破洛洛文章簡介:盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由 CSS3 代碼生成的。尤其是那套由 Louis Harboe 設計的 iOS 圖標,那麼微妙的色彩與紋理,真的難以置信。 奧林匹克
盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由 CSS3 代碼生成的。尤其是那套由 Louis Harboe 設計的 iOS 圖標,那麼微妙的色彩與紋理,真的難以置信。
奧林匹克標志
作者: Doug Neiner
基於純 CSS,以 em 為單位,可動態調整尺寸,需要浏覽器支持 border-radius 屬性,目前支持的浏覽器包括 Chrome, Safari, Firefox 和 IE9。

jQuery 標志
作者: Doug Neiner
這是大家最鐘愛的 JavaScript 框架 jQuery 的標志,使用 CSS3 的 border-radius 屬性。

jQuery UI 標志
作者: Doug Neiner
這是 jQuery UI 庫的標志,同樣,基於 CSS3 的 border-radius 屬性。

CCS 標志一宗
作者: Justin Sepulveda
全部基於純 CSS3 的 border-radius, gradient, transform 屬性。
破洛洛文章簡介:盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由 CSS3 代碼生成的。尤其是那套由 Louis Harboe 設計的 iOS 圖標,那麼微妙的色彩與紋理,真的難以置信。 奧林匹克

Opera 標志
作者: David DeSandro
做得非常漂亮,大量使用了 border-radius, gradient 屬性,不過在不同浏覽器顯示不太一致,尤其在 IE 中。

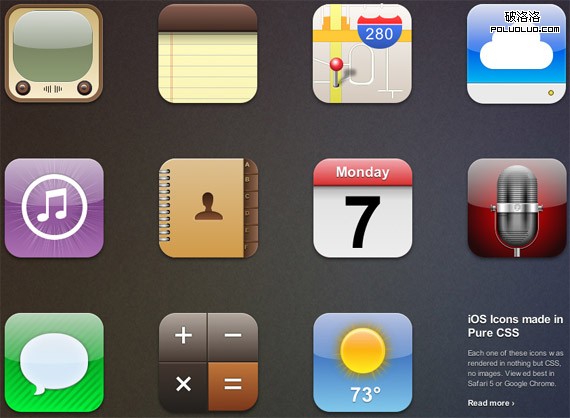
iOS icons
作者: Louis Harboe
非常偉大的作品,使用了 CSS3 的高級功能。

- 上一頁:詳解CSS3 Media Queries
- 下一頁:普通流 CSS定位機制