寫出好的CSS規則:完美的使用:nth-child
編輯:CSS進階教程
譯自:Useful :nth-child Recipies
中文:有用的:nth-child秘方
請尊重版權,轉載請注明來源,多謝!
當我想要完美的使用:nth-child或者:nth-of-type的時候有點兒頭暈。你越理解它們,就能寫出越好的CSS規則!
在這些簡單的”秘方”(實際上是表達式)中我將重復的使用一個簡單的列表並隨即選擇數字。但是很明顯很容易改變它們以獲得類似的選擇器。
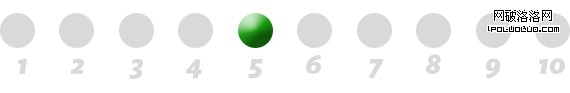
只選擇第五個元素

1 2 3
li:nth-child(5){
color: green;
}
要選擇第一個元素,你可以使用:first-child,或者我相信你也可以改下上面的例子來實現。
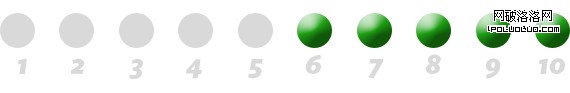
選擇除了前面的五個之外的所有元素

li:nth-child(n+6){
color: green;
}
如果有超過10個元素,它將會選中超過5個。
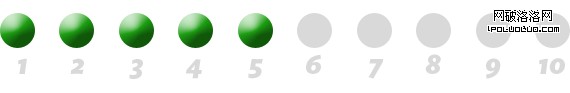
只選擇前面的5個

1 2 3
li:nth-child(-n+5){
color: green;
}
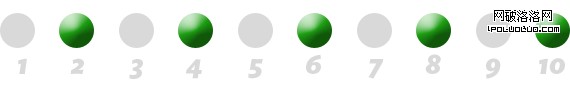
從開始的那個,選擇每第四個

1 2 3 4
li:nth-child(4n-7) {
/* or 4n+1 */
color: green;
}
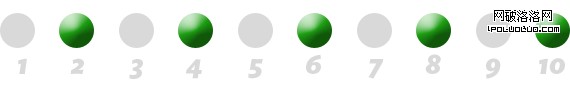
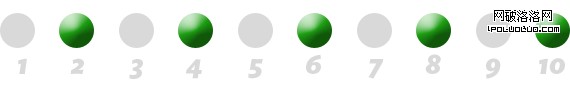
選擇奇數或者偶數

1 2 3
li:nth-child(odd){
color: green;
}

1 2 3
li:nth-child(even){
color: green;
}
當然這裡也有另外兩種實現,你懂的——神飛
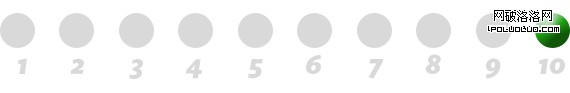
選擇最後一個元素

1 2 3
li:last-child {
color: green;
}
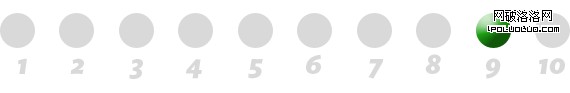
選擇倒數第二個

1 2 3
li:nth-last-child(2){
color: green;
}
從這個例子可看出,上面那個例子也有第二種實現方法。
浏覽器支持
有趣的是,:first-child 和:last-child被IE 7支持,但是知道IE9才支持剩下的選擇器。如果你擔心IE,可以使用Selectivizr。如果你浏覽器兼容性對你很重要,請關注When can I use…
嗯,使用CSS3選擇器是件很有趣的事情,像做簡單的數學題一樣。
小編推薦
熱門推薦