ya6av4u
具體做法是.text設置好高光底色#c60000,.text:after用蒙版,由上至下從透明到不透明拉垂直漸變蒙版,顏色設置深色點 的#ea0000,然後.text:before設置color:rgba(0,0,0,0); 透明因為要做內發光,然後設置投影為text-shadow:0px 0px 5px rgba(110,0,0,0.8); 更深的一個顏色#6e0000,帶點透明這樣融合起來效果會好些,調節內發光效果,其中你會發現各個層都有寫 text-shadow,但是半徑很小,因為網頁文字是帶鋸齒的,這樣處理的話,文字周圍有了些許投影羽化了邊界,看起來就柔和了,有起到消除鋸齒的作用,最終效果也就出來了,不過因為FF不支持蒙版mask所以只能在webkit內核下的浏覽器才能看到漸變效果,FF就沒有了漸變效果,如圖:

沒有蒙版效果,所以是最上面.text:before的顏色,不過內發光,投影這些都還在,效果還勉強可以接受,至於悲劇IE不提也罷……