移動時代,是任何 Web 設計與開發者都不能忽視的一個時代,總有一天,你設計的東西將被顯示在兩種屏幕上,桌面大屏幕和移動小屏幕,如何讓同一個網站同時適應完全不同的兩種尺寸的屏幕,這是一個很久以來都沒有完美解決方案的問題,直到有了 CSS3。
CSS3 的 Media Queries
在 CSS2 時代,如果你曾經為你的網站設計過打印版 CSS,就會明白 CSS3 Media Queries 的作用,不過,CSS3 的 Media Queries 比 CSS2 的 Media Type 更實用,事實上,CSS2 的 Media Type 並不曾被多少設備所支持過。CSS3 的 Media Queries 可以幫你獲取以下數據:
- 浏覽器窗口的寬和高
- 設備的寬和高
- 設備的手持方向,橫向還是豎向
- 分辨率
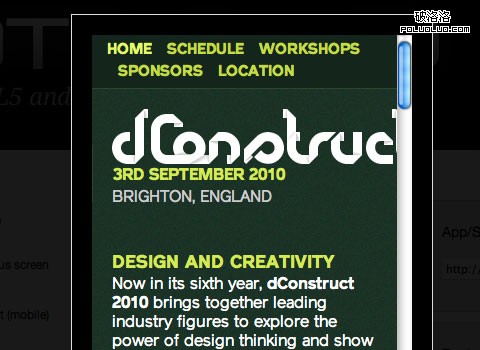
如果用戶有一個支持 Media Queries 的設備,我們就可以為該設備編寫專門的 CSS,讓網站適應這個設備的小屏幕,英國的 Web 技術大會 dConstruct 便基於該技術推出他們的 2010 年大會網站,手機也可以輕松訪問,以下是該網站的桌面版和手機版截圖:


這個網站在不同尺寸的設備上按不同的布局顯示,並且,手機版在 iPhone,Opera Mini, Android 等設備上有完全一致的表現。
使用 Media Queries 為手機創建單獨的 CSS
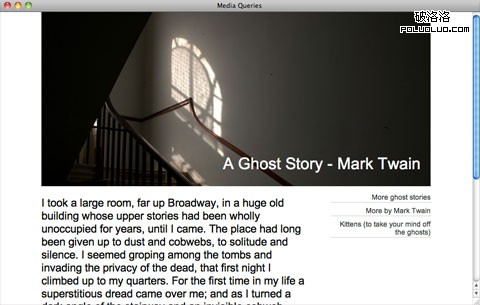
我們舉一個簡單的兩欄式結構的例子。

為了讓這個布局更好地在手機上顯示,我們為手機版設計一個一欄式布局,且縮小 header 部分的圖片大小。
使用 Media Queries 最直接的方法是,在你的 CSS 代碼中,加一段獨立代碼分支,如下:
@media only screen and (max-device-width: 480px) {
}
code hosted by snipt.net
@media only screen and (max-device-width: 480px) {
}
接著,在這個分支中,為小屏幕編寫獨立的 CSS 定義,這些定義可以覆蓋桌面版 CSS 中的相應定義(只要將這段分支代碼放在後面),以下針對小屏幕的 CSS 將布局變成一欄式,且使用了小尺寸的 Header 圖片:
@media only screen and (max-device-width: 480px) {
div#wrapper {
width: 400px;
}
div#header {
background-image: url(media-queries-phone.jpg);
height: 93px;
position: relative;
}
div#header h1 {
font-size: 140%;
}
#content {
float: none;
width: 100%;
}
#navigation {
float:none;
width: auto;
}
}
code hosted by snipt.net
@media only screen and (max-device-width: 480px) {
div#wrapper {
width: 400px;
}
div#header {
background-image: url(media-queries-phone.jpg);
height: 93px;
position: relative;
}
div#header h1 {
font-size: 140%;
}
#content {
float: none;
width: 100%;
}
#navigation {
float:none;
width: auto;
}
}
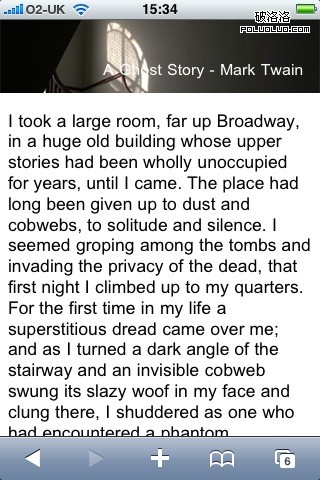
最終,我們在小屏幕設備上得到了如下顯示效果:

使用 Media Queries 鏈接單獨的 CSS 文件
對於小型的改動,直接在 CSS 代碼中插入移動設備代碼分支是很方便的,但對於大型站點,可以使用 Media Queries 鏈接獨立的式樣表文件,以便在獨立的式樣表文件中完全自由地為小設備編寫 CSS 代碼,方法如下:
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="small-device.css" />code hosted by snipt.net
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="small-device.css" />
測試 Media Queries
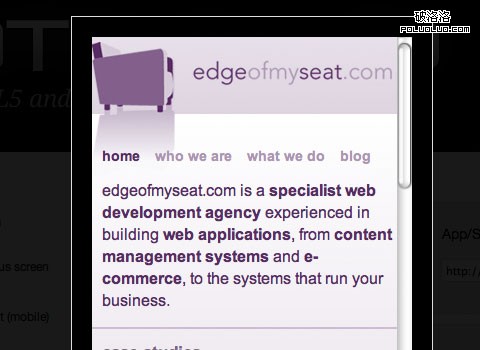
要在不同設備上測試 Media Queries 並非易事,你要有各種設備,還要將代碼上傳到某個主機進行訪問測試。這裡有一個在線服務,ProtoFluid,該服務允許你提供你要測試的網站的 URL,或者你本機上的 URL,然後,模擬 iPhone 等移動設備顯示你的設計,下圖是上文中提到的 dConstruct 網站在 ProtoFluid 的 iPhone 模擬中顯示的樣子。你也可以填寫你自己的窗口尺寸,來模擬特定的設備。

在 ProtoFluid 使用 Media Queries,你需要同時加上 max-width 和 max-device-width 屬性,這意味著,Media Queires 不僅可以針對不同的移動設備,還可以針對桌面系統中某些人為的小窗口情形。
@media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
}
code hosted by snipt.net
@media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
}
使用上面的代碼,在桌面浏覽器上,當你改變窗口尺寸到達 480 像素的時候,就會看到布局的改變。需要注意的是,上面的 max-width 部分僅僅為了測試,如果你不希望用戶在桌面浏覽器中因為改變了窗口大小而導致你的布局改變,可以去掉 max-width 部分,而只針對那些移動設備。
對現有網站的整改
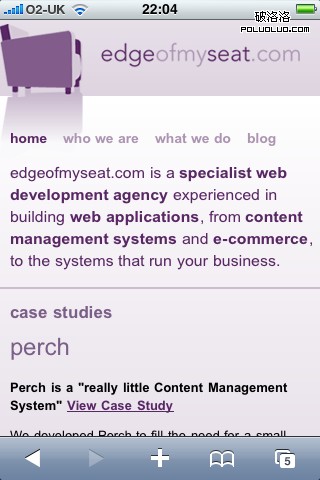
上面的例子為了說明問題起見都很簡單,現實中的站點不可能這樣,下面的例子,作者將使用他自己的公司網站,說明如何使用 Media Queries 對現有網站進行移動化整改。
桌面布局
作者自己的網站是幾年前設計的,那是還沒有考慮 Media Queries 問題,這是一個三欄式布局。

增加新的式樣表
為了適應移動設備,將使用 Media Queries 加載獨立的式樣表:
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)" href="/assets/css/small-device.css" />code hosted by snipt.net
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)" href="/assets/css/small-device.css" />
作者的做法是,將他站點中原來的 CSS 文件另存為 small-device.css ,在這個基礎上針對移動設備進行整改。
壓縮 Header 部分
第一步是讓 Logo 部分能在小屏幕上顯示,因為這個 Logo 是基於背景圖片的,因此很好辦,同時,提供一個小尺寸的背景圖,以便和 Logo 搭配。
body {
background-image: url(/img/small-bg.png);
}
#wrapper {
width: auto;
margin: auto;
text-align: left;
background-image: url(/img/small-logo.png);
background-position: left 5px;
background-repeat: no-repeat;
min-height: 400px;
}
code hosted by snipt.net
body {
background-image: url(/img/small-bg.png);
}
#wrapper {
width: auto;
margin: auto;
text-align: left;
background-image: url(/img/small-logo.png);
background-position: left 5px;
background-repeat: no-repeat;
min-height: 400px;
}
單列式布局
下一步主要的工作是將多欄式布局換成單欄式,桌面版使用 Float 實現多欄布局,要改成單欄,只需將 float 設置為 float:none,並將 width 設置為 width:auto,這樣,就實現了單列式布局。
.article #aside {
float: none;
width: auto;
}
code hosted by snipt.net
.article #aside {
float: none;
width: auto;
}
再緊湊一些
然後,將margin 和 padding 進行調整,使之更緊湊一些:

在 iPhone 中測試
在 iPhone 中實際測試的時候,發現網站在單列式布局中仍然向外延伸了,從 Safari developer website 找到解決辦法,在網站頭,添加一個 meta tag,將網站的視窗寬度設置成何設備一致。
<meta name="viewport" content="width=device-width" />code hosted by snipt.net
<meta name="viewport" content="width=device-width" />