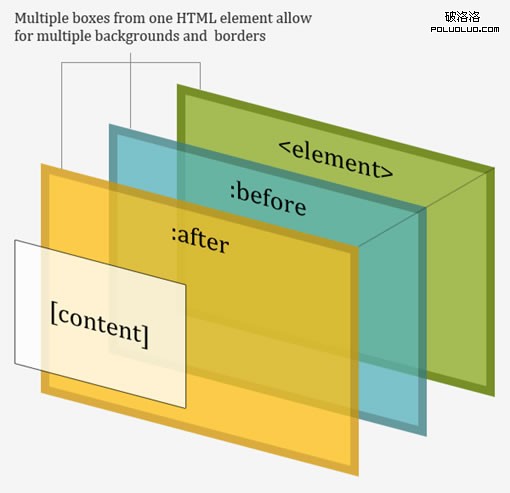
在單個HTML元素上利用CSS2.1實現擁有3張背景圖片和2張內容圖效果,或者多重邊框的效果。這種漸進增強的方式適用於所有支持CSS2.1偽元素及其定位屬性的所有浏覽器。不需要CSS3的支持。
演示:使用CSS2.1的多背景
演示:使用CSS2.1的多邊框
支持的浏覽器:Firefox 3.5+, Safari 4+, chrome4+, opera10+, IE8+
是如何實現的呢?
從本質上講,我們所創建的偽對象(:before和:after)跟我們在對待HTML元素嵌套關系是相同的。但他們相對於嵌套使用的HTML元素而言具有其獨特的優勢——不具有語義化。
當使用多背景或者多重邊框的時候,我們需要將偽元素層的內容利用絕對定位固定在HTML元素內容的後面。

並非真實的內容被偽元素所包含進行定位。這意味著他們能在“父”元素范圍內隨意拉伸的同時而不會影響其內容。這可以任意組合絕對定位的top、right、bottom、left、width和height的值,主要關鍵是他們的組合性能是靈活的。
可以達到什麼效果?
僅需要依賴於一個HTML元素和相關的圖片就可以創建類似於多背景顏色、多背景圖、背景圖片剪輯、圖片翻轉、使用圖片邊框的可擴展的盒模型、浮動的虛假列(小志注:後面會提到的三列等高效果)、在盒模型外的圖片、顯示在外面的多邊框,以及其他流行的效果等。可能需要2張額外的內容圖片在生成的內容中。
在使用CSS2.1的多背景和使用CSS2.1的多邊框演示頁面中將會展示如何使用CSS2.1偽對象的技術實現這些流行的效果。
大部分的結構都包含子元素。因此,往往很多時候,你將有可能通過父元素的第一個子元素(設置是最後一個子元素)的偽元素來展示更多的效果。此外,還可以通過:hover對樣式產生一些復雜的交互效果的變化。
示例代碼:多背景圖片
使用這種技術我們可以重現類似於Silverback網站中只使用一個HTML元素的多背景圖片效果。

該元素擁有自己的背景圖片和需要填充的空間。將該元素相對定位後作為其偽元素的絕對定位參考點。使用正值的z-index將有助於偽元素選擇合適的z-index值(小志注:對於這句的翻譯思考了很久一直沒能選擇合適的詞來表達,主要的意思根據下面的代碼我們可以看到是將偽元素的z-index值設置比元素自身的小即可,最好是用負值)。
Copy to clipboard]View Code CSS1
#silverback {
position:relative;
z-index:1;
min-width:200px;
min-height:200px;
padding:120px 200px 50px;
background:#d3ff99 url(vines-back.png) -10% 0 repeat-x;
}
兩個偽元素將會通過絕對定位的方式固定在該元素的兩邊。設置z-index值為-1將偽元素移到內容層的後面。這樣偽元素將會位於元素的背景和邊框上面,但是該元素的內容依然可以選擇。
Copy to clipboard]View Code CSS1
#silverback:before,
#silverback:after {
position:absolute;
z-index:-1;
top:0;
left:0;
right:0;
bottom:0;
padding-top:100px;
}
每個偽元素都擁有一個可重復的背景圖片屬性。這是實現類型多重背景效果所需要的。
偽元素的content屬性允許添加圖片內容。這樣我們就可以添加兩張圖片在一個偽元素中。可以通過改變偽元素的其他屬性改變圖片的位置,例如text-align和padding。
Copy to clipboard]View Code CSS1
#silverback:before {
content:url(gorilla-1.png);
padding-left:3%;
text-align:left;
background:transparent url(vines-mid.png) 300% 0 repeat-x;
}
#silverback:after {
content:url(gorilla-2.png);
padding-right:3%;
text-align:right;
background:transparent url(vines-front.png) 70% 0 repeat-x;
}
使用CSS2.1的多重背景圖效果成品。
示例代碼:浮動的虛假列
另外一個應用是創建一個不需要圖片或者額外嵌套容器的等高列(小志注:這裡展示的是三列等高的效果)。

這個HTML結構非常簡單。我曾經依賴於CSS2.1選擇器使用特定類名在每一個子元素的div標簽上,但IE6不支持。假如不需要IE6的支持的話,並不需要指定類名。
[Copy to clipboard]View Code XML1
<div id="faux">
<div class="main">[content]</div>
<div class="supp1">[content]</div>
<div class="supp2">[content]</div>
</div>
對這個擁有百分比的容器再次設置相對定位以及正值的z-index。應用overflow:hidden;主要是為了包含其子元素浮動後的容器(小志注:也就是清除浮動的一種方式),以及隱藏溢出的偽元素。背景顏色將作為其中一列的背景色。
Copy to clipboard]View Code CSS1
#faux {
position:relative;
z-index:1;
width:80%;
margin:0 auto;
overflow:hidden;
background:#ffaf00;
}
通過定義子元素的div標簽為相對定位之後,還可以控制單獨列的位置。
Copy to clipboard]View Code CSS1
#faux div {
position:relative;
float:left;
width:30%;
}
#faux .main {left:35%}
#faux .supp1 {left:-28.5%}
#faux .supp2 {left:8.5%}
另外百分百高度的兩列被建立於定位的位置和定位屬性的偽元素,同時設置了背景色。這些背景可以用(重復的)圖片代替,如果有需要的話。
Copy to clipboard]View Code CSS1
#faux:before,
#faux:after {
content:"";
position:absolute;
z-index:-1;
top:0;
left:33.333%;
width:100%;
height:100%;
background:#f9b6ff;
}
#faux:after {
left:66.667%;
background:#79daff;
}
使用CSS2.1的多重背景效果成品。
示例代碼:多邊框
多邊框的處理方式有很多相類似之處。利用這些方式可以避免使用圖片而產生簡單的效果。

元素必須具有相對定位屬性,並且在需要有填充產生足夠的寬度給由偽元素創建的額外的邊框。
Copy to clipboard]View Code CSS1
#borders {
position:relative;
z-index:1;
padding:30px;
border:5px solid #f00;
background:#ff9600;
}
將偽元素絕對定位在盒子中,並明確與元素盒模型邊距之間的距離,設置z-index值為負值後移動到內容層的後面,同時設置你所需要的邊框色和背景色。
Copy to clipboard]View Code CSS1
#borders:before {
content:"";
position:absolute;
z-index:-1;
top:5px;
left:5px;
right:5px;
bottom:5px;
border:5px solid #ffea00;
background:#4aa929;
}
Copy to clipboard]View Code CSS1
#borders:after {
content:"";
position:absolute;
z-index:-1;
top:15px;
left:15px;
right:15px;
bottom:15px;
border:5px solid #00b4ff;
background:#fff;
}
就是這麼簡單。一個使用CSS2.1的多邊框效果成品就有了。
漸進增強和傳統浏覽器
IE6和IE7不支持CSS2.1偽元素,將會忽略所有:before和:after聲明。它們沒有任何增強,但保留著基本的使用習慣。
關於Firefox 3.0的一個警告
Firefox 3.0雖然支持CSS2.1偽元素但不支持其定位。雖然沒有支持這部分的效果,但另一些完全不受影響,並且不知道後續的Firefox 3.0版本將會什麼時候優化成完美支持這種技術。有時,可以通過定義display:block樣式屬性可以改進偽元素的外觀樣式。
使用目前的方式,要求其定位偽元素,建議考慮Firefox 3.0支持的重要性和您的用戶目前使用的浏覽器比例。
翻譯之外的東西,一點點個人看法
這篇文章我不知道是什麼時候有的,不過原文後面是對CSS3的屬性一些內容,我拋棄了,因為當時看到這篇文章主要是沖著使用CSS2.1的偽對象方式實現效果而去的。當我看到文章中提到用偽對象實現三列等高的時候,我表示十分驚訝,大概分析了一下這樣的等高處理方式也存在著一點點小問題,比如背景圖片定位(不支持偽對象的浏覽器不考慮在內了)。順帶說一下,曾經考慮過在偽對象的content屬性中增加圖片,但一直以為是不可能實現的,就沒嘗試了,現在看到了,我也明白了,凡事只有嘗試過後才能去確認!
原文:http://blog.linxz.cn/multiple_backgrounds_and_borders_with_css2/