一個好的表格應該以易於理解,簡單明了的方式傳遞大量的信息。真正的重點應該 放在信息上, 對表格的過度設計會抵消這種作用。從另一方面來說,巧妙的設計不僅可以使一個表格更具吸引力, 而且可以增加可讀性。
表格信息通常是很乏味的
從某種意義上來說,的確如此。一個好的表格應該以易於理解,簡單明了的方式傳遞大量的信息。真正的重點應該 放在信息上, 對表格的過度設計會抵消這種作用。從另一方面來說,巧妙的設計不僅可以使一個表格更具吸引力, 而且可以增加可讀性。
今天我們來看看提升表格功能和美觀的幾種方式。我們經常會在網上的價格頁上看到表格的應用,因此主要以該種表 單為例。請記住這些原則可以應用到任意類型的信息列表上(不僅限於 <table>).
垂直,水平或矩陣?Vertical, Horizontal or Matrix?
一如以往,我們從最明顯的地方開始。第一步是決定表格的整體結構。結構取決於呈現數據的類型和復雜性。選擇 垂直的列還是水平行,通常取決於個人偏好。大致規劃下表單的內容,然後決定采取哪種方法能更好地傳遞信息。很顯然,如果信息包含多變量,那麼選擇矩陣來表示。下面分別以幾個簡單案例來開始。
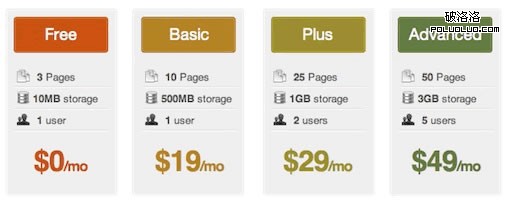
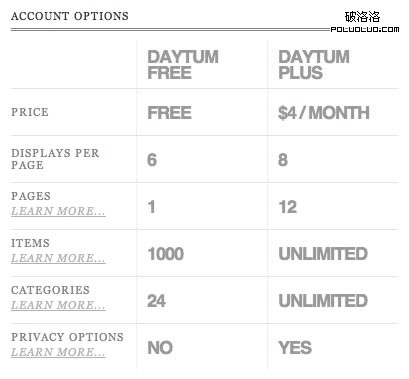
垂直

水平

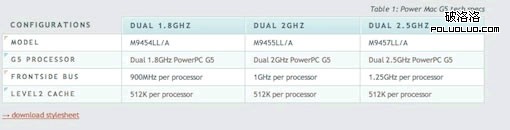
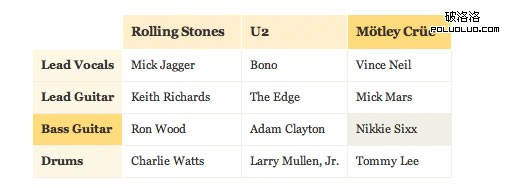
矩陣

從Excel中開始Start in Excel
希望這是我第一次也是最後一次建議用Microsoft Office來進行相關設計。事實上,表格確實很容易用Excel來完成,這正是Excel的強項。用HTML來組織結構需要寫復雜代碼,通常會比Excel耗時。
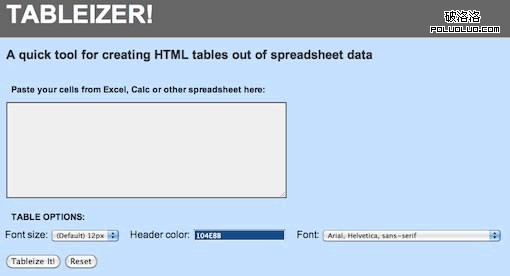
我偶然發現了一個小的web應用程序:Tableizer ,它可以把Excel裡的表格粘貼進來轉換成HTML。利用這種方式你仍然需要自己寫一些樣式,但是會節省前期的表格構建時間。
Tableizer

使用表格生成器Use a Table Generator
痛恨Excel嗎?別急,我也是。如果你想節省自己生成簡單結構的HTML表格時間,網上有成千上萬的表格生成器可以選用。請注意我說的是“簡單結構”。不要以為用了這些生成器你就什麼都不需要做了。
這裡有幾款簡單的免費表格生成器:
QuackIt
Table Generator
Kotatsu
Spectrum Research
一個小樣式走了好長一段路A Little Styling Goes a Long Way
現在你已經有了一個簡單的表格,下面需要加一些CSS.當然你可以花大量時間選用各種樣式。只需要記住,即使一 點點的顏色和字體樣式都可以大幅度提高表格的可讀性和吸引力。
這裡有一些如何正確給表格添加樣式的指南。
CSS的技巧:利用基本的CSS樣式表格

Veerle: 一個CSS樣式表格

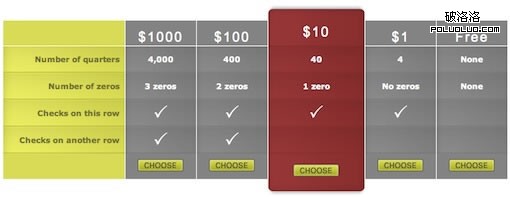
增加特征組Add a Featured Section
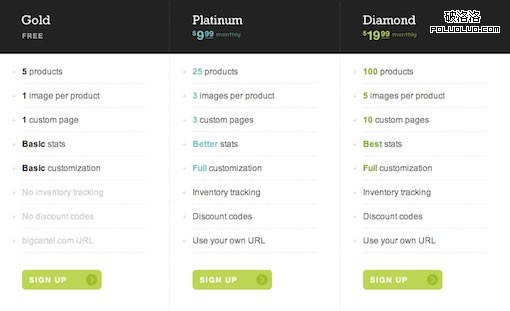
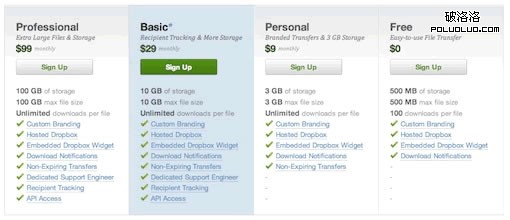
這種做法在價格列表裡很常見,也適用於其他的表格。看看表格的信息是否有必要讓浏覽者的注意力集中到某個特 定區域。用於顯示屬性的最佳值或者某個常用要素,用不同的顏色和/或不同的大小來區分。
有多種方法可以實現這種方式。下面舉例說明幾則:
不同顏色

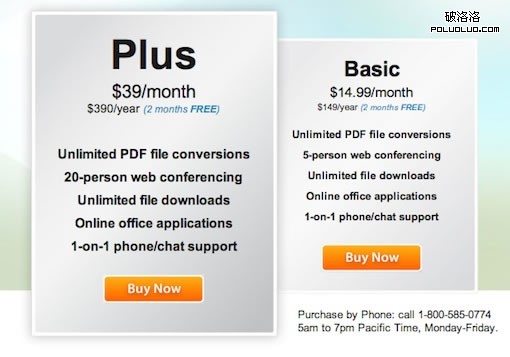
不同大小

不同顏色和大小

對信息進行排序Make the Information Sortable

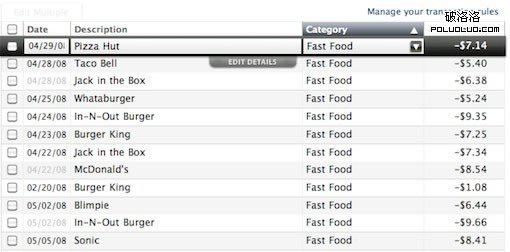
如果表格信息很多,分成幾列,可以對列進行排序,用戶可以選擇按他們希望的方式浏覽。 Mint.com 對交易列表進行了排序,用戶可以很容易地從按日期浏覽切換到按種類浏覽,從而能比較出哪一塊你願意花很多錢。如上截圖所示,顯然我更喜歡吃油膩的快餐。
下面是兩種對表格排序的不同方法:
用Ajax (WoorkUp)對表格行排序
表格排序 JavaScript (Yoast)
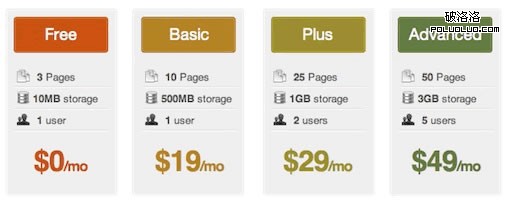
使用圖標Use Icons

我在上面提到,表格的信息設計要點是讓用戶第一眼就能看明白。通過減少必要的閱讀,精心設計的圖標能夠提高浏覽速度,增加用戶對表格信息的理解。
小心這也是個雙刃劍。復雜的圖標也會讓用戶迷惑,不知道你究竟要表達什麼。
增加斑馬條紋Add Zebra Stripes

這是一個非常基本的概念,可以追溯到信息表格的存在。加入交替行顏色可以幫助用戶集中視線,把在邊上或者底 部設定好的分類信息和表格中心的浮動信息關聯在一起。這個簡單的技術可以增加大小表格的可讀性。這確實是一個好的經驗法則,如果你的表格需要用戶關聯分開的信息,那麼始終包含斑馬線(或其他視覺輔助)。
下面是一些給表格增加斑馬線的免費資源:
Styling Zebra Striped Tables With CSS (CSS Newbie)
MooTools Zebra Table Plugin (David Walsh)
PHP Zebra Striping a Table (CSS-Tricks)
jQuery Zebra Stripe a Table (CSS-Tricks)
為Web 2.0做好准備

閃亮的web 2.0 樣式設計可能有點過度使用。但是這確實可以很快抓住眼球。我絕對不建議對已經很復雜的表格增加太多冗余的花哨耀眼的元素,在這種情況下,需要選擇簡單的方式。然而,如果你需要設計一個只有幾項的小表格,那麼也不妨讓它看起來神奇一點。
極簡主義

不喜歡上面的耀眼web 2.0樣式?沒關系,還有一種很強的觀點認為應該減少表格的圖形。這種做法可以讓用戶沒有任何干擾的只關注內容。使用干淨細微的網格線(或沒有線條),簡單的字體和顏色,可以很好的和背景形成對比。
增加搜索功能Add a Search Feature
有時候僅僅增加排序功能是不夠的。當你有成頁的內容要排序的時候,最好的方法是使用搜索。
我找到的下面這兩種表格過濾方法都采用了JavaScript。你還有其他的方式嗎?
jQuery Column Filters
Cut & Paste HTML Table filter script
去除冗余Don’t Overload the Table with Redundancies

應用開發者喜歡通過表格顯示其有多種強大的功能。然而,有時候設計者會給表格增加許多沒用的多余的信息,而 他們本可以以更好的方式來顯示。
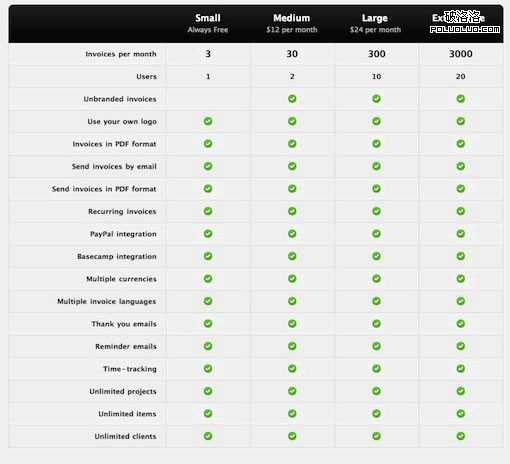
看一下Invoice Machine的例子,表格裡除了最上面的三種功能,其他功能的四個條目項都一樣。該表格因此增加了沒有必要的15行。解決方法可以通過一個簡單的公告列表說明“我們的計劃都包括以下功能”,用戶能夠快速看到,他們無論選擇哪個計劃,都會具備這些功能。表格只需要縮短成3-4行,用來顯示不同的部分。我再次重申,表格應該讓信息更易讀。如果您的表格不符合這一目標則會適得其反。
創建可擴展區域Create Expandable Areas

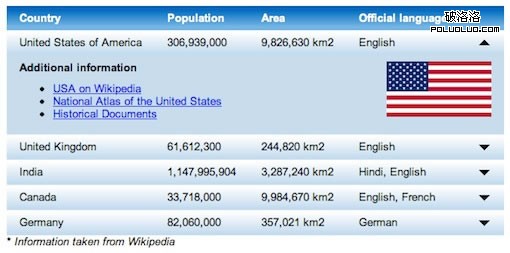
另外一個功能是給表格的特定行增加展開功能。可以把大量內容放置到一個相對整齊的空間。一個簡單的jQuery小 插件jExpand可以實現這個功能。具體實現可以查看 tutorial from jankoatwarpspeed
如果你的表格使用了展開功能,那麼表頭一定要設計得能讓用戶清晰地找到這個功能。不要讓用戶重重篩選才能找到他們所需要的信息。
高亮突出關聯性Highlight Relationships
這種技術增加了復雜表格或矩陣的可讀性。無論用戶鼠標懸停到單元的列還是行,都會高亮突出整個單元。請見詳例.
點擊如下“Ask The CSS Guy”裡的例子可以看到如何實現這種效果。
如何創建類似Orbitz’s airline的航空時刻和價格矩陣表格

增加動態選擇效果Add a Dynamic Selection Effect
這裡是“Ask The CSS Guy”裡的另一個例子,允許用戶選擇表格的給定列(價格表),當前選擇會高亮突出顯示,並且能展開顯示更多信息。這種方式和上一個例子是一致的,但是有不同的效果。查看demo 具體實現請點擊:
創建類似Crazy Egg’s價格列表動態高亮列效果的表格

- 上一頁:css3.0的新屬性的參考列表
- 下一頁:css的效率和浏覽器渲染的速度