強硬的把CSS和HTML塞到PHP裡面可以防止代碼太枯燥(DRY)並最終導致代碼臃腫,因為的CSS和HTML需要比PHP更細致的對象結構。事實上,PHP的模板不是天生合適的,因為每個模板包含了許多不同的HTML,以及以不同的方式相結合的CSS對象。
然後,我並沒有解釋它,或者給出適當的語境。抱歉!
正確的粒度是減小CSS的關鍵之一
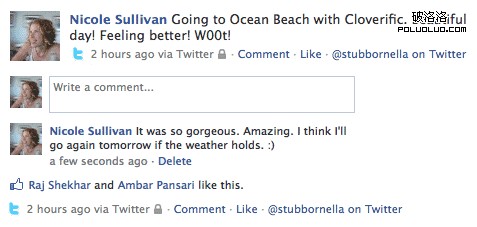
在PHP層,下面的會話流(來自Facebook)或許是一個單個對象。所有的檢測哪些HTML要顯示或者隱藏的邏輯都包含在一個對象結構中。

一個Facebook會話流
通常,開發人員嘗試使這個CSS的匹配中端(介於前端和後端?)邏輯。我們期望用於這個會話流的所有的CSS代碼都包含在一個由ID包裹的沙盒內,比如#story。這將終結臃腫而枯燥的代碼。為什麼呢?因為CSS層的適當的結構更加細化(粒度更小)。其實,試圖在PHP層中給予CSS結構就像是試圖使用數據庫架構來配置Apache一樣。這是行不通的。

會話流有很多更小(更細致)的對象組成
因此,我們可以看到,上面的會話流是由許多更小的對象組成的。當我們讓對象更細化(顆粒更小),我們就會開始看到同樣的模式反復出現,然後同樣的對象變得更可重用。我們開始看到在互聯網上的大多數網站都是由相同的基本重復的模式以不同的方式結合起來的。作為一個附帶好處,CSS會變得體積更小,更簡單。
這個會話流,一個PHP對象,是由幾個HTML和CSS的對象組成的:
1個標題
![]()
5個媒體塊

2個鏈接樣式
![]()
1個評論列表

1個動作列表
![]()
1個段落
![]()
這種方法的好處?
使CSS對象的粒度合適意味著我們的CSS(嗯,推而廣之,我們的HTML)變得更簡單、更輕。我們的小小的可重用的對象可以在整個網站上用來創建新的和不同的頁面,而不用再增加css的大小。
作為一個起點,我建議您創建下列對象:標題、列表、文字處理和鏈接、容器、媒體、網格和模板。在做整個頁面之前,先創建你的所有最小的對象,然後你的CSS將自然的保持很小。
本文譯自:How to create CSS objects? Get the granularity right!
原