CSS3設計實例:12個優秀的按鈕和菜單
編輯:CSS進階教程
CSS3 正在改變我們建立網站的方式。盡管由於在一些浏覽器缺乏支持,許多人仍不願開始使用 CSS3 技術。但仍有一些人正在使用 CSS3 嘗試做一些很酷的新功能和令人稱奇的案例。利用 CSS3 創造按鈕和菜單導航等美觀的效果時,再也不會有這麼多對 JavaScript 和圖片的依賴。因此為了鼓勵開始試驗 CSS3,芒果整理收集了 12 個優秀的 CSS3 按鈕和菜單技巧。
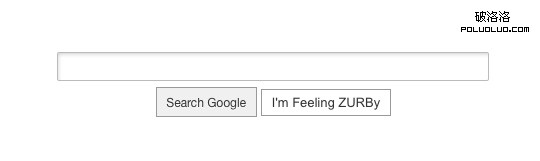
純 CSS 實現 Google 按鈕

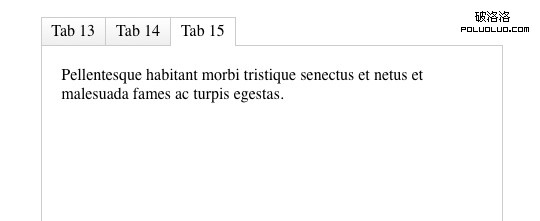
CSS3 Tab 選項卡

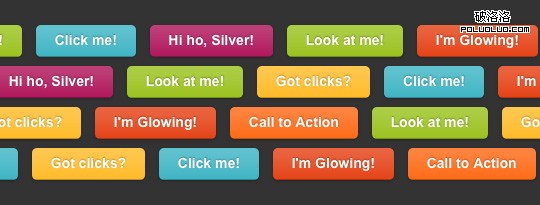
放射形狀按鈕

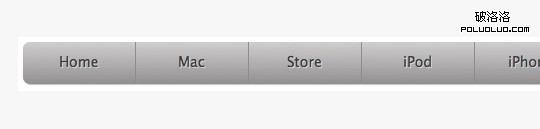
純 CSS 實現蘋果網站導航欄效果

使用 CSS Image Sprites 創建一個簡單的按鈕

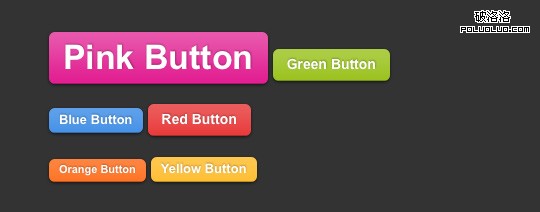
使用 CSS3 創建動態按鈕

純 CSS3 實現創建深度漂亮的 3D 絲帶效果

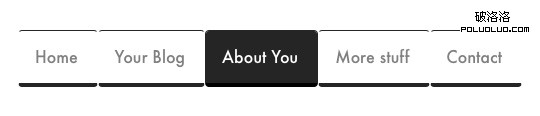
大塊厚實的 CSS3 菜單

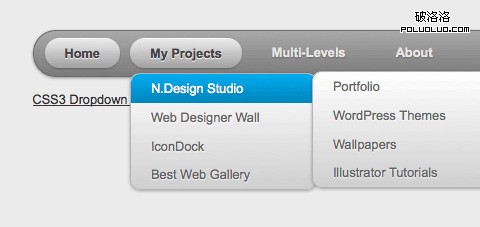
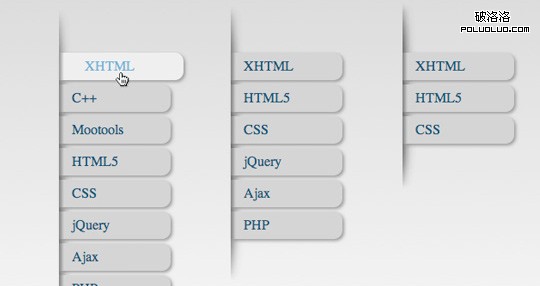
CSS3 下拉菜單

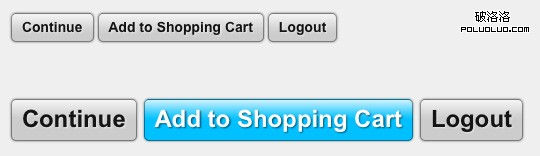
漂亮的 CSS 按鈕

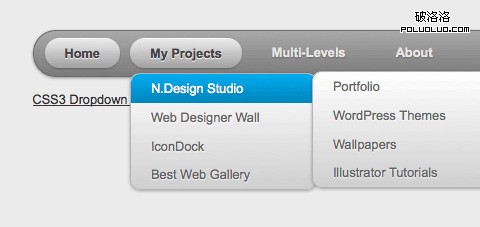
CSS3 模擬 jQuery 菜單效果

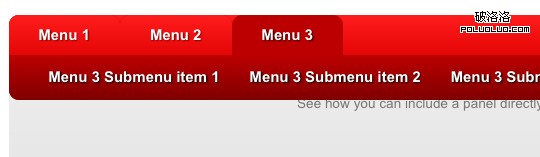
基於 CSS3 的橫向下拉菜單選項卡

英文原稿:12 Excellent CSS3 Button and Menu Techniques | Web Designer Ledger
小編推薦
熱門推薦