IE6 盒子模型中,盒子的尺寸包含了 內容區,padding, border 和 margin 這四個部分,而 W3C 的盒子模型中,盒子的尺寸只包含內容區,padding,border 和 margin 被排除在盒子尺寸之外。
盒子模型(Box Model)是 CSS 的核心,現代 Web 布局設計簡單說就是一堆盒子的排列與嵌套,掌握了盒子模型與它們的擺放控制,會發現再復雜的頁面也不過如此,然而,任何美好的事物都有缺憾,盒子模型有兩種不同的诠釋,一種來自 IE6,一種來自 W3C 標准浏覽器。
盒子模型
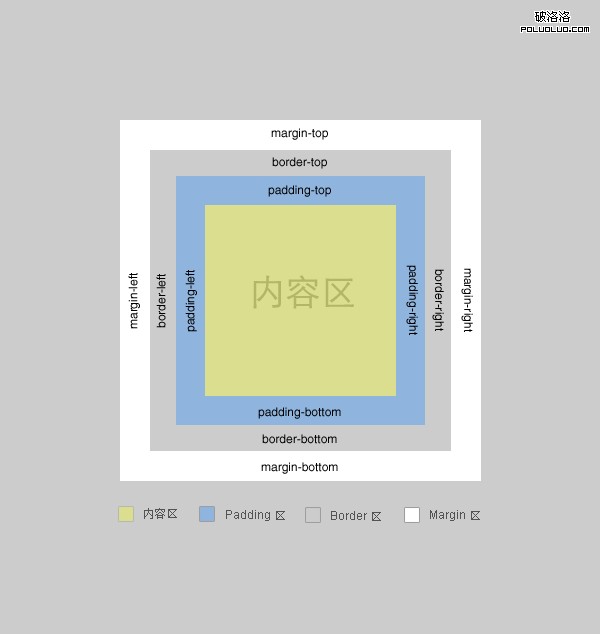
下圖就是一個典型的盒子模型示意圖

在內容區外面,依次圍繞著 padding 區,border 區,margin 區,這一模型結構在所有主流浏覽器都是一致的。通過盒子模型,我們可以為我們的內容設置邊界,留白以及邊距,盒子模型最典型的應用是這樣:我們有一段內容,可以為這段內容設置一個邊框,為了讓內容不至於緊挨著邊框,可以設置 padding ,為了讓這個盒子不至於和別的盒子靠得太緊,可以設置 margin。
到目前為止,一切都很完美,直到當我們想為這個盒子設置一個尺寸的時候。
IE6 和 W3C 標准浏覽器對盒子模型的不同诠釋
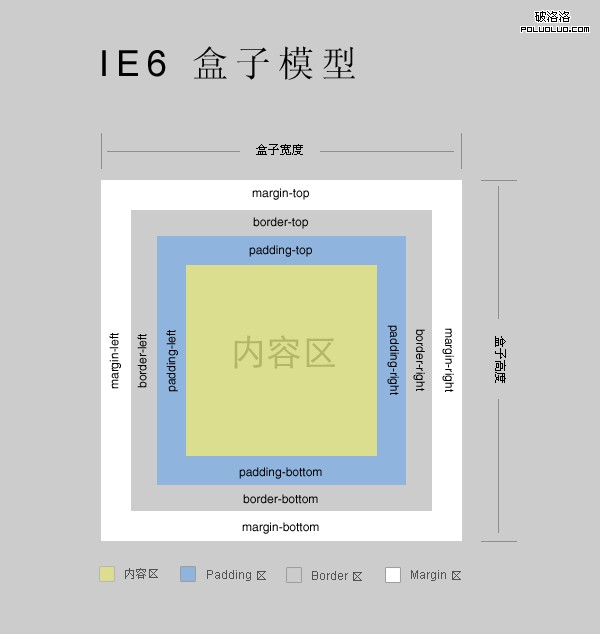
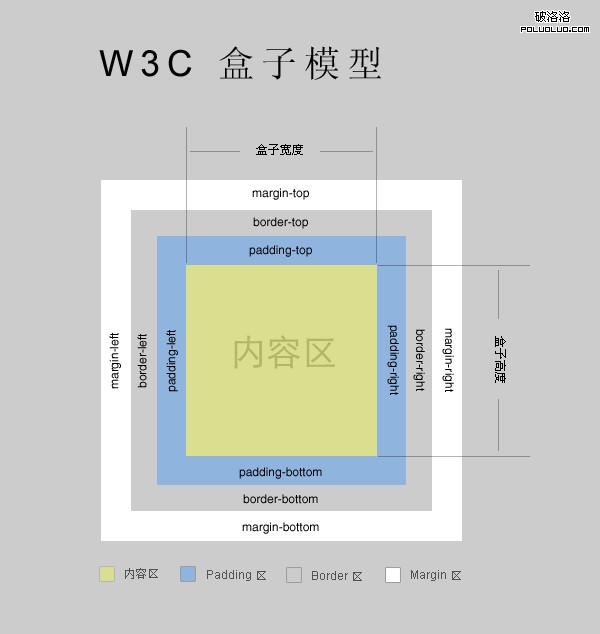
當我們試圖為一個盒子設置尺寸的時候,問題出現了。IE6 和 W3C 標准浏覽器對盒子模型有不同的解釋,這個不同解釋表現在盒子的尺寸上,下圖是兩種類型的浏覽器對盒子尺寸的不同解釋示意圖:


可以看出,IE6 盒子模型中,盒子的尺寸包含了 內容區,padding, border 和 margin 這四個部分,而 W3C 的盒子模型中,盒子的尺寸只包含內容區,padding,border 和 margin 被排除在盒子尺寸之外。
為什麼 IE6 的盒子模型更合理
在現實世界中,我們描述一個物理盒子的時候,如果談到尺寸,是不會只計算其盛放的物體的尺寸的,我們還會算上空隙與盒體本身。拿集裝箱裝箱為例,我們有 100 只花瓶,每只花瓶用1個紙盒包裝,為了防止花瓶破碎,我們在花瓶周圍塞上泡沫,這相當於 padding,紙盒的外圍紙板相當於 border,在裝集裝箱的時候,為了防止紙盒之間相互碰撞,紙盒之間塞上稻草,這相當於 margin,很顯然,我們向貨運公司報告我們貨物尺寸的時候,是要將整個紙盒的尺寸,連同紙盒之間需要塞稻草的空隙都告訴他們的,倘若只報告花瓶的尺寸,貨運公司是沒有辦法裝箱的。
再舉一個例子,假若我們有一面牆,要在上面掛10幅油畫,油畫是用相框裱糊的,相框的邊框相當於 border,油畫和邊框之間的距離相當於 padding,相框之間的間隔相當於 margin,這個例子和 Web 布局設計已經很接近了,對任何人來說,使用 IE6 的盒子模型,將整個相框,包括油畫當做一個整體更容易布局,當你知道了整個相框的尺寸後,不必再去考慮 padding, border, margin 這個因素的影響,每個相框就是一個整體,至於 padding, border 與 margin,這是浏覽器自己事,不需要設計者去關心。
在具體的 Web 設計中
在具體 Web 設計中,尤其牽扯到復雜網格布局的時候,IE6 的盒子模型更容易控制,我們不妨看看以下幾個設計場景。
1. 面板式界面設計
頁面上包含幾個面板,比如一個登錄面板,一個最新新聞面板,一個投票面板,這類設計典型的做法是,用背景圖的方式,首先逐個設計出這些面板的外觀圖,將需要用具體內容替換的地方空著,這些面板,無非就是一些使用面板外觀圖片做背景圖的盒子,然後,在這些盒子裡面,放上具體的內容,使用 padding 控制內容的擺放位置,使用 margin 調整面板本身的擺放位置,由於面板的尺寸是固定的,我們依此確立了盒子的尺寸之後,就無需再關心尺寸問題,然後,不論你怎樣調整 padding 和 margin,都不會影響面板本身的結構。這是 IE6 盒子模型。
而在 W3C 的盒子模型中,調整 padding 和 margin ,都會影響盒子的尺寸,你在調整內容擺放位置的同時,極有可能打亂面板本身的結構。
2. 百分比級尺寸 + 像素級邊界問題
W3C 盒子模型在設計中最讓人頭疼的是,假如你有一個不確定寬度的容器,想在裡面放置兩個同樣大小的盒子,最合理的的做法當時是設置每個盒子的寬度為 50%,這樣,不管你的容器寬度為多大,這兩個盒子總能自動適應這個寬度,然而,前提是你不要設置任何 padding 或 border,而,現實中,為了防止兩個盒子中的內容互相挨得太近,你肯定要設置 padding,一旦設置了 padding,就會發現你的容器被撐破了。
當然你會說,每個盒子的寬度不要設為 50%,可以設為 45%,然後為每個盒子再加一個 5% 的 padding,這是一個解決辦法,但我們在設計中經常有這樣的習慣,雖然一段內容的寬度可能不確定,但我們總喜歡它擁有固定 padding,我們並不希望 padding 自動適應,況且,在很多時候,我們希望為一個自適應寬度的盒子,設置一個 1 像素的 border,在這種情形,W3C 盒子模型將陷入困境。
而遇到這種情形,IE6 盒子模型不需要任何周折,你只管將每個盒子的寬度設置為 50%,它們會自動適應容器的寬度,然後,不管你你怎樣設置 padding 和 border,都不會撐破你的容器。
W3C 在盒子模型上迷途知返
雖然 W3C 永遠都不會承認,但他們顯然意識到了這個問題,重新定義盒子模型是不可能了,所以,在 CSS3 中,我們看到了下面這個屬性:
box-sizing
box-sizing 有兩個可選值,一個是默認的 content-box 一個是 border-box,選用後者,盒子模型將按 IE6 的方式進行處理。