網站頂部導航條必須要提供的內容和功能
編輯:CSS進階教程
頂部導航條提供給用戶一種很方便,簡潔分類展示方式,讓用戶訪問品類繁多的有組織的內容,用戶為了完成任務需要找到必要的內容和功能.
這個可能是最簡單也最常用的組件了,所以內容也不多…….
原文地址: http://developer.yahoo.com/ypatterns/navigation/bar/topnav.html

解決什麼問題?
用戶為了完成任務需要找到必要的內容和功能.
什麼時候用?
- 2-12個分類的時候
- 分類的標題相對較短並且可預測的時候
- 分類數量基本不會變的時候
- 為一個web產品展示頂級導航時
- 配合標簽來展示二級導航
- 如果頁面寬度很重要,用它來替代左側導航條
- 通過控制導航條的狀態來跟蹤和展示用戶當前位置很困難,成本很大時,用它來替代標簽.
- 分類都屬於一個產品時
具體解決辦法是什麼?
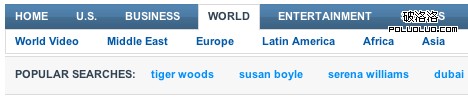
- 在一個水平的橫條上顯示一系列單行的鏈接,如果有網站頭部,則放到頭部之下.
- 可以通過與”標簽”一起使用,在導航條中同時顯示一級和二級導航
- 如果只使用頂部導航條,最好第一個鏈接是”首頁(Home)”.應該指向網站的首頁
- 但是如果頂部導航條是用在一組標簽下,那麼標簽的第一個應該是”首頁”並且具有同樣的功能
- 在導航條中用留白和”管道符” “|”(或者是垂直居中的”點”,或者是簡單的視覺元素)來分隔每一個分類
- 頂部導航條中鏈接的所有頁面本身也一定要顯示在頂部導航條
- 當頂部導航條數量過多時,建議使用”更多..”的鏈接,或者考慮使用左側導航條
- 與標簽一起使用來顯示高級別的內容
- 跟左側導航條一起使用來顯示二級或三級內容
關注內容的劃分范圍(符合用戶的心智模型)比關注頁面的展示更重要.因為最常見的錯誤是將一系列沒意義的內容歸在一類.
- 盡可能降低分類之間的交集
- 讓分類之間的界限盡可能的清晰(例如,很容易猜到想要的東西是否在一個分類中)
- 避免過於寬泛或者過於特殊的分類名字.
為什麼使用這個組件?
頂部導航條提供給用戶一種很方便,簡潔分類展示方式,讓用戶訪問品類繁多的有組織的內容
小編推薦
熱門推薦