譯自:CSS3 regions: Rich page layout with HTML and CSS3
中文:CSS3 Region:基於HTML和CSS3的富頁面布局
請尊重版權,轉載請注明來源,多謝!
互聯網已經成為一個提供參考、教材、新聞、文章和交互應用的大寶庫了。然而,當為印刷設計內容時,一些功能顯然仍然不可能或者很難使用Web標准來實現。
印刷出版物正在探索更好的方法來轉換或者改變他們的內容以適應富數字格式。我們也看到這是一個讓網頁更富於表現和支持更復雜布局的好機會。
Adobe通過增強CSS進行了一些實驗來展示一些傳統雜志使用的復雜布局。我們也提交了一些建議到W3C CSS工作組,並構建了一個原型來通過webkit實現這些提案。你可以從Adobe Labs下載這些原型體驗下。 然後你也可以在CSS Regions Module和這個W3C網站上的CSS Exclusions Module 頁面找到W3C編寫的草案。你也可以訂閱W3C CSS 郵件列表來討論這個問題。歡迎在郵件標題中加入”[css3-regions]“或者”[css3-exclusions]“來在這個郵件組中討論這個問題。當然也可以通過Adobe Labs的CSS Regions 論壇反饋問題。
一些
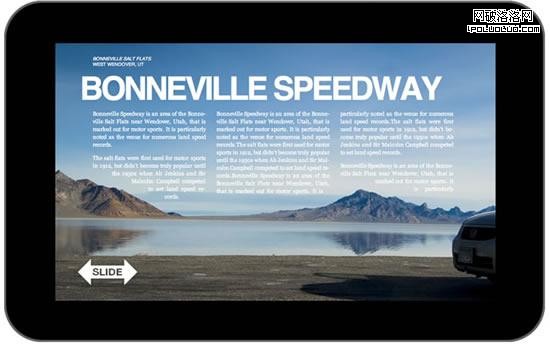
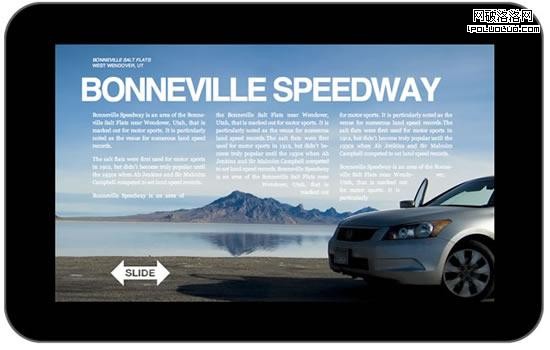
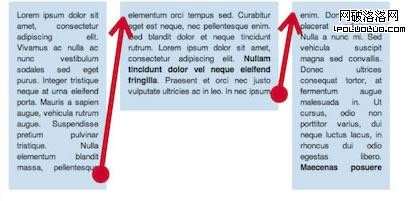
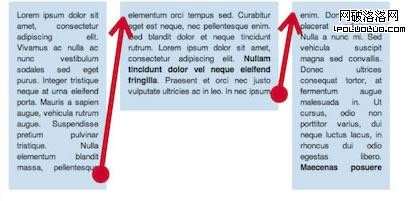
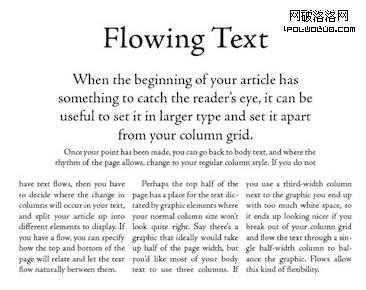
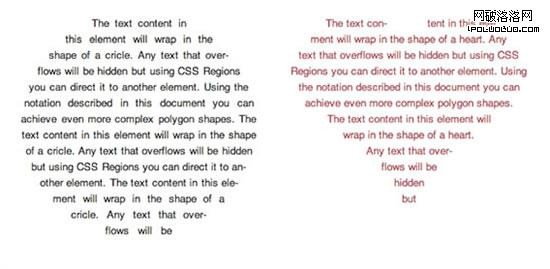
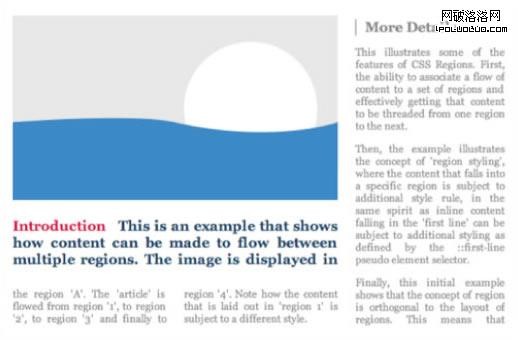
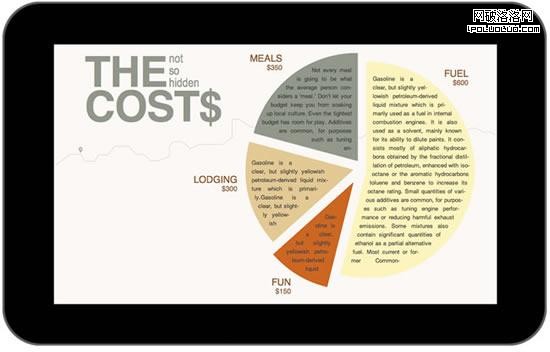
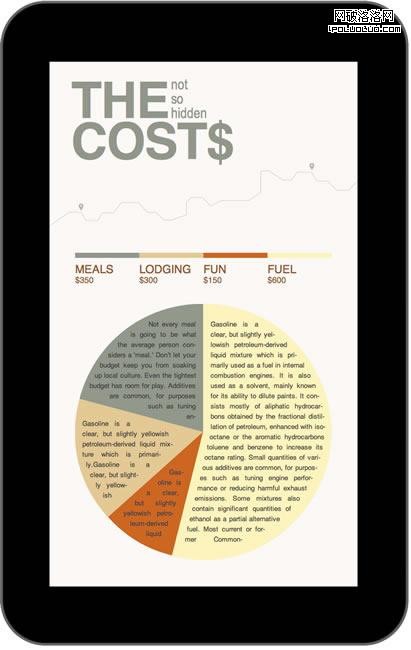
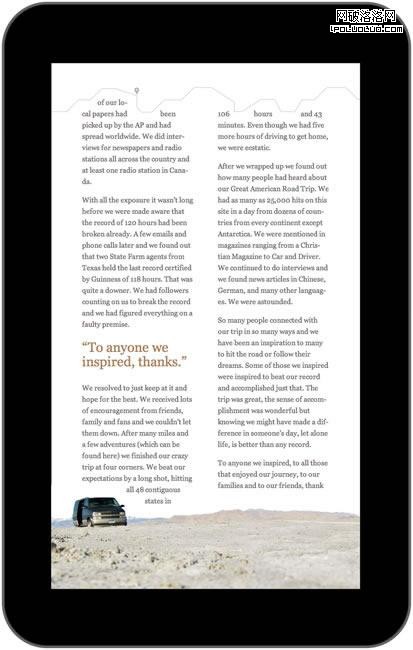
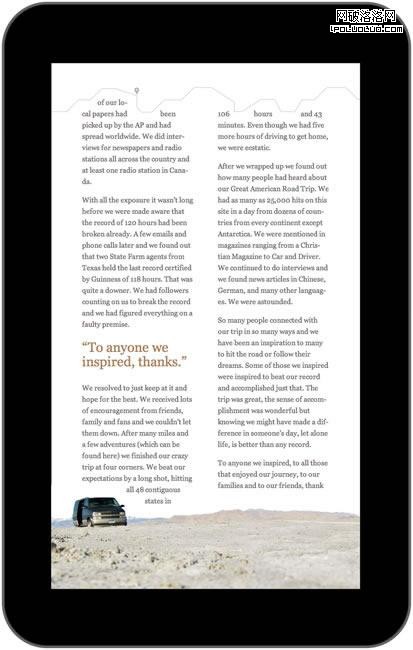
下面是各種分類的例子: 在典型的HTML文檔中,文字可以在多個區域顯示,但是每個區域中的文字是不相關的(見圖1)。如果你想要跨多個列顯示文本,或者使用別的你需要的更復雜的區域來手動。在用戶放大文字或者用戶的字體比你設定的字體大時,這可能會無法亂掉。這個方法(css3 region)同樣是的擁有在縮放窗口是自適應的流體布局成為可能,或者,當顯示在平板上時,自適應豎屏(portrait)或者橫屏(landscape)顯示。 圖1.文字跨3個不同寬的列顯示 如果你想要單獨地指定一托內容(比如文字和圖片),那些內容如何在一串區域內顯示(flow)呢?這正是內容流(content flow)要做的。 要使用它,通過flow屬性賦予內容的容器一個名字,這樣做會將內容從普通的CSS布局流中去掉,然後你可以插入這個線程到1個或多個其他區域——使用 上面的三列布局的代碼如下: CSS HTML 你可以在一個頁面中聯合多個命名的flow。你也可以使用content-order屬性來控制文字流的順序。如果沒有指定,將會使用正常的文檔順序。 通過這個簡單的構件,你可以實現更復雜的布局,包括多列文本、不同寬高的列,以及跨越多個列的區域。(見圖2) 圖2. 文字穿越堆疊的區域和列 使用形狀環繞,你可以控制文字經過區域的形狀(見圖3)。你也可以使用這個屬性搭配內容流或者單獨的創建更有趣的設計。 圖3.文字內容顯示在自定義形狀的內部 要使用這個特性,你需要使用 上面的現實心形的代碼如下: CSS HTML 我們的基於WebKit原型支持使用一個簡單的多邊形指定一個形狀,但是你可以想象其它的集合體也可以被用於設定形狀,或者甚至使用一張圖片的alpha值。。。 通過使用wrap-shap-mode屬性的其它值,你可以創建不同的效果,包括指定的 圖4. 文字環繞在自定義圖形周圍 CSS HTML 在雜志中,指定內容環繞設計中的一個特定的區域是很常見的。我們稱之為區域樣式。例子展示了文字環繞在第一個區塊(包括introduction標題的部分)被設定為深藍色,而余下的文字則為灰色(看圖 5)。 圖5.文字樣式依賴它流入的區域 CSS HTML 區域樣式目前還沒有在Adobe Labs的這個webkit原型裡面實現。 那些基本的構建塊可以組合起來創建更有趣更復雜的布局,類似你經常看到的印刷出版物。你也可以將它們配合其它web標准適用。比如,結合CSS媒體查詢,可以創建適應不同設備的方向(橫屏landscape、豎屏portrait等)的布局。 圖 6展示了使用 圖6. 使用屬性結合CSS3 媒體查詢來實現適應不同屏幕朝向的布局 圖7 展示如何讓同樣的內容適應不同的屏幕方向,以及變化的列數 圖7 內容適應不同的屏幕方向,同時改變的列數 你也可以將這些功能結合JavaScript以創建交互的內容。在下面的圖8中展示的,你可以滑動雙向的箭頭以移動圖片,這個時候,文字圍繞山體和汽車重新布局。 圖8. 滑動雙向的箭頭移動圖片,文字圍繞山體和汽車重新布局 這個例子包含在上面提到的WebKit原型中,你可以下載體驗下。 譯注:CSS3 region這個詞,著實不太好翻譯,暫時按照region的意思翻譯為區域,但是感覺很別扭。還有文中的一些詞組,如果你覺得有更好的中文說法,請賜教——神飛。內容流(Content flow)


from()作為content屬性的值。1
2
3
4
5
6
7
#source {
flow: "main-thread";
}
.region {
content: from(main-thread);
background: #C5DFF0;
}
1
2
3
4
5
6
7
<div id="source">
<p>Lorem ipsum dolor [...]</p>
</div>
<div id="region1" class="region"></div>
<div id="region2" class="region"></div>
<div id="region3" class="region"></div>

形狀環繞(Wrap shape)

wrap-shape屬性來定義形狀,並設定wrap-shape-mode屬性為需要的值。通過制定content的值,文字將顯示在形狀內部。1
2
3
4
5
6
7
8
9
10
11
.circle{
/* 定義元素形狀為一個圓*/
wrap-shape: polygon(0px, 150px /* ...更多點*/);
wrap-shape-mode: content;
}
.heart{
/* 定義元素形狀為心形*/
wrap-shape: polygon(150px, 32px /* ...更多的點 */);
wrap-shape-mode: content;
}
1
2
<div class="circle"></div>
<div class="heart"></div>
環繞(Exclusions)
wrap-shape 屬性可以理解為要完全避開的區域(看圖4)。
1
2
3
4
.exclusion{
/* 文字環繞整個元素 */
wrap-shape-mode: around;
}
1
2
3
<div class="exclusion circle">
<p>Lorem ipsum dolor [...]</p>
</div>
區域樣式(Region Styling)

1
2
3
4
5
6
7
8
p {
color: gray:
}
@region-style #region_1 {
p {
color: #0C3D5F;
}
}
1
2
3
4
5
6
7
8
<div id="article">
<h1>Introduction</h1>
<p>This is an example [...]</p>
</div>
<div id="region_1"></div>
<div id="region_2"></div>
<div id="region_3"></div>
<div id="region_4"></div>
CSS3 區域和媒體查詢
wrap-shape屬性結合CSS3 媒體查詢來實現適應不同屏幕朝向的布局。



CSS3 區域和JavaScript