說起CSS3的新特性,就不得不提到 Media Queries 。
本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CSS3 Media Queries 。
CSS2.1定義了 Media 的部分,包括類型、組別和規則等。CSS並非為了顯示器而創造,而是應用於各種各樣的媒體,比如常見的顯示器,越來愈多的手持設備,可能略顯過時的電視機等等。
而 Media Queries 的引入,其作用就是允許添加表達式用以確定媒體的情況,以此來應用不同的樣式表。換句話說,其允許我們在不改變內容的情況下,改變頁面的布局以精確適應不同的設備,以此加強體驗。所以Media Queries和CSS優化沒有關系,甚至是矛盾的。
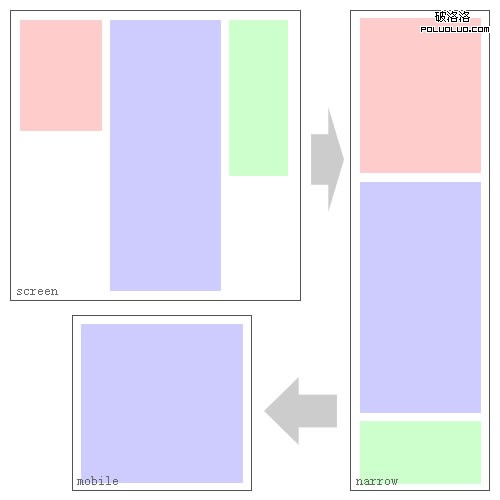
引用CSS3 Media Queries裡的直觀的 DEMO,當浏覽器寬度改變時,應用的CSS發生變化。而這些,原本需要 JavaScript 的控制才能做到。
Web移動化的趨勢越加明顯。雖然國內受到很多制約,但是這種浪潮卻無法阻擋。前段時間jQuery宣布mobile項目,也加速了這種變化。Media Queries 不久的將來應該就會被更多的使用,以更好的支持新興設備比如iPad。事實上, jQuery 甚至有 Media Queries的插件。
看看 Media Queries 做了什麼

一個三欄布局,在屏幕變窄的情況下,變成1欄布局,甚至是消除多余兩欄而只留下通常的內容的第2欄。Media Queries是如何工作的?先看看 link 標簽的寫法:
代碼:
在media屬性裡:
screen 是媒體類型裡的一種,CSS2.1定義了10種媒體類型
and 被稱為關鍵字,其他關鍵字還包括 not(排除某種設備),only(限定某種設備)
(min-width: 400px) 就是媒體特性,其被放置在一對圓括號中。完整的特性參看 相關的Media features部分
媒體特性共13種,可以說是一個類似CSS屬性的集合。但和CSS屬性不同的是,媒體特性只接受單個的邏輯表達式作為其值,或者沒有值。並且其中的大部分接受 min/max 的前綴,用來表示 大於等於/小於等於 的邏輯,以此避免使用 < 和 > 這些字符。

那麼,回到剛才的那條Media Query,media="screen and (min-width: 400px)" 的意思就是當屏幕的寬度大於等於400px的時候,應用此條CSS。
一個 Media Query 包含一種媒體類型,如果媒體類型沒有指定,那麼就是默認類型all,比如:
代碼:
media="(max-width: 600px)">
一個 Media Query 包含0到多個表達式,表達式又包含0到多個關鍵字,以及一種媒體特性,比如:
代碼:
media="handheld and (min-width:20em) and (max-width:50em)">
逗號(,)被用來表示並列,表示或者。比如下面的例子表示此CSS被應用於寬度小於20em的手持,或者寬度小於30em的屏幕:
代碼:
media="handheld and (max-width:20em), screen and (max-width:30em)">
not 關鍵字用來排除符合表達式的設備,比如:
代碼:
media="not screen and (color)">
再看些其他例子(不准確,只是用來說明):
代碼:
media="screen and (min-width: 800px)">
media="screen and (min-width: 600px) and (max-width: 800px)">
media="screen and (max-width: 600px)">
上面將設備分成3種,分別是寬度大於800px時,應用styleA,寬度在600px到800px之間時應用styleB,以及寬度小於600px時應用styleC。這其實是一個CSS覆蓋的問題,所以當寬度正好等於800px時該應用那個樣式?答案是styleB,因為前兩條表達式都成立,後者覆蓋了前者。
所以說上面的例子雖然能工作,但是不准確。這個例子正常情況應該這樣寫:
代碼:
media="screen">
media="screen and (max-width: 800px)">
media="screen and (max-width: 600px)">
並非所有的浏覽器都支持Media Queries,那麼這些浏覽器怎麼看待Media Queries?
Media Queries是CSS3對於Media Type的一個擴展,所以不支持Media Queries的浏覽器,應該仍然要識別Media Type,但是IE只是簡單的忽略了樣式。only 關鍵字可能顯得有些多余,對支持Media Queries的浏覽器來說確實是這樣,因為加不加 only 沒有影響。only的作用,很多時候是用來對那些不支持Media Queries但是卻讀取Media Type的設備隱藏樣式表的。比如:
代碼:
media="only screen and (color)">
支持Media Queries的設備,正確應用樣式,就仿佛only不存在
不支持Media Queries但正確讀取Media Type的設備,由於先讀取到only而不是screen,將忽略這個樣式
不支持Media Queries的IE不論是否有only,都忽略樣式
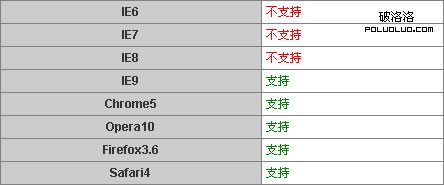
最後再來看看 Media Queries 的支持情況。不出意外的,IE678全部出局,但是IE9幸免。根據IEBlog上的這篇 HTML5 and Same Markup 來看,IE9支持Media Queries。至於其他浏覽器,同樣不出意外的,全部支持Media Queries。
完整的支持情況羅列成如下表:

其他定義media的方法比如@media等,應用Media Queries的方法相同,所以不在重復敘述。水平有限,如有問題請指出給我,謝謝!
原文地址:http://www.blueidea.com/tech/web/2010/7912_3.asp